外掛說明
HOST FONTS, IMPROVE WEBSITE SPEED, AND ELIMINATE PRIVACY CONCERNS
★★★★★
IMPROVED SPEED AND PERFORMANCE 🚀
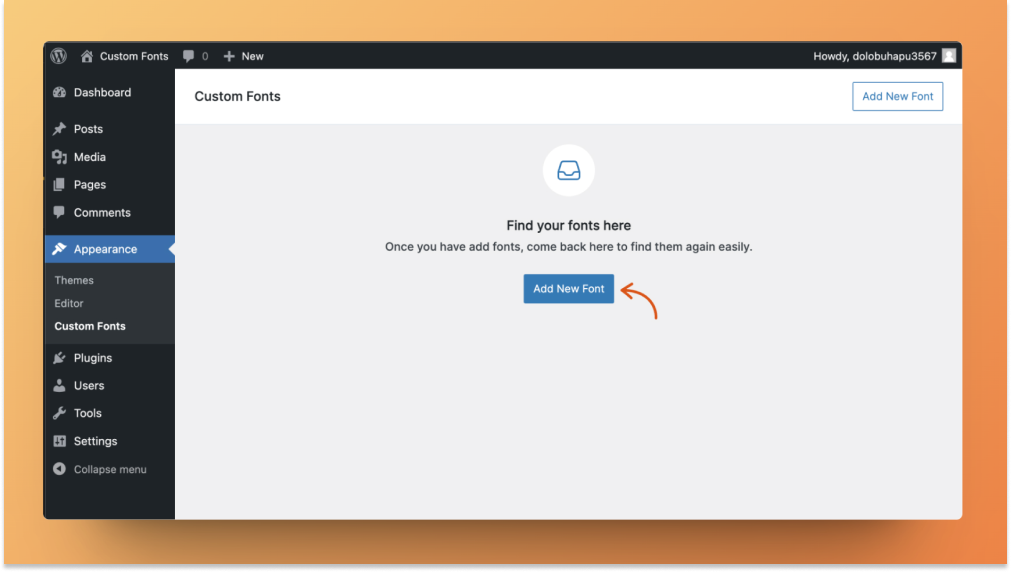
Custom Fonts enables you to upload your own custom fonts or choose from a vast collection of Google Fonts, all hosted directly on your own web server.
By hosting fonts locally, you can significantly improve your website’s performance. As the fonts load directly from your server, it reduces external requests, significantly reducing page load times.
Try it out on a free dummy site
UPLOAD YOUR CUSTOM FONTS OR CHOOSE FROM GOOGLE FONTS 🎨
With Custom Fonts, you have the freedom to customize your website typography to match your unique brand identity!
