外掛說明
Gutenberg Blocks and Page Builder Plugin For WordPress
★★★★★
Ghost Kit is the powerful page building experience for WordPress. Ghost Kit provides a large collection of Gutenberg Blocks, Motion Effects and Extensions. With this collection, you will gain more control over content just like with popular page builders.
See Live Demo | Documentation | GitHub
We created this blocks collection for our own needs – create different multipurpose sites and themes. This is a professional collection and extensions with responsive grid system helps us and will help you as well, Ghost Kit will boost your development speed.
🏆 Create Multipurpose Sites with Ghost Kit
Gutenberg is good tool for basic websites, but when you need something advanced, Ghost Kit will give you the needed power. Enormous collection of blocks and extensions will be your magic wand:
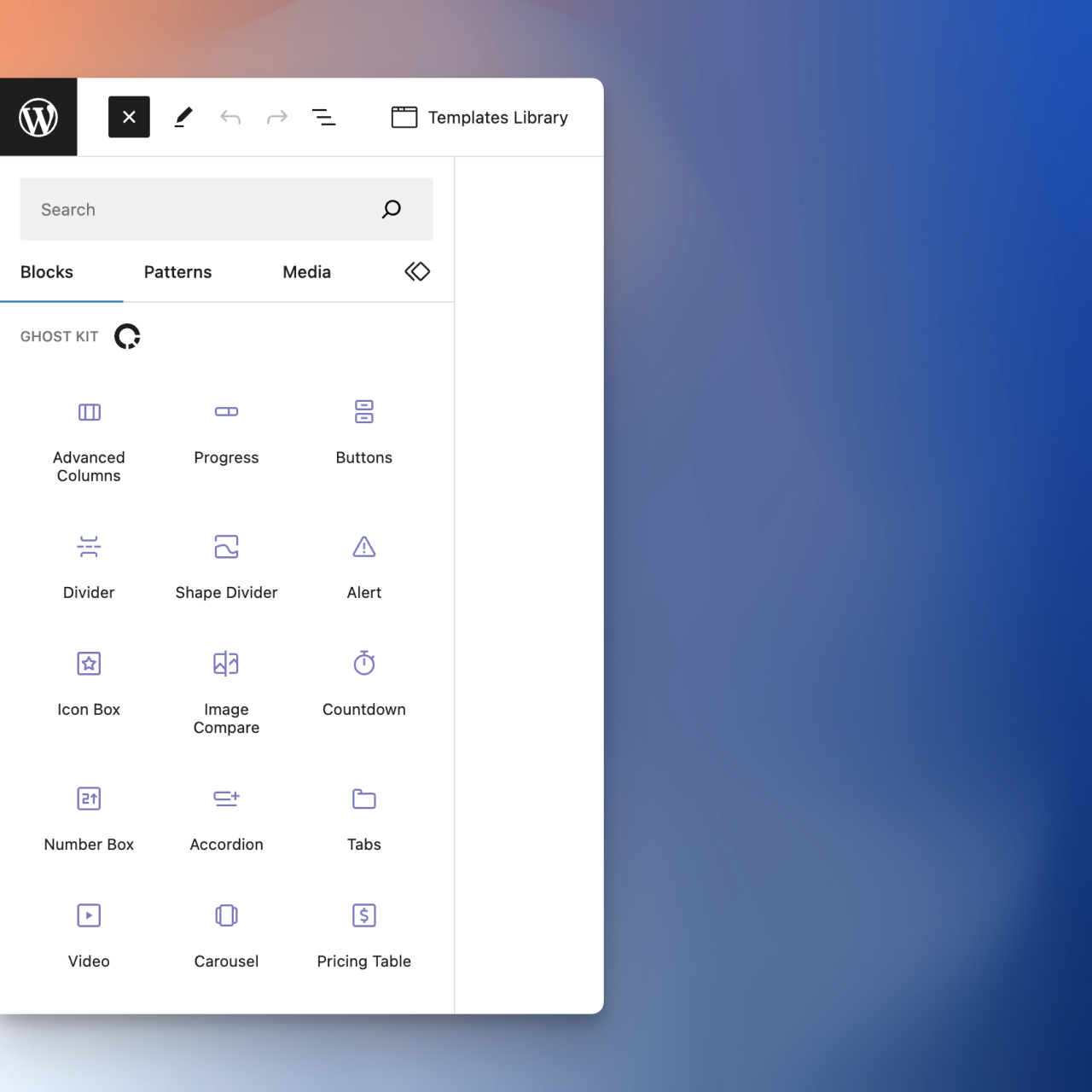
🧱 Blocks
-
Advanced Columns Block
Responsive grid block to build layouts of all shapes and sizes thanks to a twelve column system. Visual columns size and order change. -
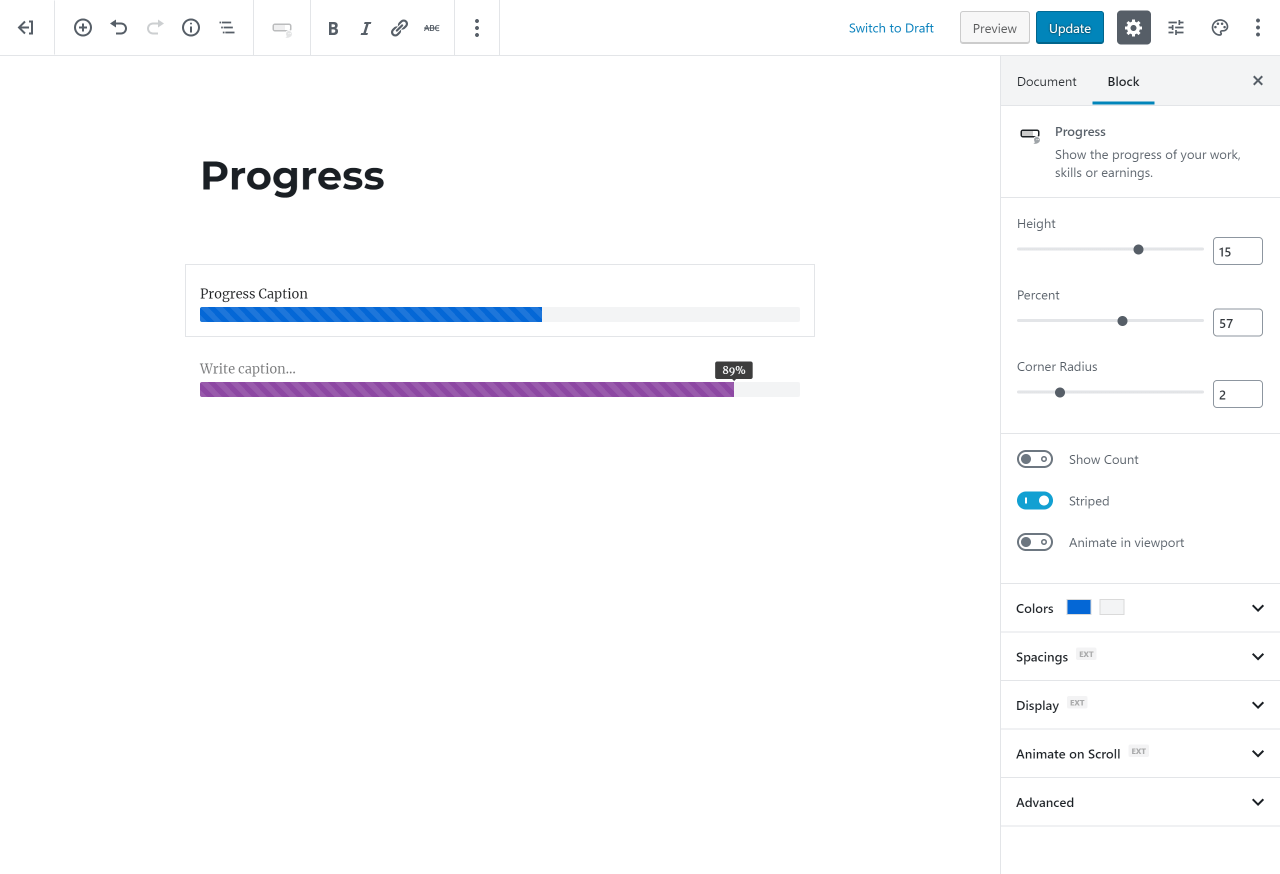
Progress Block
Show the progress of your work, skills or earnings. -
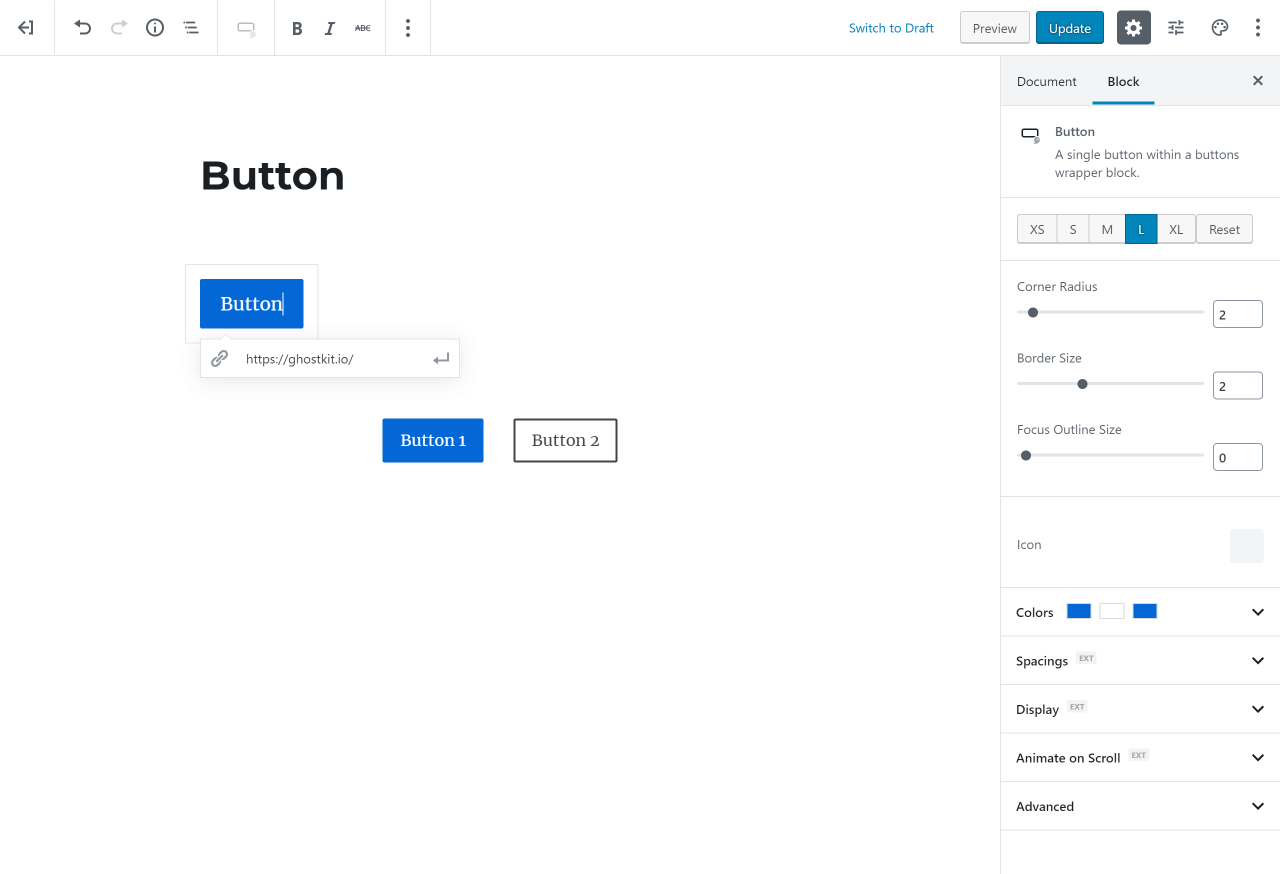
Button Block
Change important links to buttons to get more click rate. -
Circle Button Block
Circle button with circular text. -
Shape Divider Block
Add SVG shapes between your sections. -
