外掛說明
為數位內容發佈者量身打造,Parse.ly 可協助你瞭解讀者如何接觸到內容。
數以千計的撰稿人、編輯、網站管理員和科技達人已在使用 Parse.ly,瞭解哪些內容能吸引網站訪客及為何具有吸引力。 運用我們功能強大的控制台和 API,客戶可制定成功的數位策略,藉以拓展忠實讀者群並與讀者互動。
加入 NBA、Slate、News Corp、Condé Nast 等業界領袖的行列,使用 Parse.ly 清楚掌握內容、讀者和分析資訊。
有任何意見回饋、建議、問題或疑慮嗎? 建立新的 GitHub 問題,或傳送電子郵件與我們聯絡:support@parsely.com。 我們始終期待聆聽你的意見!
注意:此外掛程式需要一個啟用的 Parse.ly 帳號。 註冊即可查看 Parse.ly 免費示範。
功能
The wp-parsely plugin is packed with features that allow for a seamless integration process, and brings the power of the Parse.ly dashboard into WordPress.
自動整合
外掛程式會在所有發表的頁面和文章中,自動插入 Parse.ly 中繼資料和 JavaScript (支援自訂文章類型), 也會提供設定頁面來讓你自訂整合方式,其中包含以下選項:
– 將 Parse.ly 中繼資料輸出為 JSON-LD 或重複的中繼標籤。
– 選擇是否應追蹤登入的使用者。
– 定義如何追蹤每種文章類型 (以「文章」、「非文章」或「不追蹤」方式)。
Parse.ly 內容協助程式
「內容協助程式」是一組內容洞察報告工具,內容包括:
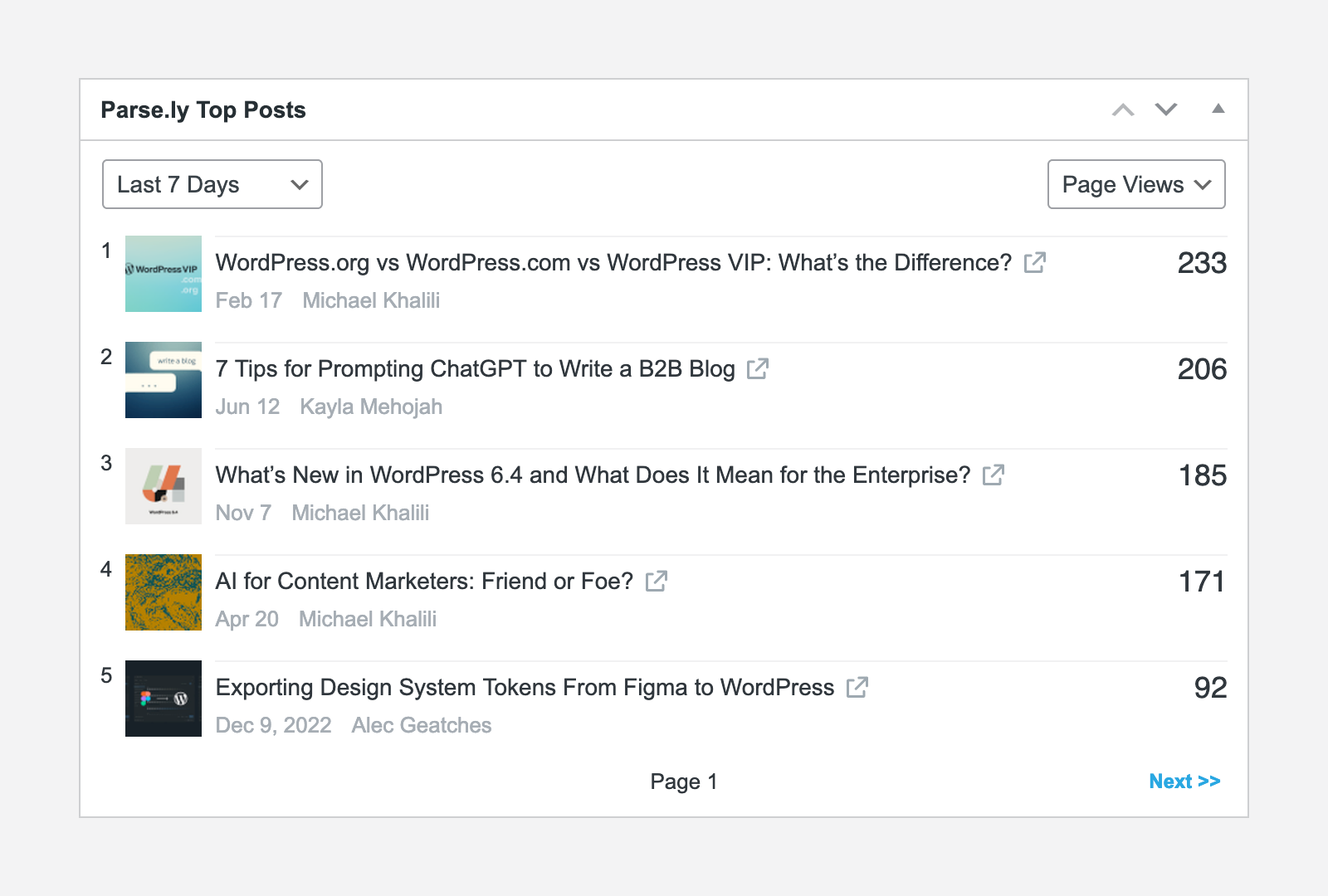
– Parse.ly 儀表板小工具 – 可在 WordPress 儀表板中顯示網站的熱門文章。
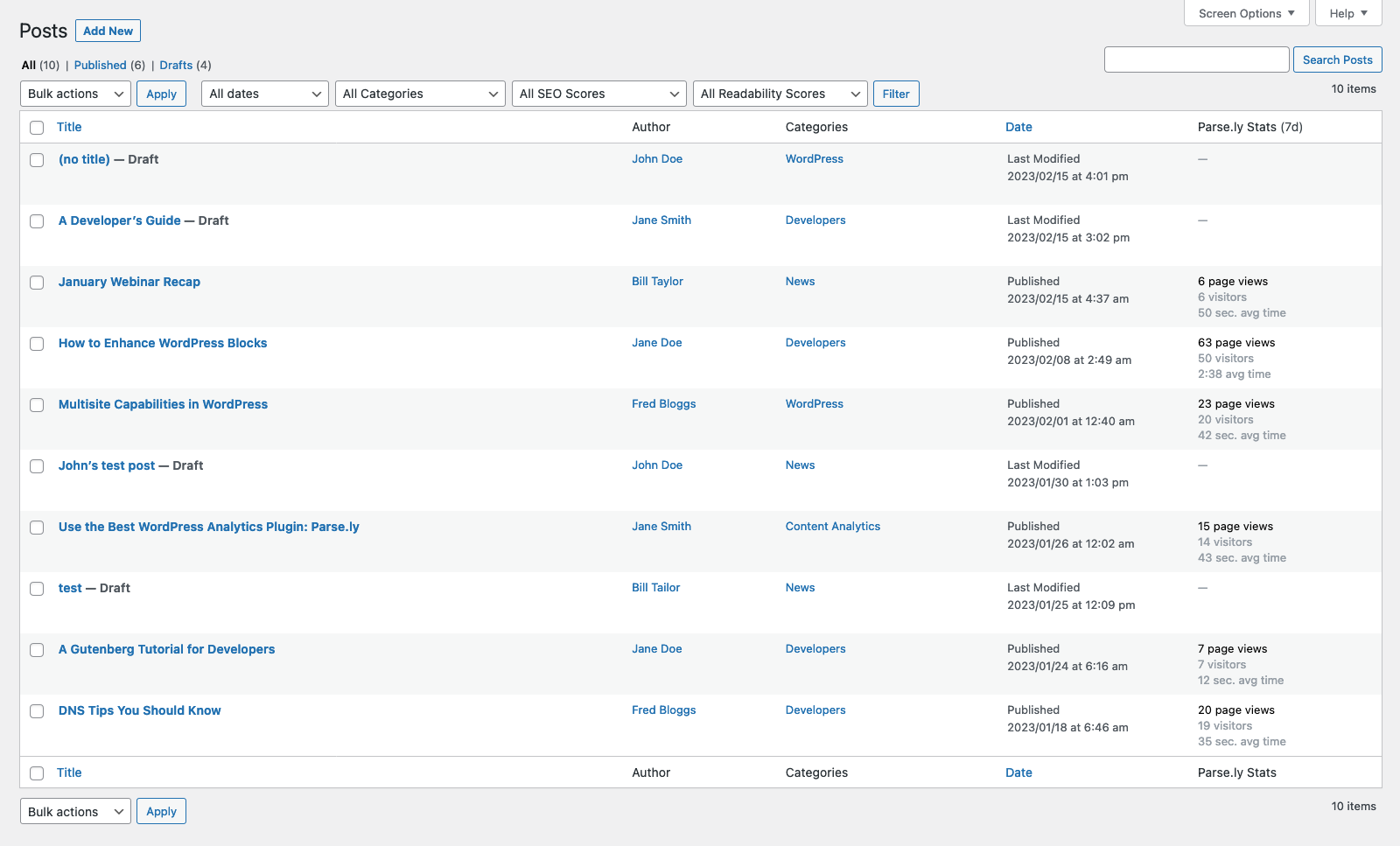
– Parse.ly 統計資料欄位 – 可在文章清單中顯示過去 7 天內已發表文章獲得的迴響。