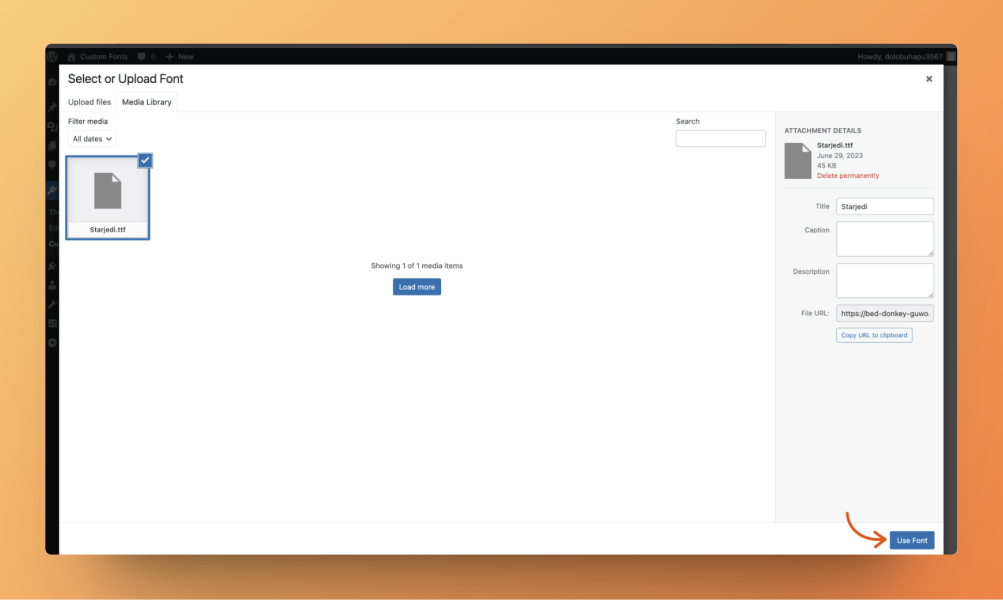
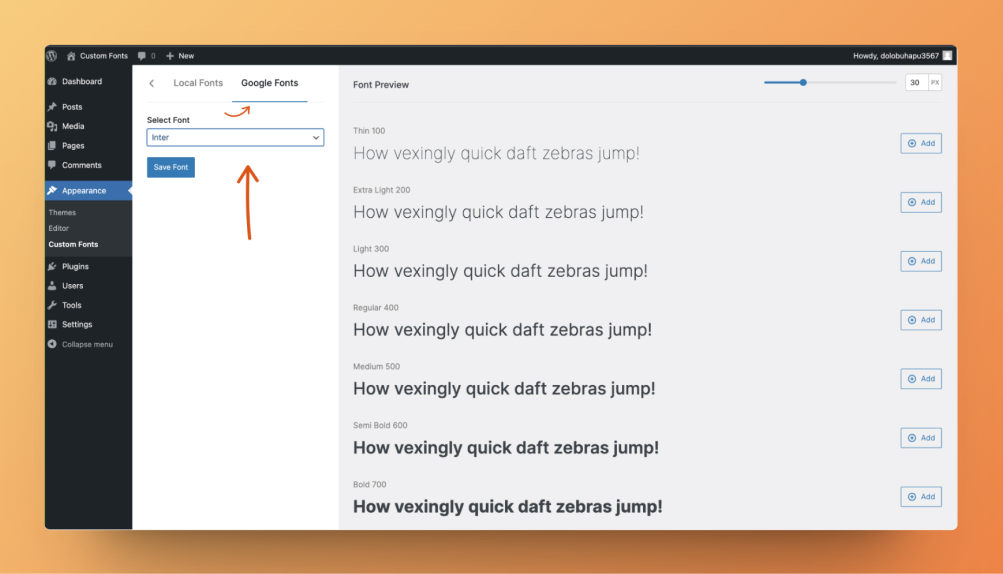
You can easily upload your own custom font files, such as .ttf or .otf, and use them throughout your website. Or, you can choose from a rich library of Google Fonts and host them locally on your server, ensuring full control over their use.
UPLOAD MULTIPLE FONT VARIANTS 🆒
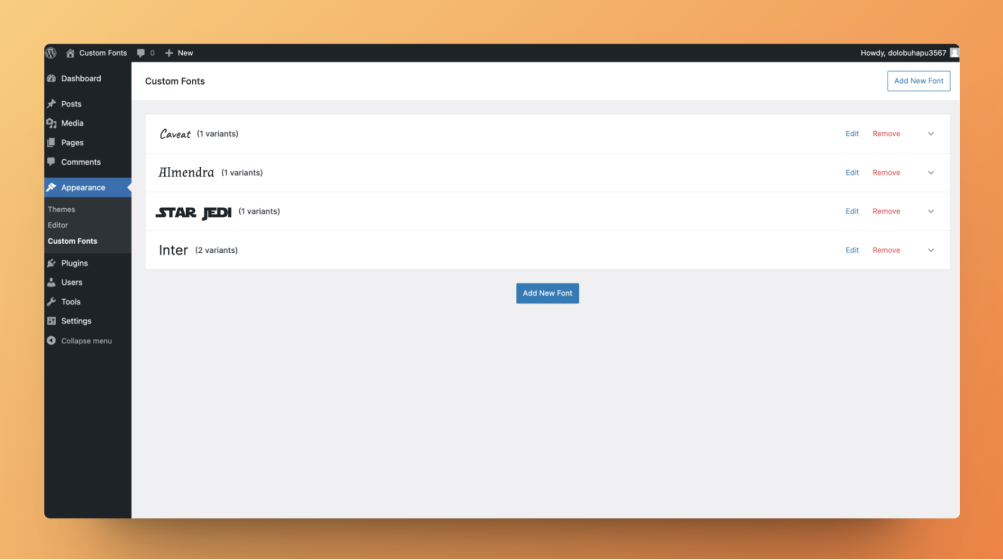
You have the flexibility to upload any number of font variants to suit your design needs. Whether it’s different weights, styles, or character sets, easily manage and customize the necessary font variants. Personalize your typography to perfection and create a unique visual identity for your website.