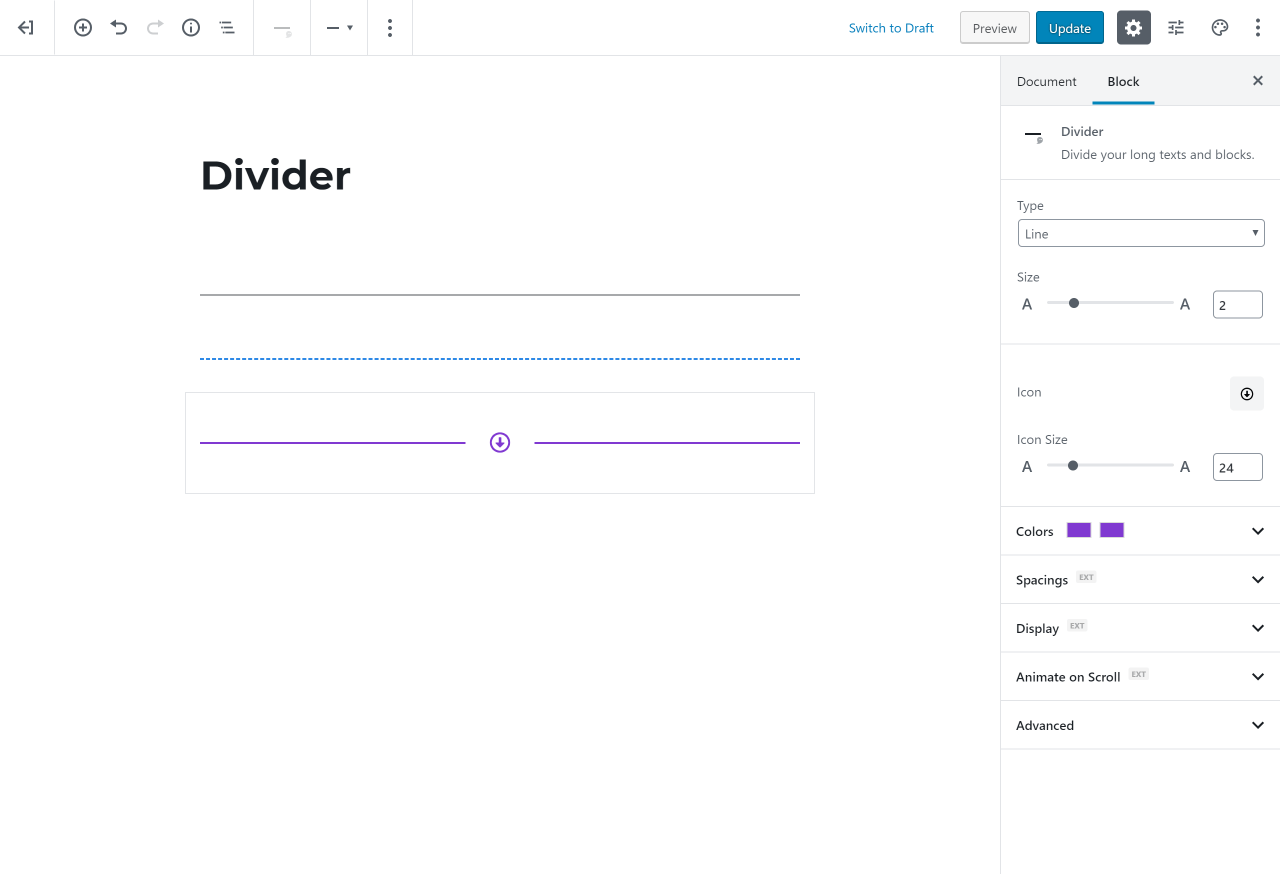
Divider Block
Divide your long texts and blocks. -
Alert Block
Provide contextual feedback messages for user actions. -
Icon Block
Icons are one of the best visual replacement for text descriptions. -
Number Box Block
Show your progress and rewards using counting numbers. -
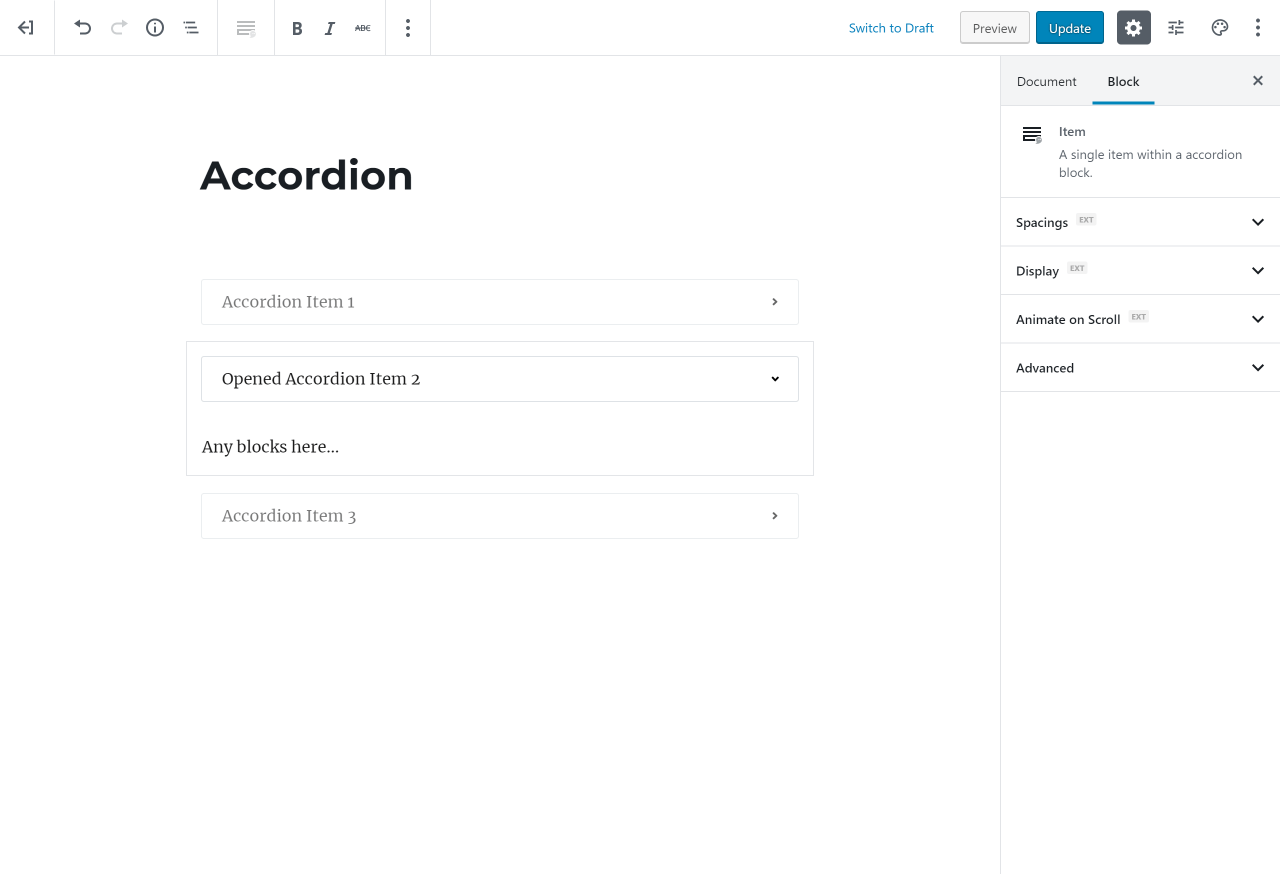
Accordion Block
Toggle the visibility of content across your project. -
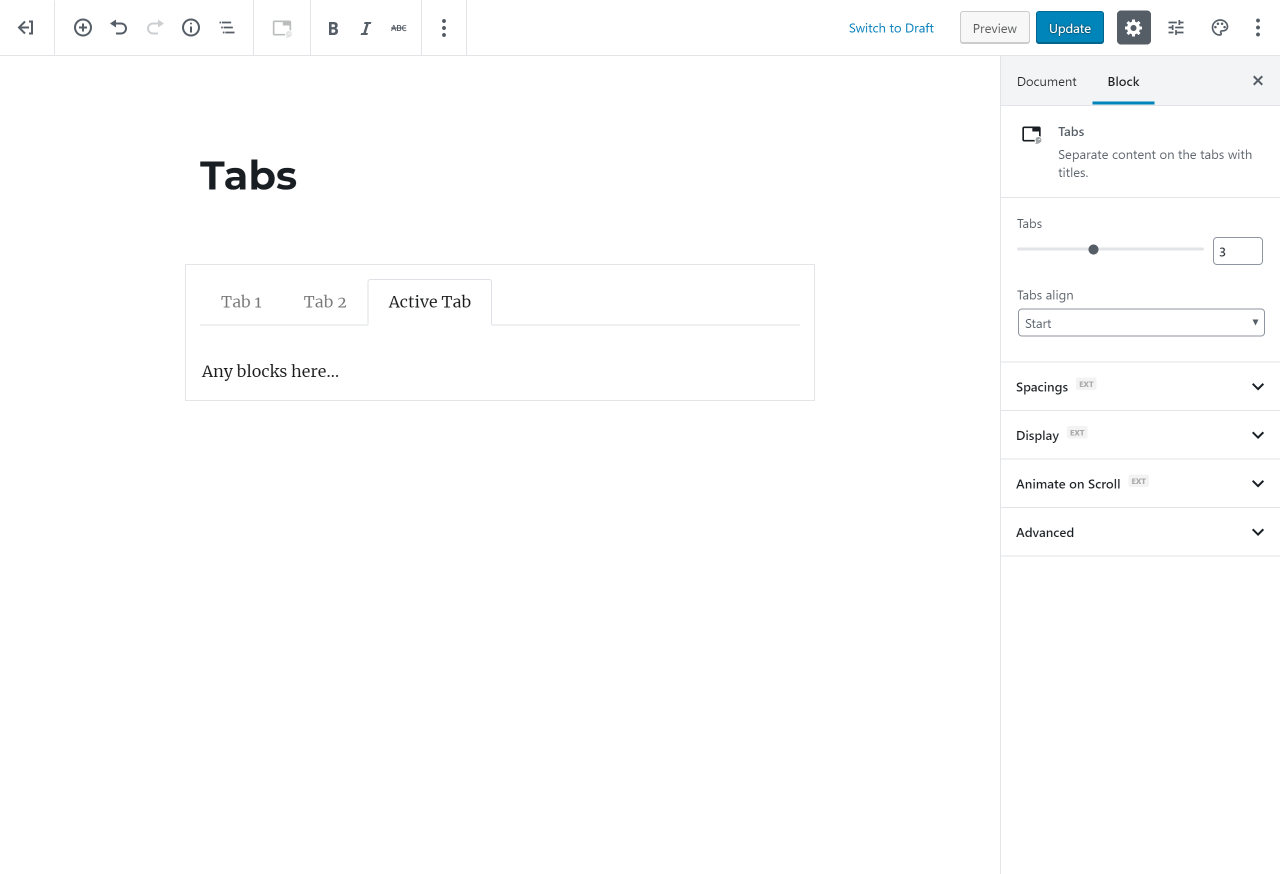
Tabs Block
Separate content on the tabs with titles. -
Toggle Content Block
Switch content by clicking on toggle button. -
Countdown Block
Display countdown for you upcoming events. -
Video Block