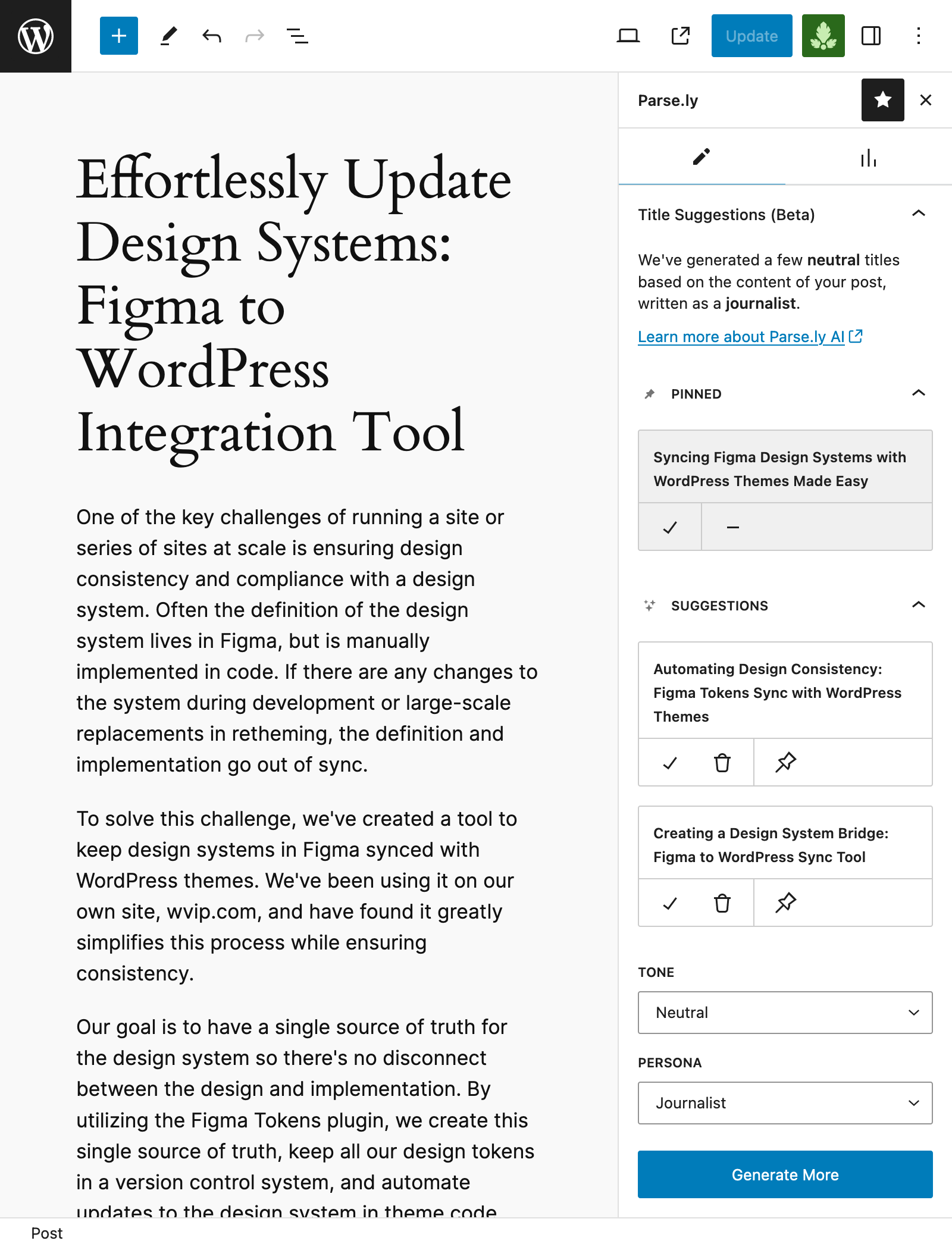
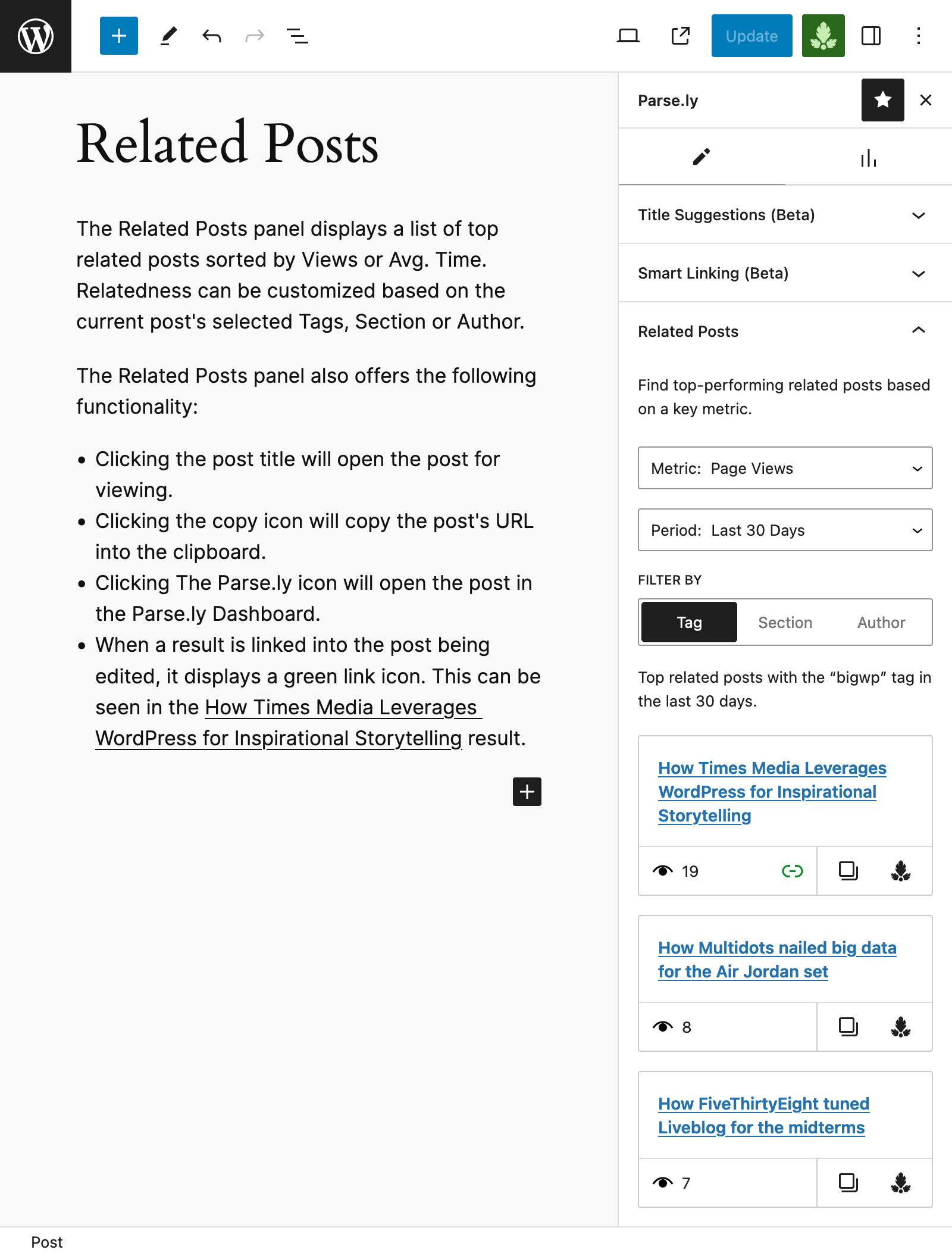
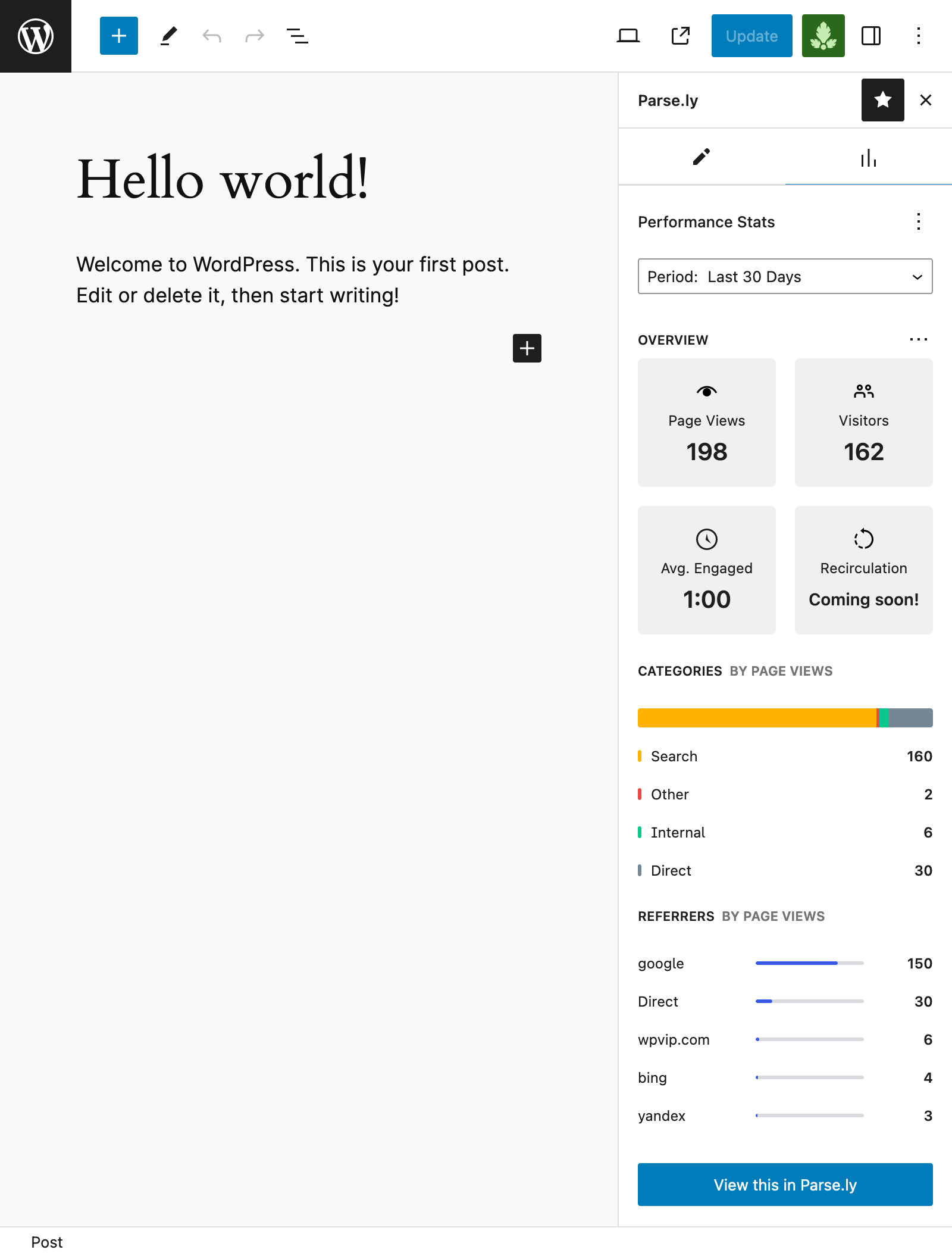
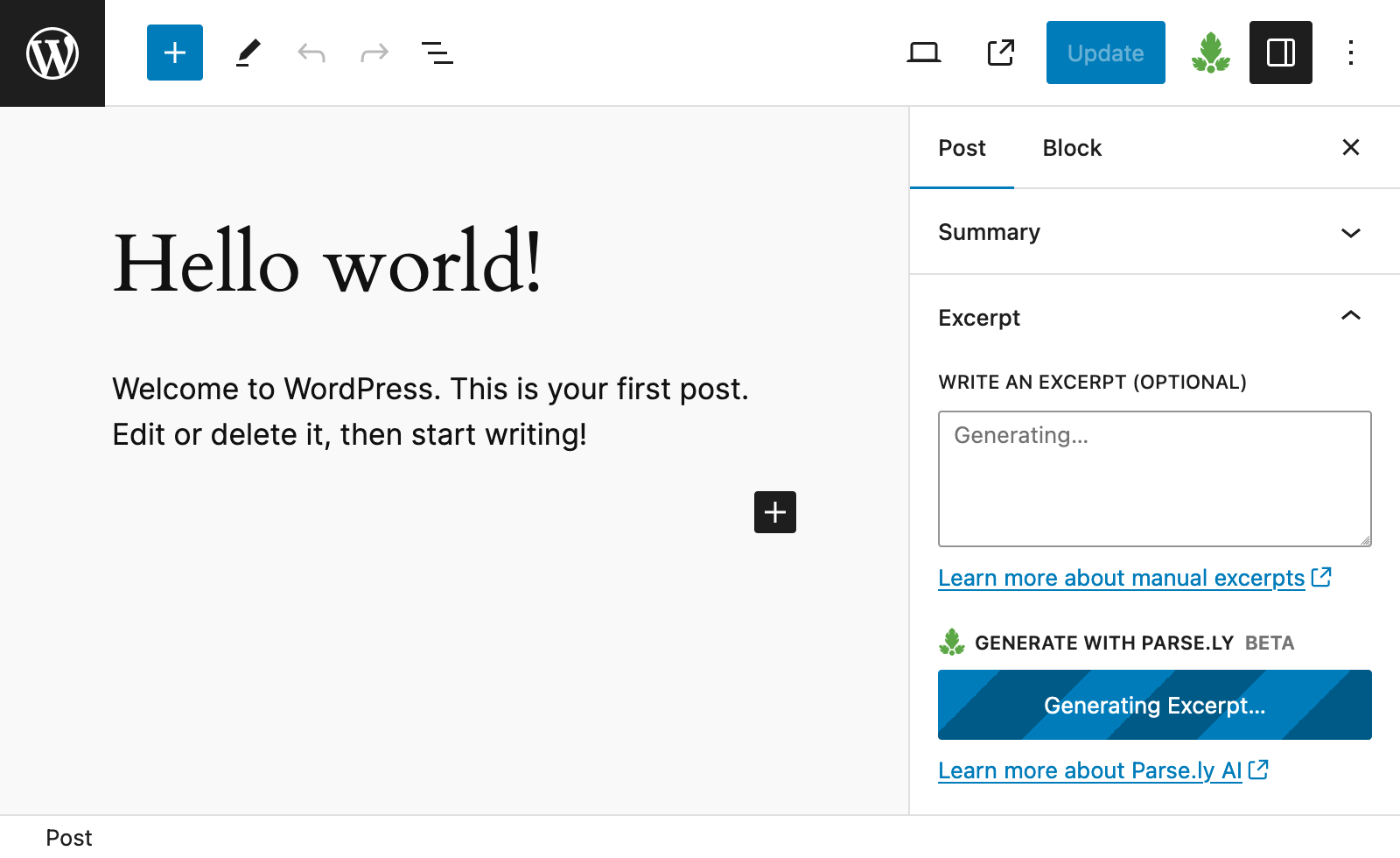
– Parse.ly 編輯器側邊欄 – 此側邊欄已整合至 WordPress 編輯器中,並可針對正在編輯的內容提供洞察報告,例如:
– 標題建議 – 為目前正在編輯的文章/頁面產生建議的標題。
– 智慧連結 – 自動新增連結至指向目前最相關與成效最佳文章的內容。
– 相關文章 – 顯示與正在編輯的文章/頁面相似,並且在網站上大獲成功文章的清單。
– 成效統計資料 – 針對正在編輯的內容顯示成效指標。
– Parse.ly 文章摘要產生器 – 這是文章編輯器設定中的強化功能,能為目前正在編輯的文章/頁面產生文章摘要。
