外掛說明
A free Elementor Map Widget that utilizes Open Street Map. Comes with features like adding multiple markers, and choosing from a library of custom tiles to change the look and feel. Requires Elementor Page Builder Plugin Version: 3.5+
This plugin is open sourced so feel free to contribute to it by:
1. Adding a topic/issue here
2. Submitting a pull request with any well-written code that implements the desired feature.
Usage
- Make sure that Elementor plugin is installed
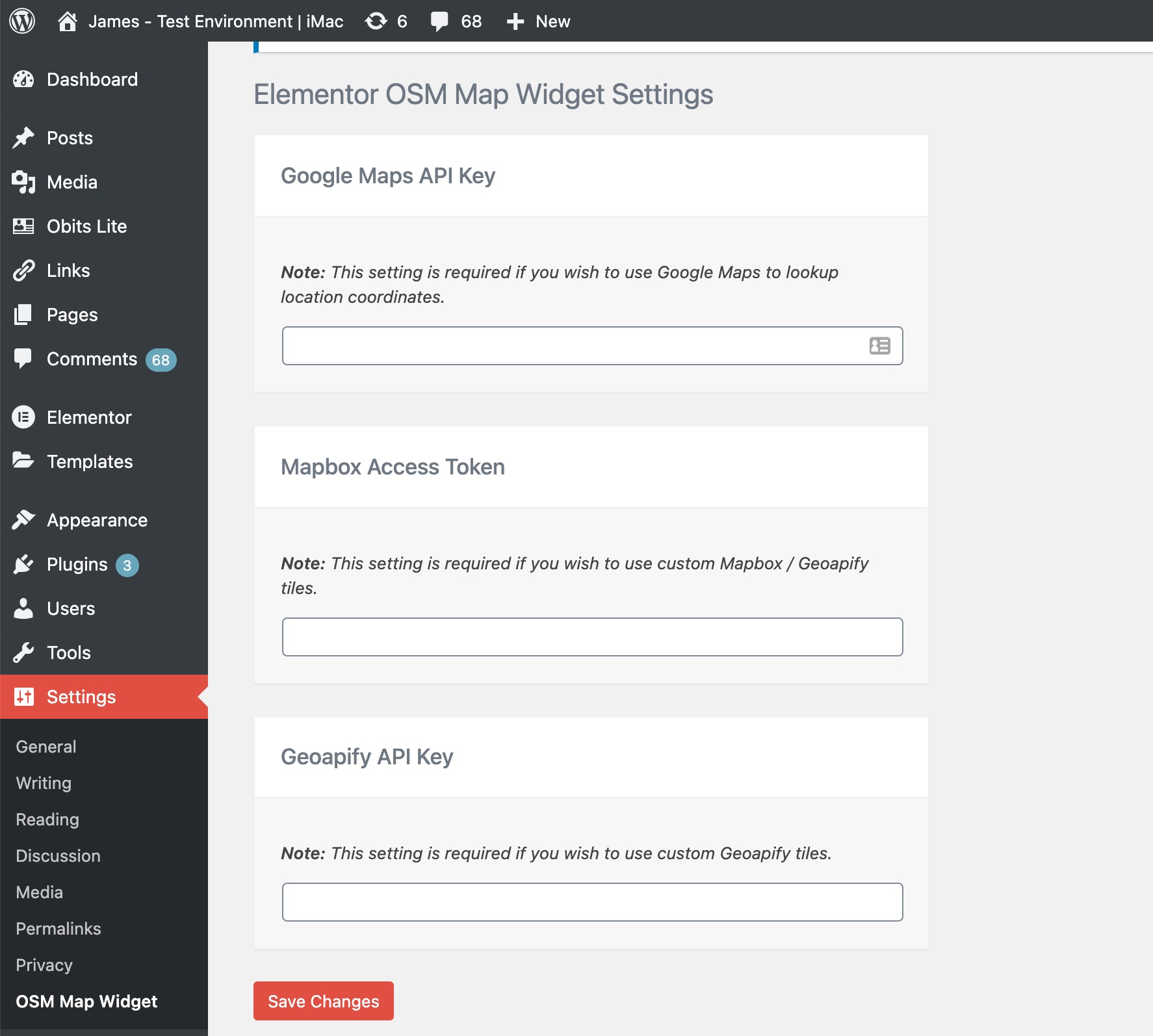
- Add optional API Keys to the settings page:
- Google Maps API Key (Used to autocomplete and update the coordinates of markers in a map. Need help to get a Google map API key? Read this resource)