Plain and Fullscreen YouTube, Vimeo and Self-Hosted videos. -
Image Compare Block
Compare two images with a slider. -
Image Scroller Block
Scroll tall images with hover or mouse scroll. -
Interactive Links Block
Interactive links with media displayed on hover. -
Magnifying Image Block
Image block with magnifying glass effect. -
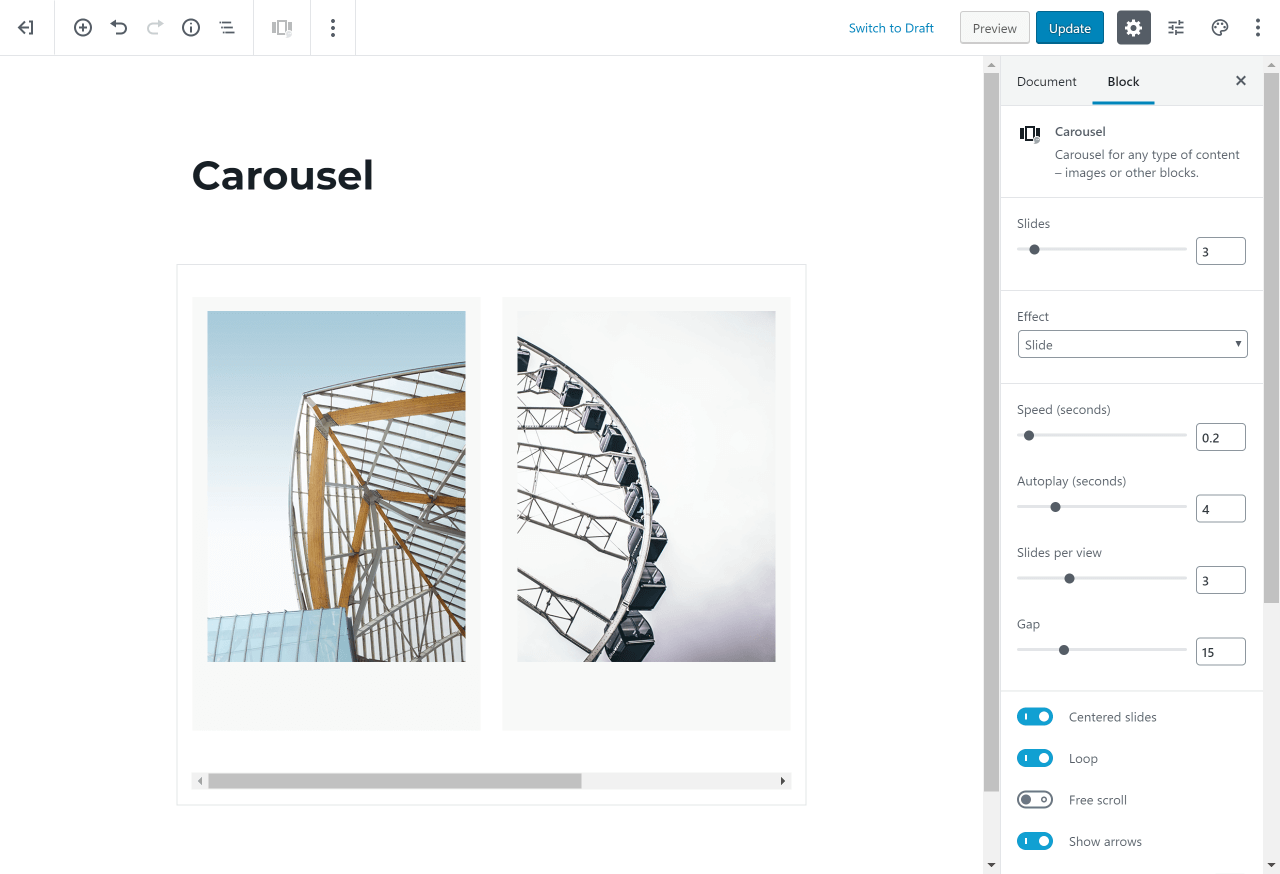
Carousel Block
Carousel for any type of content – images or other blocks. -
Marquee Block
Scroll text and blocks in a marquee effect. -
Code Highlight Block
Display code snippets with syntax highlighting -
Pricing Table Block
Sell your products or services and show all features. -
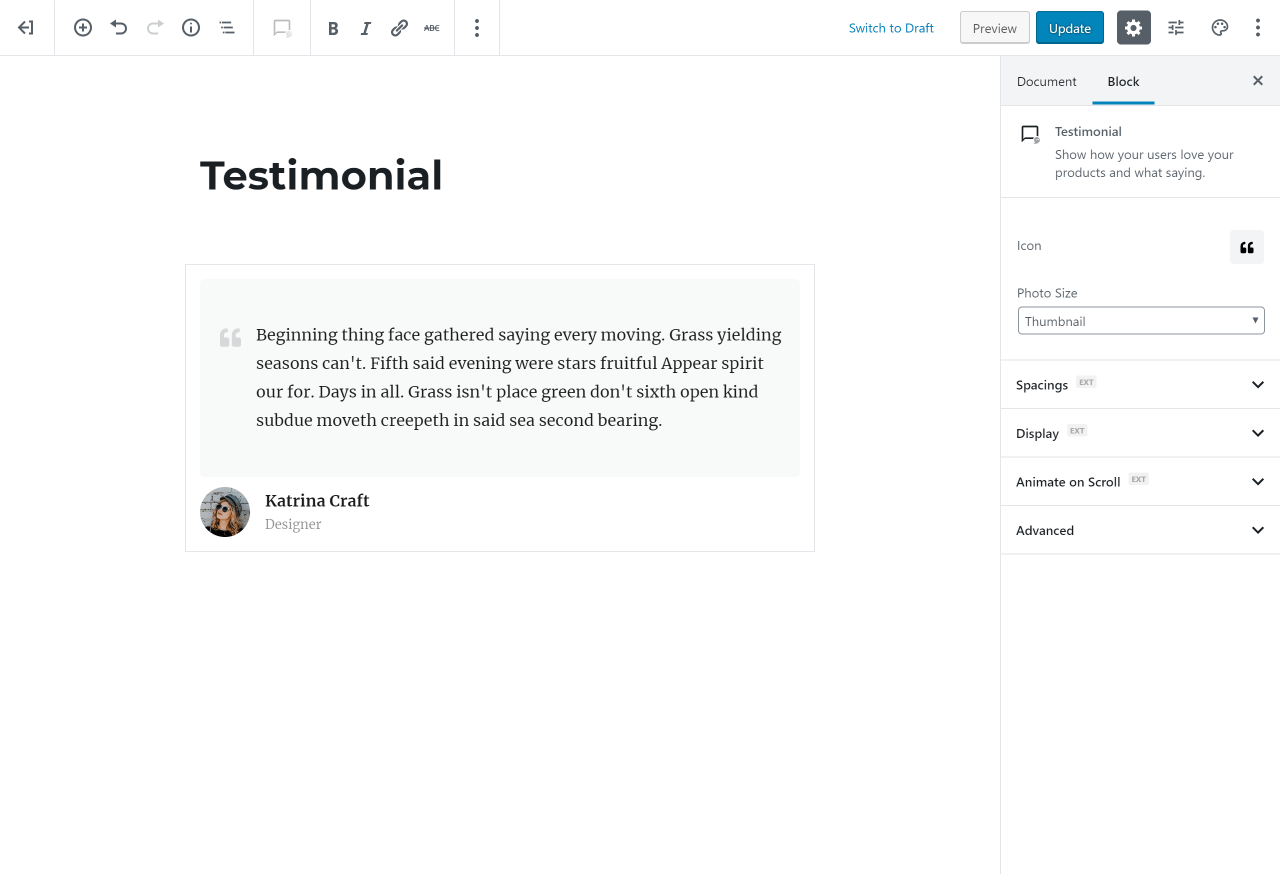
Testimonial Block