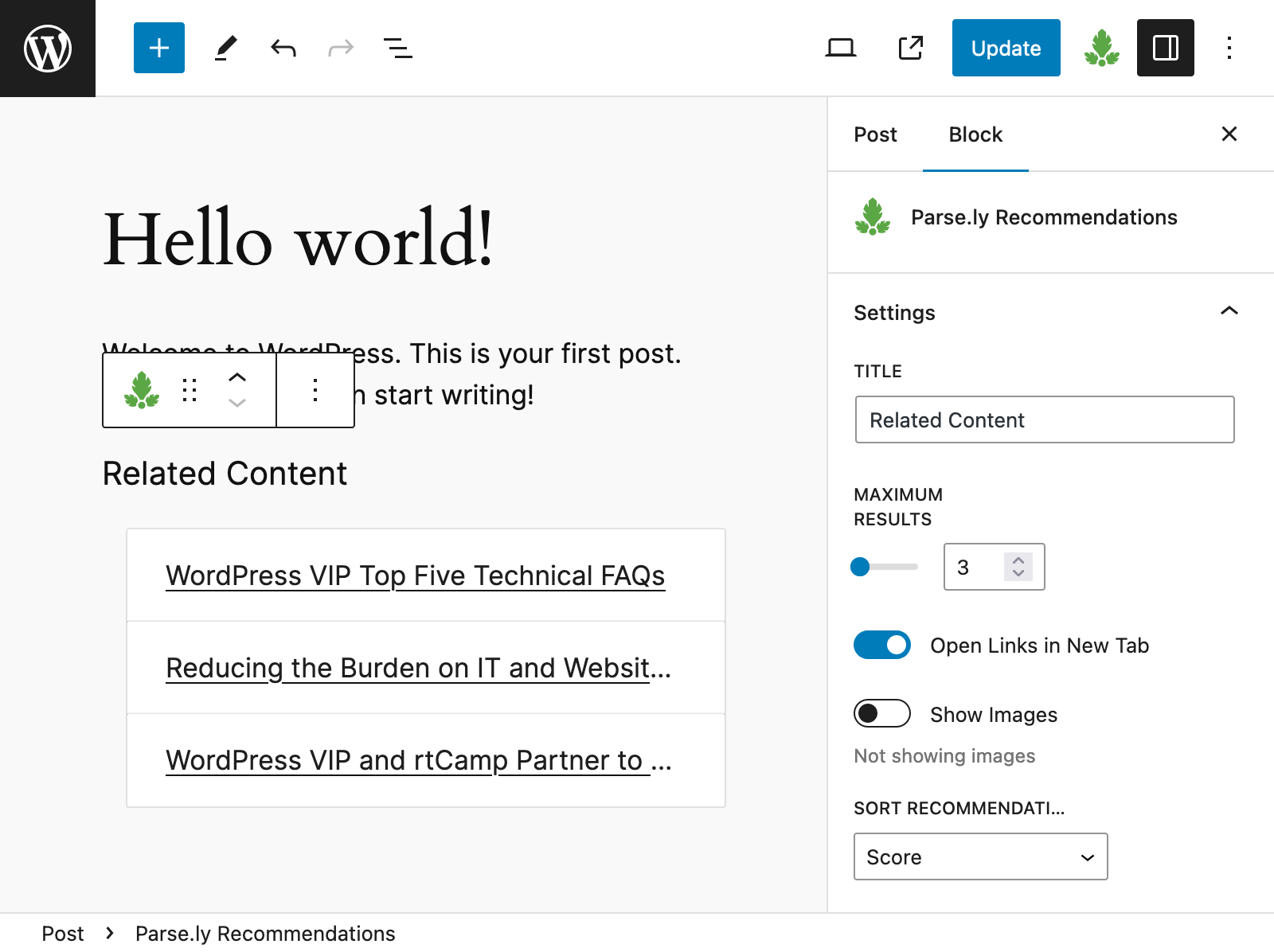
Parse.ly 推薦內容區塊
外掛程式包含建議區塊,可顯示與目前瀏覽文章/頁面的相關文章清單。 此區塊可用來向訪客展示相關內容,也可用於網站編輯模式或當作區塊式小工具使用。
進階整合支援
外掛程式一開始使用即有基本整合能力,還提供一系列功能,讓你能輕鬆用於以下進階整合情境:
– 支援 Google Tag Manager、AMP、Google Web Stories 和 Cloudflare。
– 外掛程式公開 wpParselyOnLoad 和 wpParselyOnReady 的 JavaScript hook,允許需要用到 JavaScript 的進階整合,例如動態追蹤。
– 內含 WordPress 網路/多站台和低耦合/無周邊 (GraphQL 與 WP Rest API) 設定支援。
– 最重要的是,你還可使用各式 hook 進一步自訂外掛程式的功能。
文件和資源
重要:若你是 WordPress VIP 客戶,請參閱 WordPress VIP 文件,深入了解詳細資料。