ENHANCED PRIVACY AND GDPR COMPLIANCE 🛡️
Privacy is a top priority, especially in light of data protection regulations like GDPR. By using Custom Fonts, you can self-host your fonts, eliminating any privacy concerns associated with external font services. Take full control over the fonts you use on your website and ensure compliance with privacy regulations.
FULL SITE EDITING THEME SUPPORT AND EASY INTEGRATION 🎉
Custom Fonts seamlessly integrates with WordPress full site editing themes, allowing you to effortlessly choose and customize fonts across your entire website. Say goodbye to limitations and enjoy the freedom to create a consistent and visually appealing typography experience for visitors.
BEAUTIFUL AND USER-FRIENDLY INTERFACE MADE WITH REACT JS 💻
We take pride in providing an elegant and intuitive user interface for Custom Fonts. Built with React JS, our interface offers a seamless experience, making it easy to upload and manage custom fonts, select from Google Fonts, and customize typography settings to suit your needs.
COMPLETELY FREE, NO UPSELLS OR HIDDEN COSTS 🆓
Custom Fonts is completely free, with no upsells or hidden costs. We believe in empowering website owners with essential tools without nickel-and-diming. Enjoy full access to all the features and functionality of Custom Fonts.
WHO CAN BENEFIT FROM CUSTOM FONTS?
-
Web designers and developers: You can easily enhance the typography and overall design of your projects, making them stand out from the crowd.
-
eCommerce store owners: Custom fonts can enhance your brand identity and provide a distinctive visual style for product descriptions, banners, and more. Hosting fonts locally with Custom Fonts improves website performance, benefiting you and your consumers.
-
Bloggers and content creators: Make your content truly pop. Stand out from the crowd and captivate your audience with Custom Fonts.
-
SEO experts: You can now boost page speed by hosting fonts locally with Custom Fonts. Fewer external requests means faster loading times! Plus, you ensure compliance with privacy regulations.
Custom Fonts caters to anyone who values the customization of typography, performance optimization, privacy control, and compliance with regulations.
If you want to take control of your website’s typography and enhance its overall appearance, Custom Fonts is the plugin for you!
SOME OF THE SUPPORTED WORDPRESS THEMES:
- Astra WordPress Theme
- Spectra One Theme
- All FSE themes
SOME OF THE SUPPORTED WORDPRESS PLUGINS:
- Spectra Page Builder
- Elementor Page Builder
Branding Guidelines
When mentioning Custom Fonts, please use the following format:
- Custom Fonts [correct]
- CustomFonts [incorrect]
- Custom fonts [incorrect]
- CustomFont [incorrect]
- Customfont [incorrect]
Our Other Products:
- Astra – The most popular WordPress theme that perfectly integrates with Custom Fonts.
- Spectra – A visual website builder built with WordPress’ native block editor.
- Ultimate Addons for Elementor – The best addons to extend Elementor’s capabilities.
- Schema Pro – All-in-one schema markup plugin that offers complete functionality and easy configuration.
- ProjectHuddle – Lets you collect sticky note-style feedback on page designs and web projects.
Other partnered products:
- CartFlows – One-click sales funnel builder for WordPress.
- Presto Player – Best video player plugin for WordPress.
- SureCart – A powerful eCommerce platform designed to grow your business by effortlessly selling online.
- SureMembers – Fastest and easiest way to protect content on your website and build memberships.
- SureTriggers – Connects your favorite tools so you can automate workflows and streamline your business processes.
- SureWriter – AI writing tool to make your web design journey faster.
螢幕擷圖
安裝方式
- Upload the ‘custom-fonts’ folder to the ‘/wp-content/plugins/’ directory
- 在 WordPress 管理後台的 [外掛] 選單中啟用外掛。
常見問題集
-
Can I upload my own custom font files?
-
Absolutely! Custom Fonts allows you to upload your own custom font files, in .ttf or .otf formats and use them on your website. Simply navigate to the plugin settings, upload your font files, and customize your typography using your custom fonts.
-
Can I use Google Fonts with Custom Fonts?
-
Yes, Custom Fonts seamlessly integrates with Google Fonts. Browse from an extensive collection of Google fonts and host them locally on your server. Select the perfect font to enhance the visual appeal of your website.
-
Does Custom Fonts help improve website performance?
-
Yes! By hosting fonts locally, Custom Fonts can improve your website’s performance. Fonts are loaded directly from your server, reducing external requests and enhancing overall page loading times.
-
Is Custom Fonts compliant with privacy regulations like GDPR?