Show how your users love your products and what saying. -
GIF Block
Search for and insert an animated image from Giphy. -
Contact Form Block
Add contact form to your page with reCaptcha. -
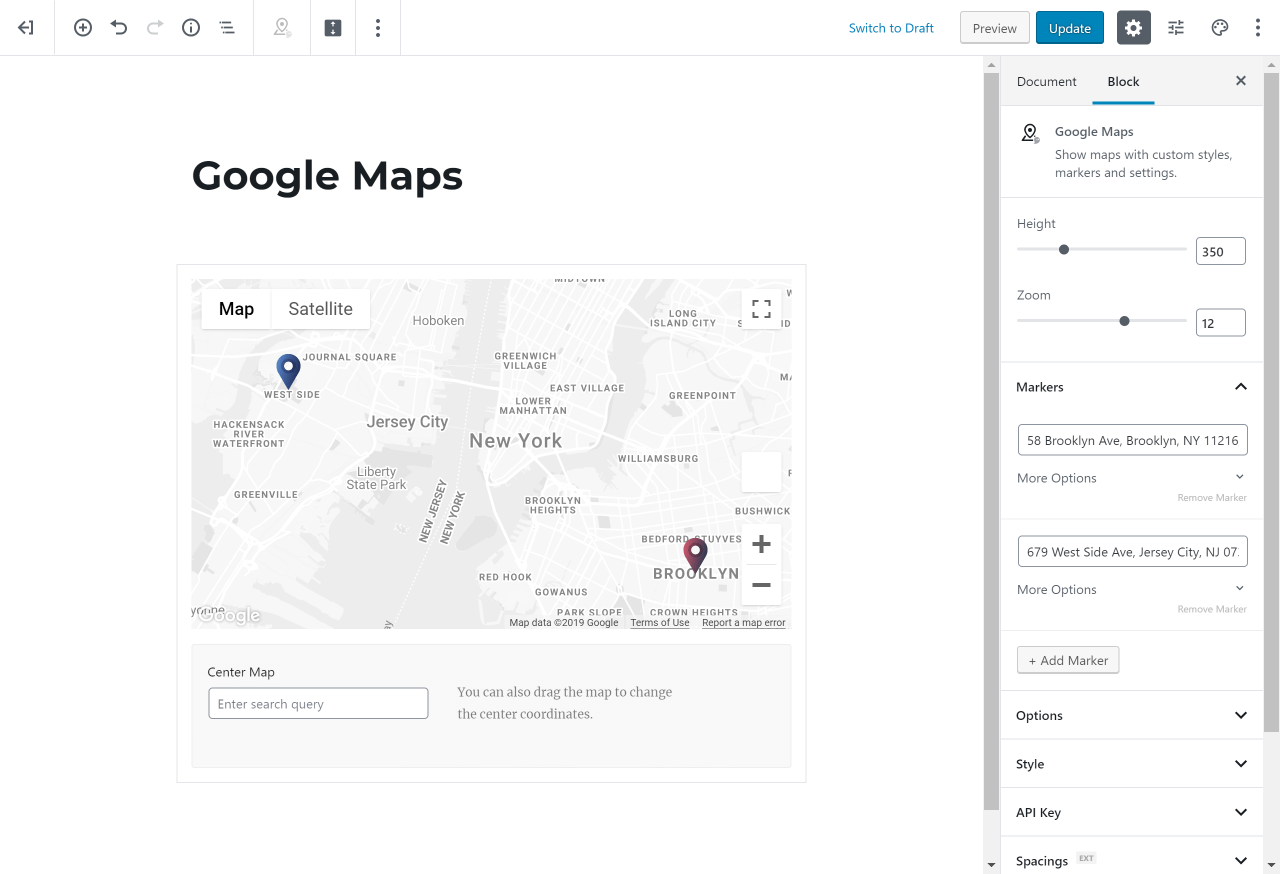
Google Maps Block
Show maps with custom styles, markers and settings. -
GitHub Gist Block
Embed code parts form GitHub Gist to your site or documentation. -
Changelog Block
Show the changes log of your product. -
Table of Contents Block
Automatically generate a table of contents by parsing page headers in content. -
Markdown Block
Lightweight markup language with plain-text-formatting syntax. -
Widgetized Area Block
Select registered sidebars and put it in any place.
