外掛說明
This plugin requires WordPress version 5.3 or higher! It works best if you also have the Gutenberg plugin installed and up-to-date.
Report issues, or collaborate, on Github.
- Creates a custom post type “Presentation”, which will render as a presentation on the front end using Reveal.js.
- Enables the block editor with a “Presentation Block” block, which can be used as a container for each slide in the presentation.
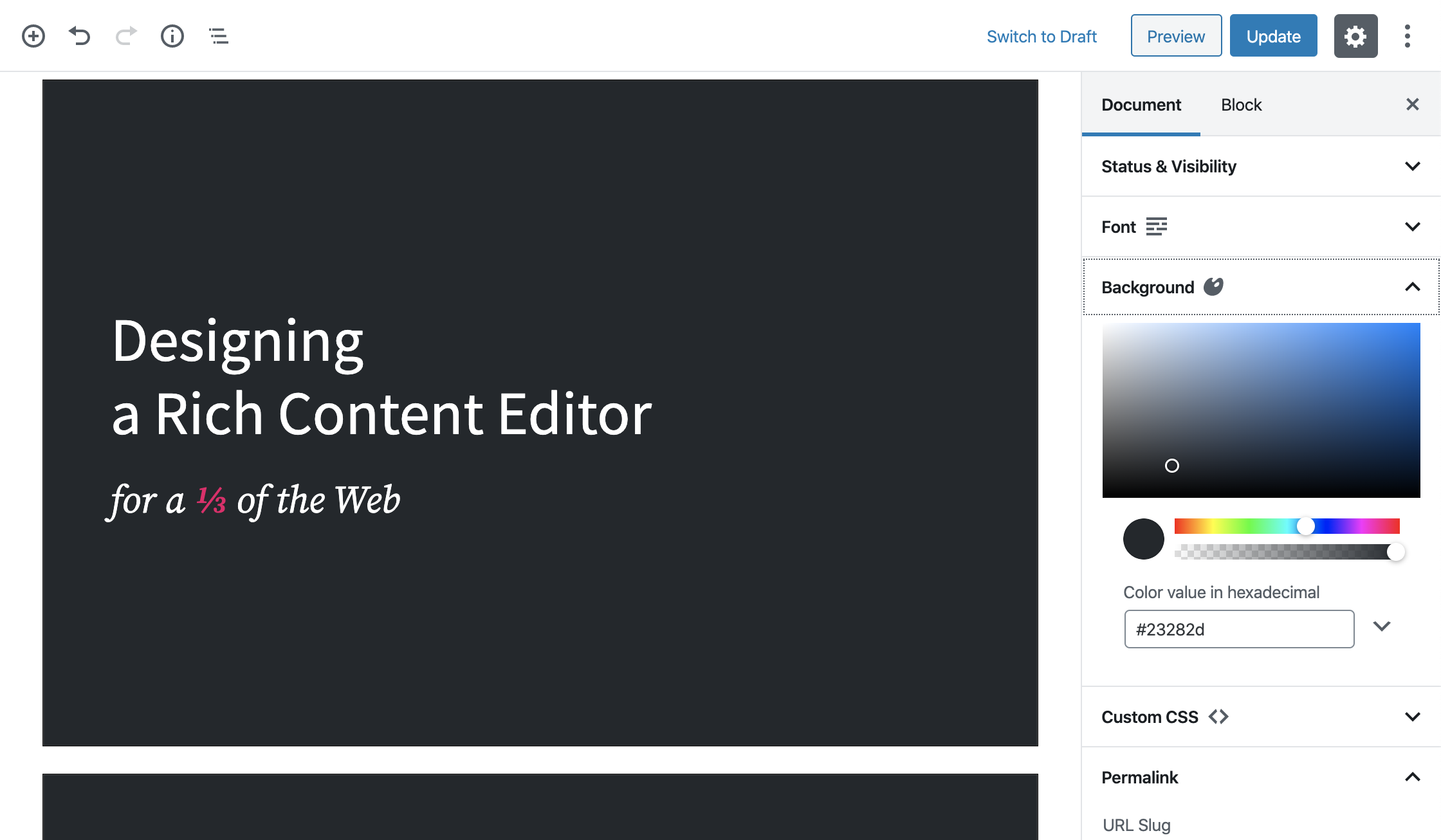
- You can add background colors, gradients, images, even iframes for the whole presentation, but also per slide.
- You can select a font, color, and size.
- If that’s not enough, you can always add some custom CSS!
- You can import a custom font by adding
@import url('https://fonts.googleapis.com/css?family=...');above any other rules in the CSS input field. - It’s possible to include some notes with every slide.
- You can enter a speaker view which will show the current slide, next slide, notes and timers.
- A lot more options coming soon!
適用於區塊編輯器
這個外掛提供 1 個可供 Gutenberg/區塊編輯器使用的區塊。
- Presentation Block
安裝方式
- From the dashboard of your site, navigate to Plugins –> Add New.
- Select the Upload option and hit “Choose File.”
- When the popup appears select the presentation-block-x.x.zip file from your desktop. (The ‘x.x’ will change depending on the current version number).
- Follow the on-screen instructions and wait as the upload completes.
- When it’s finished, activate the plugin via the prompt. A message will show confirming activation was successful.
常見問題集
-
Does it support Gutenberg?
-
Yes, the ‘Presentation Block’ can be found under the Common Gutenberg Blocks under the ‘Presentation’ post type.
使用者評論
這個外掛目前沒有任何使用者評論。
參與者及開發者
以下人員參與了開源軟體〈Presentation Block〉的開發相關工作。
參與者變更記錄
1.0.3
- Bug fixes to have build files.
1.0.0
- A change since the previous version of slide.
- Bug fixes for slide.