-
Absolutely! Custom Fonts allows you to host fonts locally. This ensures enhanced privacy and compliance with privacy regulations like GDPR. By hosting your own fonts, you eliminate any privacy concerns associated with external font services.
-
Does Custom Fonts support WordPress full site editing themes?
-
Yes, Custom Fonts seamlessly integrates with WordPress full site editing themes!
-
Is the Custom Fonts Plugin free to use?
-
Yes, Custom Fonts is completely free to use, without any limitation.
使用者評論
參與者及開發者
變更記錄
2.1.4
- Improvement: Compatibility with WordPress 6.5.
2.1.3
- Fix: Resolved issue with local fonts not rendering properly on the frontend.
2.1.2
- Fix: Resolve PHP Warning ‘Cannot modify header information’ during post content editing in Gutenberg.
- Fix: Thrive product created layout’s changes not saved due to Custom fonts plugin conflicts.
2.1.1
- Improvement: Compatibility with WordPress 6.4.
2.1.0
- New: Introducing new ‘Fonts Preload’ option, to preload custom fonts.
- New: Introducing an option to update existing font name.
- Improvement: Autosave functionality for adding, updating fonts.
- Improvement: Code refactored and optimization.
- Fix: Custom local fonts not working in FSE site editors.
2.0.2
- Improvement: Added multiple font file selection for single font weight.
- Fix: Frontend fonts messed up after 2.0 update.
- Fix: Pre added multiple font files for single weight were missed after 2.0.
- Fix: Fonts are not listed under Beaver Builder editor typography settings.
- Fix: Text domains load correctly for JavaScript translations. (Props – https://github.com/pedro-mendonca)
- Fix: Used proper sprintf in hard concatenated string for translation. (Props – https://github.com/pedro-mendonca)
- Fix: Added translation for hardcoded ‘Italic’ suffix. (Props – https://github.com/pedro-mendonca)
2.0.1
- Fix: Edit Custom font screen blanks on expanding font from admin list view.
- Fix: PHP error undefined index ‘font_weight’ on the frontend.
2.0.0
- New: Redesigned the entire admin area with a better user experience.
- New: Google fonts support in Custom Fonts plugin now.
- Improvement: Custom font supports in FSE editor.
1.3.7
- Fix: Custom font’s CSS not applying in responsive previews of WordPress block editor.
1.3.6
- Improvement: Compatibility with Spectra editor.
1.3.5
- Fix: Inherit font option not working as expected for some customizer options.
1.3.4
- Fix: Custom fonts are not loading on Astra customizer and Elementor typography settings after Elementor Pro v3.6.0.
1.3.3
- Fix: Headers already sent warning in customizer.
1.3.2
- Fix: JS conflict with Jetpack plugin on admin.
1.3.1
- Fix: Font not rendered properly when multiple font format files are added for a single font.
1.3.0
- New: Add multiple font weight to the Custom Fonts.
1.2.6
- Improvement: PHP 8.0 compatibility.
1.2.5
- Fix: Font display not added properly.
1.2.4
- Improvement: Hardened the security of plugin
1.2.3
- Fix: Fixed compatibility with other plugins with respect to the admin notice.
1.2.2
- New: Users can now share non-personal usage data to help us test and develop better products. (https://store.brainstormforce.com/usage-tracking/?utm_source=wp_dashboard&utm_medium=general_settings&utm_campaign=usage_tracking)
1.2.1
- Improvement: Hardened the security of plugin
- Improvement: Compatibility with latest WordPress PHP_CodeSniffer rules
1.2.0
- Improvement: Displaying Menu after Astra options Menu.
1.1.0
- New: Option to select font-display property.
1.0.8
- New: Now you can also upload otf fonts.
- Fix: ttf fonts not being uploaded in WordPress media library.
1.0.7
- Fix: Custom Fonts loading the Block Editor breaking styling of the editor.
1.0.6
- Improvement: Enqueue the custom fonts in the Blocck Editor to correctly prefiew the custom fonts.
1.0.5
- Fix: JavaScript error in the Firefox browser not allowing to upload any fonts.
1.0.4
- New: Added compatibility with Beaver Builder Theme, Beaver Builder Plugin and Elementor.
1.0.3
- Fix: When two custom fonts are loaded on a site, only one of the fonts will be actually enqueued.
1.0.2
- White Label support added from the Astra Pro plugin.
1.0.1
- Improved the design of the Admin UI.
- Changed the plugin name to be Custom Fonts instead of BSF Custom Fonts.
1.0.0
- Initial release.