⚙️ Extensions
-
Effects
Add stunning visual effects and interactivity to Ghost Kit and Core blocks. You can can easily add reveal animations, scroll effects, mouse move/hover/press effects and loop animations. -
Position
Change block position to absolute or fixed and move it with offset in Ghost Kit and Core blocks. -
Spacings
Easily add spacings to Ghost Kit and Core blocks. -
Display
Show and hide blocks Ghost Kit and Core blocks on different screen sizes. -
Frame
Add borders, shadows and corner radius to Ghost Kit and Core blocks on different screen sizes. -
Custom CSS & JavaScript
This extension is available on all pages and let you add custom CSS and JavaScript for the current page and globally site wide.
📄 Typography
Change typography options globally on a whole site or on specific pages only. Options available:
- Font Family
- Google Fonts
- Adobe Fonts (Typekit) in Pro version
- Font Weight
- Font Size
- Line Height
- Letter Spacing
By default you can change typography for the following elements:
- Body
- Buttons
- Headings
- From H1 to H6
🎨 Color Palette
Add custom colors to Gutenberg color palette.
📝 Extended Core Blocks
Ghost Kit enhances all WordPress blocks by providing additional functionalities, but it also offers special extensions for specific blocks.
📝 Content Formatting
See demo page with content formatting https://www.ghostkit.io/docs/formats/
🔥 Ghost Kit Pro
Ghost Kit plugin is also available in a professional version which includes more features and blocks! Learn more about Ghost Kit Pro
In order to maintain the free version of the plugin on an ongoing basis, and to provide quick and effective support for free, we offer a Pro version of the plugin. The Pro version allows you to:
- More Blocks
- Code Highlight block
- Marquee block
- Interactive Links block
- Magnifying Image block
- Image Scroller block
- Circle Button block
- Toggle Content block
- More Content Formatting
- Animated Text format
- Stroke format
- Spoiler format
- Tooltip format
- Advanced Effects:
- Loop Effects
- Scroll Effects
- Mouse Effects
- 3D Rotation
- Custom Viewport
- Replay Animation
- More Icon Packs
- Custom Block Attributes
- CSS Transform and Transition for blocks
- Custom Responsive Breakpoints
- Additional shapes for Shape Divider block
- Adobe Fonts (Typekit)
- Custom Fonts
- Gradient buttons, backgrounds, icons, badges
- Google Maps custom markers and info boxes
- And more
🏳️ Multilingual
Ghost Kit adds a new layer of compatibility for WPML. All blocks are compatible with it and ready for translation. https://www.ghostkit.io/docs/languages/multilingual/
螢幕擷圖
安裝方式
Automatic installation
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser. To do an automatic install of Ghost Kit, log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
In the search field type Ghost Kit and click Search Plugins. Once you’ve found our plugin you can view details about it such as the point release, rating and description. Most importantly of course, you can install it by simply clicking “Install Now”.
Manual installation
The manual installation method involves downloading our Ghost Kit plugin and uploading it to your webserver via your favourite FTP application. The WordPress codex contains instructions on how to do this here.
常見問題集
-
Documentation
-
The plugin documentation provides a comprehensive source of information on blocks, extensions, actions, filters, events, and more for developers. It is a valuable resource for finding all the relevant details you may need.
使用者評論
參與者及開發者
變更記錄
3.2.4 – Mar 15, 2024
- fixed extensions enable in 3rd-party blocks with config like this:
ghostkit: {
customCSS: true,
}
3.2.3 – Feb 26, 2024
- fixed loading some Google Fonts with specific names. For example, font “Source Serif 4” was not loaded properly
- fixed Accordion and Tabs buttons default text align
- fixed Video block with “icon only” style displaying poster image in editor
3.2.2 – Feb 21, 2024
Pro:
- Pro plugin v2.2.2
- added transformation from Code and Preformatted blocks to Code Highlight
- fixed Code block Vesper theme default color
- fixed Code block None language rendering
- fixed fonts rendering on frontend
Free:
- fixed Pro features Note returns an error and leads the block to crash in the editor
3.2.1 – Feb 19, 2024
- fixed typography and fonts loading on frontend
3.2.0 – Feb 18, 2024
There are significant changes to the following blocks:
Google Maps,Tabs, andAccordion.
Old blocks will work correctly, but after this update, it is highly recommended to do the following steps:
- Open page in editor where these blocks are used
- Make any change in content (for ex. add and remove paragraph)
- Click on the Update button to re-save the page.
