外掛說明
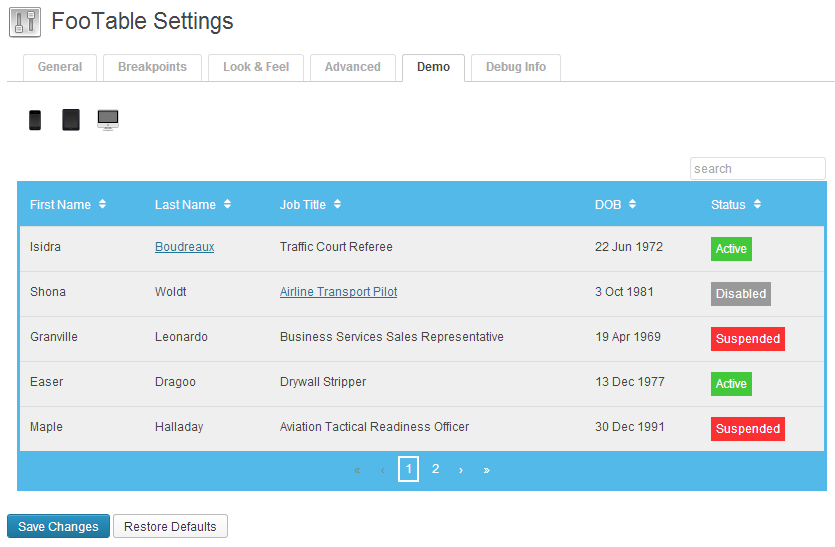
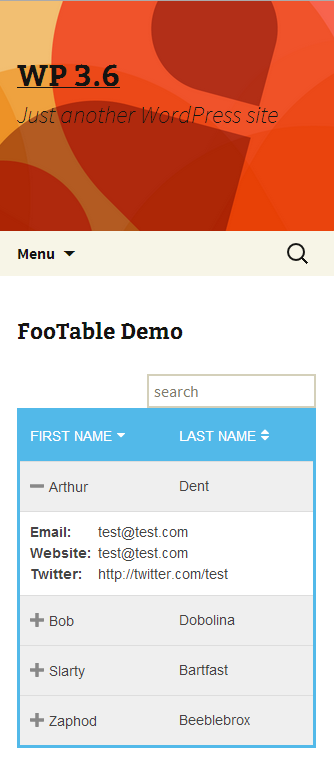
Have you ever wanted to show a lot of data in a table, but hate how badly it scales on smaller mobile devices? FooTable solves this problem by hiding certain columns on smaller devices, but still allowing the user to expand each row to see the columns that were hidden
FooTable WordPress Homepage |
FooTable WordPress Documentation |
FooTable jQuery Homepage |
FooTable jQuery GitHub Repo |
FooTable jQuery Demos & Docs
features
- Make your existing HTML tables responsive
- Target only the tables you want using a CSS selector
- Add sorting, filtering and paging to your tables
- Automatically hide certain number of columns on tablets and phones
- Set custom breakpoint sizes
- Choose from 3 table themes or use your own CSS
- Ability to include custom CSS
- Works with TablePress
安裝方式
- Upload or unzip the plugin to your
/wp-content/plugins/folder - Activate the plugin through the ‘Plugins’ menu in WordPress
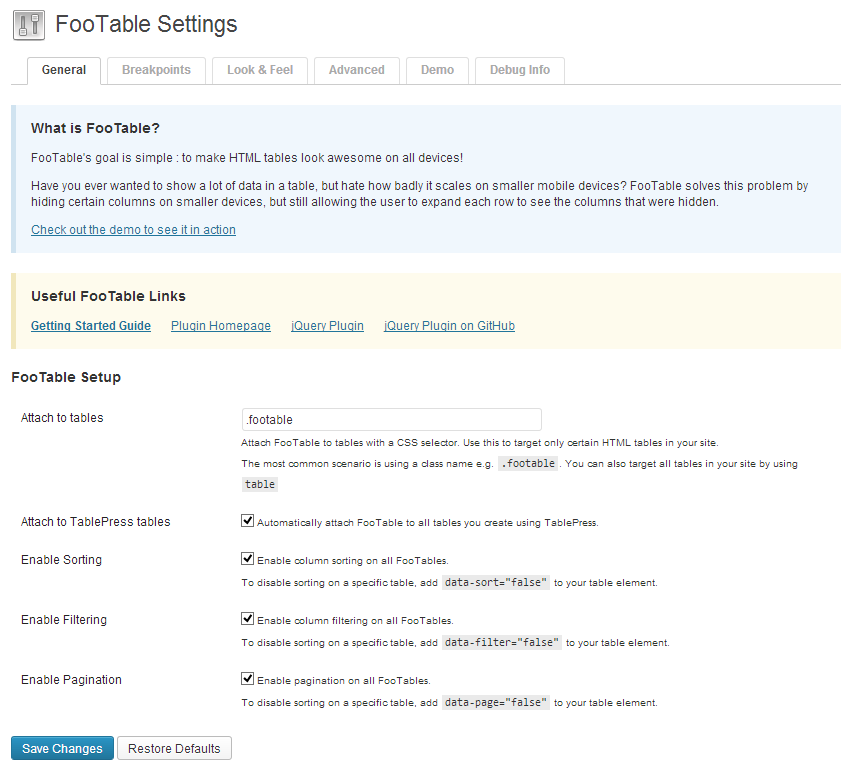
- Configure FooTable from the settings page
常見問題集
- Installation Instructions
-
- Upload or unzip the plugin to your
/wp-content/plugins/folder - Activate the plugin through the ‘Plugins’ menu in WordPress
- Configure FooTable from the settings page
- Upload or unzip the plugin to your
- How do I override the CSS that FooTable applies to my tables?
-
Goto the settings page and disable the FooTable CSS, or add your own custom styling using the “Custom CSS” setting
使用者評論
2020 年 7 月 22 日
Nice little plugin, still works too
2017 年 3 月 15 日
No issues yet.
2017 年 4 月 5 日
The plugin works fine...just had poor support.
2016 年 9 月 3 日
Finally, a plugin that does what I need.
Very easy to setup and configure.
2016 年 9 月 3 日
This plugin transformed a failing table, overlapping content and content overflowing over the page, into a clean and mobile-friendly table. Awesome work! Thank you for making and sharing this plugin.
2016 年 9 月 3 日
Very easy to use, just add your table class in the FooTable settings. Plays nice with the Gravity Forms Sticky List plugin as well.
參與者及開發者
變更記錄
0.3.1
- Fixed T_PAAMAYIM_NEKUDOTAYIM syntax error bug
- Disabling filtering and pagination settings now works
0.3
- Major update! Using FooBox V2 jQuery
- Reworked the settings
0.2.1
- Updated JS to fix minor bug
0.2
- Initial Relase. First version.