- Mapbox Access Token (Used for custom tiles. Need help to get a Mapbox Access Token? Read this resource)
- Geoapify API Key (Used for custom tiles. Need help to get a Geoapify API key? Read this resource)
- Add OSM Map widget to your elementor page and have fun 🙂
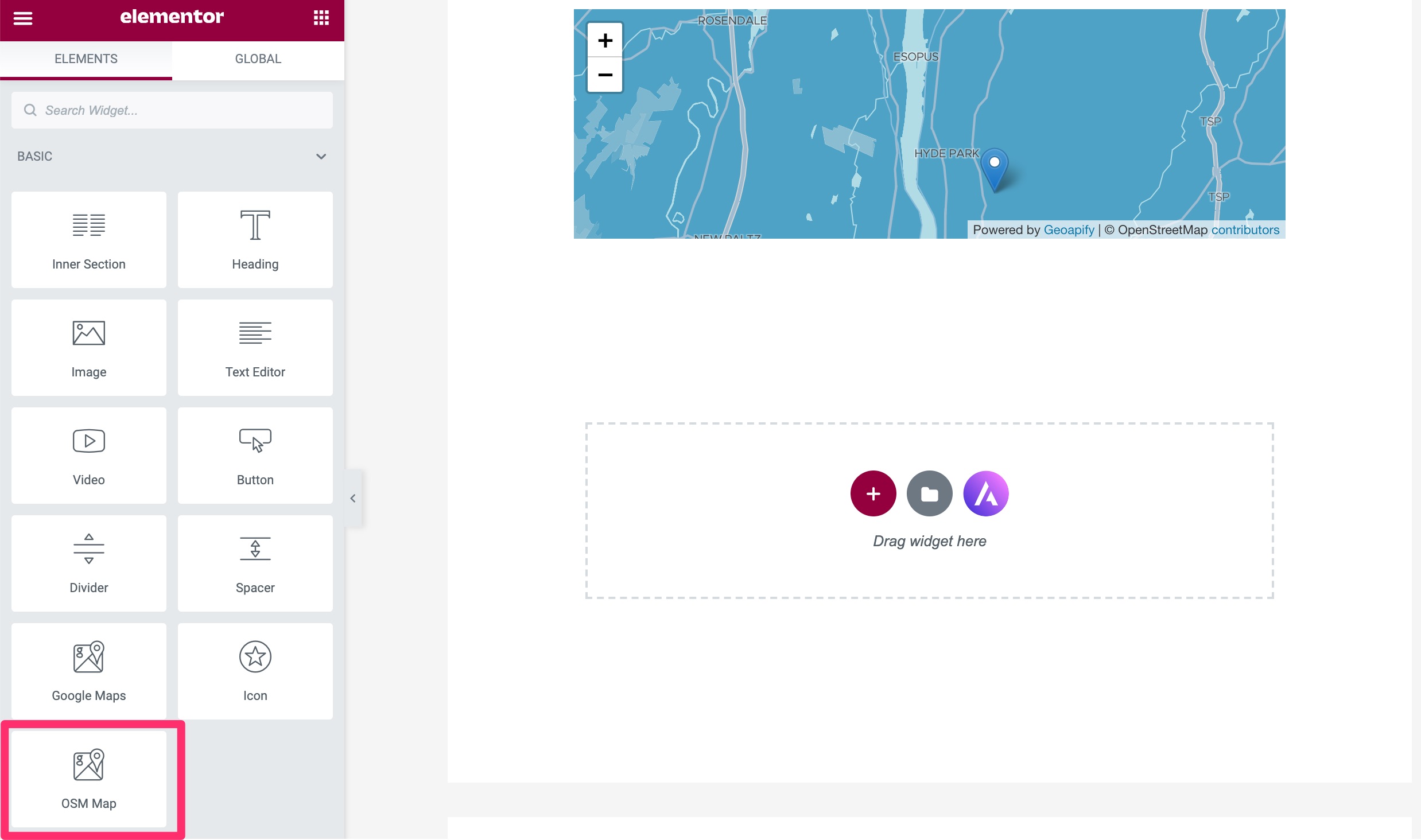
- Find OSM Map widget from elements listing and add it to your elementor page
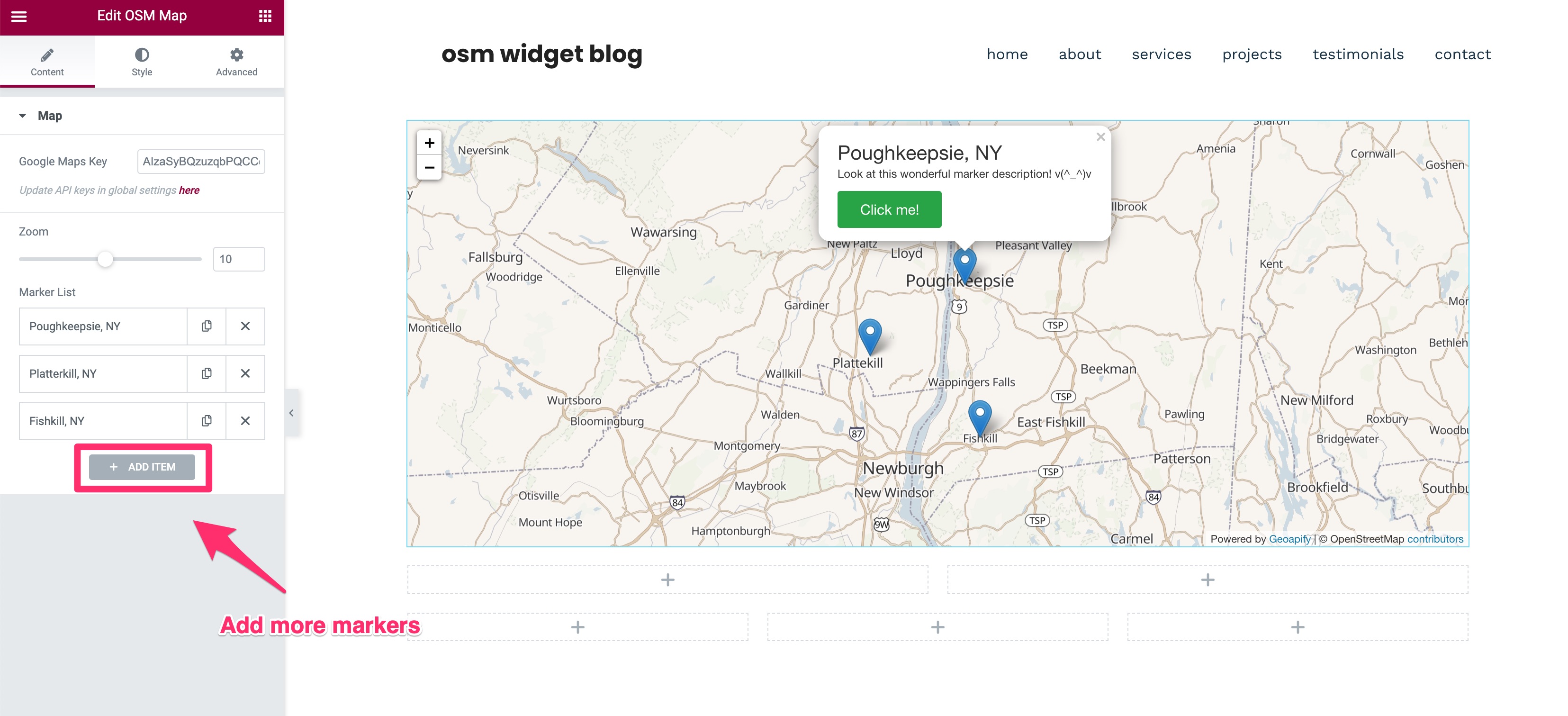
- Add multiple markers, change Zoom level style them accordingly
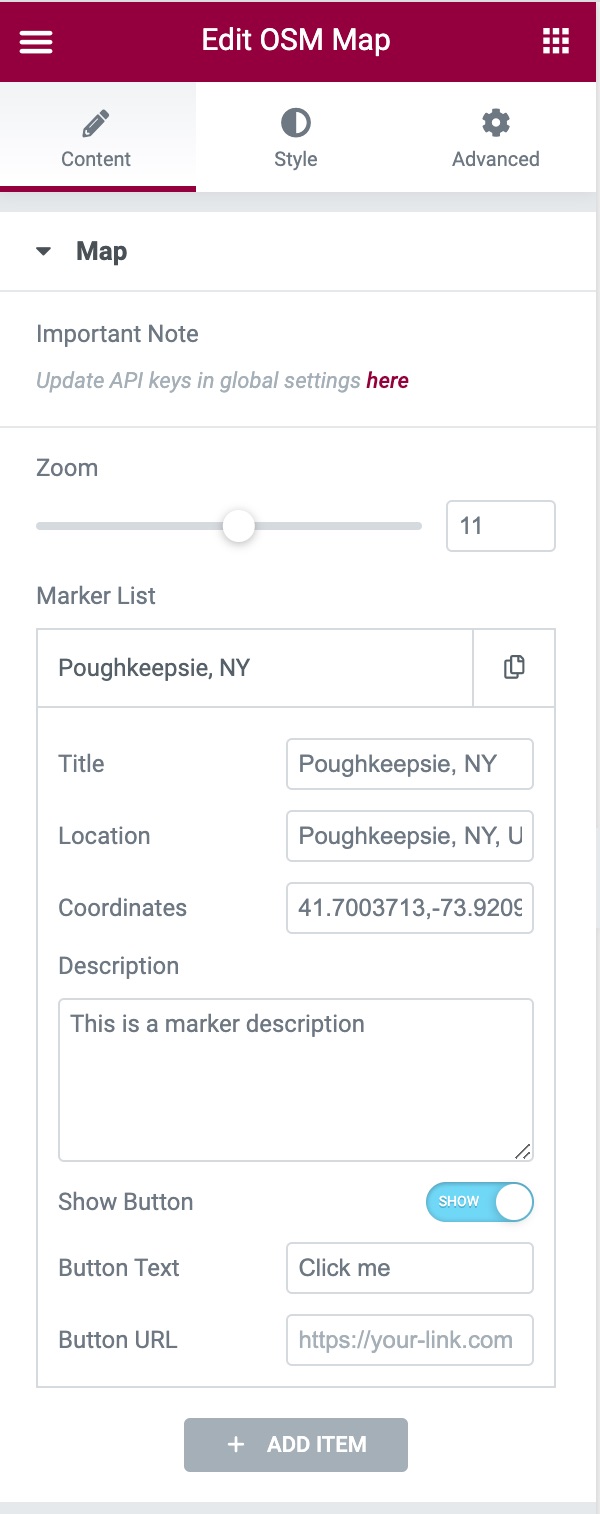
- Editing the markers: A marker’s settings contains Title, Location, Coordinates, Description, Button Text, and Button