Pro:
- Pro plugin v2.2.0
- added Code Highlight block https://www.ghostkit.io/docs/blocks/code/
- added support for alpha channel in Stroke format color
- added support for
iventlibrary used in the free plugin - fixed Magnifying Image block side view z-index
- fixed wrong gap calculation in Marquee block
- fixed enqueue assets for iframe – use
enqueue_block_assets - removed Google Maps extension → added to the Free plugin
- removed support for deprecated Fonts API
Free:
- reworked Google Maps block:
- added support for custom markers and info window text
- moved map styles to Styles tab
- simplified Full Height map styles to use
--wp-admin--admin-bar--heightvariable - removed dependency on 3rd-party library – use Google Maps API directly
- reworked Tabs block:
- improved WCAG compatibility
- added
aria-selected,aria-labelledby,aria-controls, andaria-orientationattributes - changed tab from
<a>tag to<>button> - changed hidden tab content to
display: none - on screen readers use arrow keys to switch tabs
- tab content is focusable
- reworked Accordion block:
- added h1 title tag support
- improved WCAG compatibility
- changed heading from
<a>tag to<>button> - added
aria-selected,aria-labelledby,aria-controls, andaria-orientationattributes - fixed click on Add Accordion Item button in editor
- added support for text color in Badge format
- added support for Columns blocks inside the Form block
- improved InputDrag and InputGroup components – expand the input when value is large (for example, when you add the CSS variable in Padding or Margin extension)
- improved Form block validation – check validity on blur only for forms that were submitted and are invalid
- fixed rare problem when extensions resets after block transformation from deprecated version
- fixed displaying hidden elements if user has enabled reduced motion
- fixed displaying deprecated Templates feature in the editor Options dropdown
- fixed responsive toggle in editor toolbar in the latest Gutenberg
- fixed form reCaptcha keys saving method (sometimes the secret key was not saved properly)
- fixed Changelog block uses deprecated default template
- fixed Number Box block decimal numbers animation
- fixed Table of Contents block selection when no headings available on the page
- fixed Table of Contents block rendering heading content in the latest Gutenberg
- fixed enqueue assets for iframe – use
enqueue_block_assets - changed internal EventHandler to
iventlibrary - removed support for deprecated Fonts API
- dev version improvements:
- added unit and e2e tests
- changed build structure to official
wp-scripts - better assets enqueue version and dependencies
- minor changes
3.1.2 – Nov 23, 2023
- improved Styles component to use useCallback
- fixed possibility to add custom classes when our
ghostkit-custom-...class added - fixed missing
+symbol in custom CSS - fixed blocks enqueue method in Ghost Kit settings pages
3.1.1 – Nov 16, 2023
- fixed migration to new Ghost Kit attributes from deprecated blocks (mostly from Core blocks, which has deprecated attributes)
- changed ProNote component in Reveal effect to collapsed version to not overwhelm effect settings panel
- changed Spring transition defaults
3.1.0 – Nov 12, 2023
Deprecated changes:
- completely reworked block extensions. If you used extensions for your custom blocks, using custom JS, you will need to change it, as an API changed.
- deprecated Templates extension and will be hidden if there are no custom templates available. It is recommended to use Patterns feature instead
Changes:
- added Effects extension
- Reveal effects
- Loop, Scroll, Mouse Press, Mouse Hover, Mouse Move effects (for Pro users)
- added Custom CSS extension:
- Opacity
- Overflow
- Clip Path
- Cursor
- User Select
- Transition (for Pro users)
- Custom styles
- added Transform extension (for Pro users)
- added Custom Attributes extension (for Pro users)
- possibility to add custom HTML attributes, something like
data-speed="5"
- possibility to add custom HTML attributes, something like
- added more Position extension tools:
- Width and Height
- Min/Max Width and Height
- added possibility to copy and paste extensions to blocks
- added Icon block
- added Fade Edges option to Carousel block
- added Radio style to Tabs block
- added Responsive toggle to editor toolbar with all available Ghost Kit Breakpoints
- added Responsive toggle to block controls
- improved Icon Picker UI
- improved Video block settings
- updated FontAwesome icons and Google Fonts
- changed old attributes to new
ghostkit- ghostkitId → ghostkit.id
- ghostkitStyles → ghostkit.styles
- ghostkitClassname → removed
- changed Shape Divider block to flex
- fixed Image Compare on touch screens
- fixed Tabs block active tab in editor
- fixed usage of custom db prefix to get saved typography settings
3.0.2 – Sep 28, 2023
- fixed form with recaptcha JS submit error
- fixed Typography Select control dropdown position when placed inside Modal
- fixed custom styles background processing error
3.0.1 – Sep 27, 2023
- fixed rare error on some operating systems, which does not contain the GLOB_BRACE constant
3.0.0 – Sep 26, 2023
There are a lot of changes in v3, before updating it on production, we recommend test it in staging site first. Look at some of the breaking changes:
- removed jQuery usage completely:
- added simple fallbacks where possible
- added instance to the
prepared.googleMapsevent - remove events
afterInit,beforeInit.blocks,afterInit.blocks - new JS events documented here – https://www.ghostkit.io/docs/developers/js-events/
- remove main GhostKit class from JS
- removed Variants feature, use native Gutenberg Styles instead. This feature was introduced in first versions of Ghost Kit, but Gutenberg added their Styles feature, which is widely used now and our Variants no longer needed
- removed custom bottom margin from all Ghost Kit blocks in FSE themes only (this change may impact your existing sites)
- removed Parsley library, use native Form validation instead. Less size, better performance
- there are a lot of plans for Ghost Kit v3 future updates (and new site coming soon). It will be huge 😎
Changes:
- register all blocks in PHP using
register_block_type_from_metadata - added Position extension – it allows creating fixed or absolute blocks with custom offsets
- added Lottie block
- added Motion One script for animations. Great performance and native WAAPI support. We will use it for all future advanced blocks and extensions
- changed jQuery animations to Motion One
- remove ScrollReveal script, use Motion One instead
- added support for Fonts in FSE themes. You can now select the specific font to load it in editor Typography settings and on frontend
- added Lorem Ipsum format-command. Just type in editor
lorem15and pressspaceand it will generate a lorem ipsum text instantly - added reCaptcha score check for Form block
- added filters for parse blocks and fallback custom styles render
- added Honeypot protection to Form block
- added column settings for paragraph
- added option to change the Title tag in the Accordion block
- added support for
layout-flowinside InnerBlocks - added support for adding different blocks inside Changelog block
- added Hover trigger for Tabs block
- added vertical orientation, hover trigger, and labels to Image Compare block
- added Fade Edges option to Carousel block
- improved inserter in blocks with InnerBlocks
- improved Form radio and checkbox editor ui
- improved Form block alert colors
- improved Color Picker component to use native UI
- moved some extensions to Styles tab in inspector control
- moved Templates menu item under Ghost Kit menu
- fixed Typography font weights output
- fixed custom styles render in Astra, Blocksy, and Page Builder Framework themes
- fixed Pricing block not displaying items when block inserted in the editor
- fixed Tabs block click on tab in editor
- fixed conflict with dynamically generated styles with custom breakpoints and cached CSS