範例 Parse.ly 中繼資料
在關閉內文標籤前插入的標準 Parse.ly JavaScript 追蹤器:
<script id="parsely-cfg" data-parsely-site="example.com" src="https://cdn.parsely.com/keys/example.com/p.js"></script>
首頁或區段頁面的範例 JSON-LD 結構化資料:
<script type="application/ld+json">
{"@context":"http:\/\/schema.org","@type":"WebPage","headline":"WordPress VIP","url":"http:\/\/wpvip.com\/"}
</script>
文章或發佈文章的範例 JSON-LD meta 標籤和結構化資料:
<script type="application/ld+json">
{"@context":"http:\/\/schema.org","@type":"NewsArticle","mainEntityOfPage":{"@type":"WebPage","@id":"http:\/\/wpvip.com\/2021\/04\/09\/how-the-wordpress-gutenberg-block-editor-empowers-enterprise-content-creators\/"},"headline":"How the WordPress Gutenberg Block Editor Empowers Enterprise Content Creators","url":"http:\/\/wpvip.com\/2021\/04\/09\/how-the-wordpress-gutenberg-block-editor-empowers-enterprise-content-creators\/","thumbnailUrl":"https:\/\/wpvip.com\/wp-content\/uploads\/2021\/04\/ladyatdesk.png?w=120","image":{"@type":"ImageObject","url":"https:\/\/wpvip.com\/wp-content\/uploads\/2021\/04\/ladyatdesk.png?w=120"},"dateCreated":"2021-04-09T15:13:13Z","datePublished":"2021-04-09T15:13:13Z","dateModified":"2021-04-09T15:13:13Z","articleSection":"Gutenberg","author":[{"@type":"Person","name":"Sam Wendland"}],"creator":["Sam Wendland"],"publisher":{"@type":"Organization","name":"The Enterprise Content Management Platform | WordPress VIP","logo":"https:\/\/wpvip.com\/wp-content\/uploads\/2020\/11\/cropped-favicon-dark.png"},"keywords":[]}
</script>
貢獻
此外掛程式的開發、程式碼託管和問題追蹤,全都在 wp-parsely GitHub 目錄上執行。 主動開發是在開發子目錄上執行,主幹子目錄則是由各個版本構成。
若要在本機執行外掛程式,或對其有所貢獻,請參閱 CONTRIBUTING 檔案中的說明。
螢幕擷圖
適用於區塊編輯器
這個外掛提供 1 個可供 Gutenberg/區塊編輯器使用的區塊。
- Parse.ly Recommendations
常見問題集
請前往官方文件中的常見問題頁面。
使用者評論
這個外掛目前沒有任何使用者評論。
參與者及開發者
以下人員參與了開源軟體〈Parse.ly〉的開發相關工作。
參與者變更記錄
請參閱變更記錄。