URL fields. Of those fields, only the Coordinates field is required to render a marker on the map. If you have a Google Maps API key added, you’ll be able to automatically populate the coordinates field without manually doing so.
- Change Tiles from style section requires Mapbox Access Token and Geoapify API Key
螢幕擷圖
使用者評論
2024 年 2 月 18 日
Simple and work with elementor 🙂
2022 年 10 月 12 日
Semplicemente fantastico. Facile da utilizzare!
Propro ciò che amncava a Elementor Pro.
Grazie per il vostro lavoro.
2021 年 9 月 28 日
1 則留言
The point of using OpenStreetMap is to NOT be dependent on Google. So why do a I need a Google API key? If I have to use a Google API I might as well use Google Maps.
2021 年 6 月 6 日
Much nicer than a G.map and with many features that made the plugin fit all my needs. Hoping it will become more popular.
2021 年 5 月 26 日
Does the job, with heart ! Even a multipoints plugin !
Create an OSM account, create your POIs (Companies, Services, etc.), then read their coordinates, fill them in the plugin "et voilà" 🙂
Many thanks to ACT Innovate 🙂
2021 年 2 月 16 日
Super easy to set up, works right out of the box just as expected! Thank you very much for you work on this!
參與者及開發者
變更記錄
Thank you for using OSM Map Widget for Elementor.
To make your experience using the widget better we release updates regularly, you can view the full changelog here