- fixed Progress bar width calculation in editor
- fixed styled lists reversed and start attributes rendering in editor
- fixed infinite loop of Widgetized Area block if sidebar nested himself
- changed Form gap to CSS
gap - changed Form default input sizes for better support of standard themes
- changed category of all Ghost Kit blocks. Moved Ghost Kit block category to the top of the blocks list
- changed block icons and color
- renamed Grid → Advanced Columns
- removed sessions usage from Form block
- removed grid column helpful buttons to select column or grid block. You can use blocks list view to select complex inner blocks https://learn.wordpress.org/tutorial/how-to-use-the-list-view/
- removed fallbacks for old versions:
- remove old icons fallback script, which converted span icons to svg
- remove fallback for custom styles render from data attribute
- remove InnerBlocks fallback for frontend of blocks: Button, Grid, Pricing Table
- removed Reusable Blocks item from Admin Menu since WP v6.3
- deprecated Highlight text format, use core Highlight format instead
- a lot of minor changes
2.25.0 – Jan 4, 2023
- added JS events
prepareCountersObserverandprepareVideoObserver - improved Carousel displaying in editor (added slides per view and gap styles)
- improved appender CSS in some blocks which uses InnerBlocks
- fixed “Display” extension styles in editor
- fixed TOC conflict with special characters in headings
- fixed Form block appended overflow upper blocks
- fixed wrong variable type usage warning
- fixed Customizer Plugin displaying in Non Block Based themes
- disabled Color Palette Plugin from the Block Based themes (custom colors can be added in Appearance → Editor → Styles → Colors → Palette)
- minor changes
2.24.1 – Sep 29, 2022
- fixed custom Gap settings save number value instead of string
- changed Tested up to in readme
2.24.0 – Sep 24, 2022
- added Vertical Gap support to Grid and Buttons blocks
- added horizontal align option for top icon/number in the Icon and Number boxes
- added usage of IntersectionObserver for Animate on Scroll and similar features
- added aria-label for URL picker
- updated Swiper script to v8.4.0
- changed Grid vertical gap from margins to CSS
row-gap - changed Button gap from margins to CSS
gap - changed Spacing control start from the Top input
- changed RangeControl in all block settings to allow custom values. For example, allow specifying more than 12 columns in the grid
- fixed Animate on Scroll hide elements even when JS is disabled in browser
- fixed invalid date in editor Countdown block when block inserted
- fixed Carousel block making duplicate slides even when Loop option is disabled
- fixed Carousel block content inside duplicated slides. For example, Tabs block now working correctly inside slides and duplicated slides
- fixed Images Compare block usage inside Carousel block
- fixed Form block nonce field ID conflict with block ID
- fixed Form block send error on some hosts
- fixed easing function in the Progress block animation
- fixed rest call permission check
- minor changes
2.23.2 – Jul 28, 2022
- fixed Countdown block wrong date with UTC timezone settings
- fixed Countdown block possible DatePicker error, when invalid date specified
2.23.0 – Jul 27, 2022
- ! Important – breaking change – changed
AutoGrid Column to flex Auto width (depends on the content width). To restore previous behavior useGrowcolumn size - added Grow size for Grid Columns
- updated Google Fonts list
- fixed custom styles rendering in FSE templates editor
- fixed automatic heading anchor generation, as we needed it for Table of Contents block. Enabled standard
generateAnchorssetting in the editor by default - fixed Table of Contents preview in editor if some of headings does not contain anchors
- fixed Countdown block dependency of the user’s time zone. Now used timezone setting from the WordPress site
- removed
will-changestyles usage
2.22.3 – Feb 17, 2022
- fixed Video block play action
- removed blocks categories fallback used for WP < 5.5
- minor changes
2.22.2 – Feb 14, 2022
- improved method to enqueue block assets and custom styles in block themes (we no more need to parse content of the posts, we can make everything inside block render)
- improved styles for nested panels in grid background settings
- disable Plugin Customizer settings in block themes, as Customizer no more used there
- fixed custom styles render in block themes Site Editor
- fixed custom styles re-rendering in editor when interacting with editor elements (better performance)
- fixed updating custom styles attributes on editor load
2.22.0 – Feb 7, 2022
- !important – dropped IE support
- added support for WordPress 5.9
- added Animate on Scroll presets in Toolbar block settings
- added possibility to remove link in URLPicker component (for example, in Button block)
- added support for scrollBehavior in TOC links (used in modern themes)
- added ToggleGroup control to use it instead of ButtonGroup (better UI)
- disabled automatic heading anchor generation code in WordPress 5.9 and higher (as it is already generates by the Gutenberg)
- rolled back ScrollReveal to older version, since latest one is not working properly when cleaning styles
- fixed mail send headers
- fixed Video block autoplay after loading when fullscreen already closed
- a lot of minor changes
2.21.0 – Dec 1, 2021
- !important – removed support for deprecated blocks older than Ghost Kit v2.12. Make sure you re-saved all pages with old blocks versions.
- added possibility to remove image in Image Compare block
- added possibility to change Alt text in the Testimonial photo and Video poster
- added encodes for Google Maps styles and AWB background images attributes
- fixed usage of image tag in Video and Testimonial block (no more tag string in the attribute)
- fixed encode/decode functions fails when no string given
- fixed XML export problem when block styles use
--characters - removed poster images from the Video block with “Icon Only” style selected
2.20.3 – Nov 9, 2021
- fixed crashing block with Custom CSS
2.20.2 – Oct 25, 2021
- added option “Pause autoplay on mouse over” to carousel block
- fixed custom CSS compiler error
- fixed Table of Contents block scroll to anchor JS error when using Chinese headings
2.20.1 – Oct 17, 2021
- fixed icon wrong escaping in the Icon List style
2.20.0 – Oct 14, 2021
- added escaping for SVG icons (fixes conflict with XML content import)
- added support for WordPress’s excerpt in some blocks
- improved form reCaptcha code to work only when submit button clicked
- changed minimum PHP to 7.2
- fixed block assets loading when block used in new block widgets screen
- fixed conflict with PublishPress Blocks plugin
2.19.4 – Sep 2, 2021
- fixed errors in new Widgets editor
2.19.3 – Aug 31, 2021
- added line breaks for form email texts
- added support for WP 5.8
- fixed rare conflict with reusable blocks while parsing
- hidden Slides per view and Gap carousel options when selected Fade effect
- hidden Carousel slides before JS init to prevent content jumping
2.19.2 – May 6, 2021
- fixed carousel block initial slides count in editor
- fixed possible error with nested reusable blocks while parse page blocks
2.19.1 – Apr 3, 2021
- fixed warning a non-numeric value encountered conflict with Give plugin
2.19.0 – Apr 1, 2021
- added vendor prefixes to scss files (fixes unprefixed styles generated for custom breakpoints)
- added dynamic styles for breakpoints generation in background (using CRON)
- improved custom styles output in
<body>– use JS to prevent w3c error - changed Twitter and Google Maps blocks usage of svg images as backgrounds (we need this to prevent possible errors in generated dynamic styles)
- fixed some editor settings dropdown wrong widths
- fixed block error when selecting Form Submit block
- fixed dynamic styles for breakpoints generation if change plugin version
Further changelog entries can be found in the CHANGELOG.md file.