外掛說明
這個外掛能轉譯出具備專業設計標籤圖片背景的標籤雲。
這個外掛所產生的標籤雲完全符合回應式設計,並且可於全部瀏覽器中正確顯示。
The primary application of this feature is through the “Cool Tag Cloud” widget, but you can also use the shortcode [cool_tag_cloud] to display the tag cloud anywhere where shortcodes are supported.
Here is the list of parameters that can be used with the shortcode, each with its own set of potential values (which are separated by the | symbol):
style="default|silver|green|red|blue|brown|purple|cyan|lime|black"font_family="Arial, Helvetica, sans-serif"smallest="10"largest="10"align="left|right"font_weight="normal|bold"text_transform="none|uppercase|lowercase|capitalize"number="20"order_by="name|count"order="ASC|DESC|RAND"taxonomy="post_tag"nofollow="yes|no"animation="yes|no"on_single_display="global|local"on_archive_display="all|children|siblings|descendants"exclude="1,2,3"include="1,2,3"
如果這個外掛對你的網站有幫助,請為這個外掛進行評等。
特別感謝 Orman Clark 製作的標籤圖片,以及 Dimox 撰寫的 CSS 程式碼。
This plugin is maintained by WPKube, a WordPress resource site where you can find helpful guides like how to choose the right list building plugin, how to install WordPress, choose the best WordPress hosting, and more.
WPKube 同時也提供許多外掛及主機託管服務提供商的獨家優惠,例如 WPEngine 及 SiteGround。
螢幕擷圖

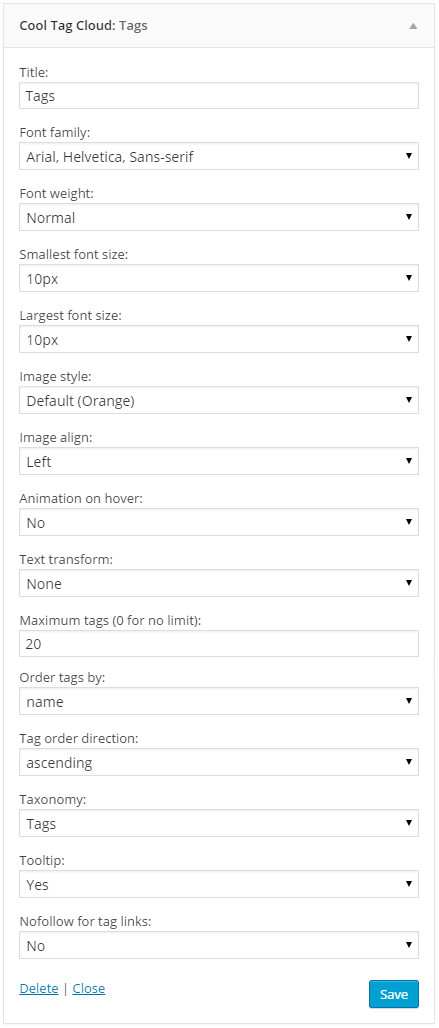
設定這個外掛提供的小工具 
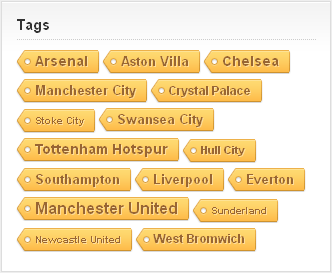
字型系列:Arial、字型粗細:粗體、字型大小:11px 到 16px、圖片樣式:預設 
字型系列:Rockwell、字型粗細:粗體、字型大小:12px (最小值及最大值)、圖片對齊方式:靠右對齊、圖片樣式:黑色 
字型系列:Open Sans、字型粗細:粗體、字型大小:14px (最小值及最大值)、圖片樣式:藍色 
字型系列:Arial、字型粗細:標準、字型大小:11px (最小值及最大值)、圖片樣式:紅色、深色樣式 
字型系列:Rockwell、字型粗細:粗體、字型大小:10px (最小值及最大值)、字元轉換:全部字元大寫、圖片樣式:綠色 
字型系列:Open Sans、字型粗細:粗體、字型大小:11px 到 17px、圖片樣式:綠色
安裝方式
- 將 cool-tag-cloud 資料夾上傳至 /wp-content/plugins/ 目錄。
- 透過 WordPress 的 [外掛] 選單啟用外掛。
- 前往 [外觀]→[小工具] 設定外掛提供的小工具,並將小工具插入適合的位置。
- 大功告成!
常見問題集
-
為什麼標籤雲的字型大小上限為 17px?
-
因為如果字型大小超過 17px,便無法搭配內建的標籤圖片。
-
這個外掛支援本地化嗎?
-
支援。請前往 translate.wordpress.org 將外掛本地化為你的母語。
使用者評論
參與者及開發者
變更記錄
2.29 (April 11th, 2023 )
- Compatibility tested up to 6.2
- Fixes for the readme
2.28 (October 3rd, 2022 )
- Option to show siblings, chidren or descendants of the “active tag” when on an archive page of a tag/term.
2.27 (November 2nd, 2021 )
- Fix CSS issues
- Removed unused “tooltip” option
2.26 (September 24th, 2021 )
- Escape/sanitize dynamic values for HTML attributes
2.25 ( May 24th, 2020 )
- Option to get top tags and order them alphabetically
2.23 ( December 29th, 2020 )
- Ability to disable !important CSS by setting option name “cool_tag_cloud_important” to “no” or a PHP constant COOL_TAG_CLOUD_IMPORTANT to false
2.22 ( November 25th, 2020 )
- Issue with div tag closing incorrectly when no tags found
2.21 ( September 11th, 2020 )
- WordPress 5.5 compatibility bump
- Fix – When “On single post display” is set to “Tags from shown post” the “Exclude” paramater stops functioning
- Fix – When “On single post display” is set to “Tags from shown post” and the current post has no tags it shows all tags instead of showing nothing
2.20 ( June 19th, 2020 )
- WordPress 5.4 compatibility bump
2.19 ( January 14th, 2020 )
- Option to have a non-linked list of tags ( span instead of anchor )
2.18 ( October 21st, 2019 )
- Fix “Warning: Illegal offset type in isset or empty…” when title not supplied
2.17 ( October 4th, 2019 )
- Option to limit the amount of shown tags and have a “view more” button to expand for full list
2.16 ( September 2nd, 2019 )
- Option to show children terms of a specified parent term
2.15 ( August 9th, 2019 )
- Option to include multiple taxonomies
2.14 ( July 24th, 2019 )
- The class “ctc-active” will be added to the tags and categories that are connected to the currently shown post
2.13 ( April 12th, 2019 )
- The local “on single post display” option now works for custom post types
2.12
- Added options to include/exclude specific tags by ID
2.11
- Added option to show post count for tags
2.10
- Added [cool_tag_cloud] shortcode
2.09
- PHP7 compatibility fixes
2.08
- the option to show tags of the shown post now works for pages as well
2.07
- option to set the widget to show the tags of the shown post ( on single post )
2.06
- minor tweaks
2.05
- removed widget_tag_cloud_args filter
2.04
- added compressed png images
2.03
- removed the bundled languages in favour of language packs from translate.wordpress.org
2.02
- added Chinese (Taiwan) translation
2.01
- added French translation (thanks to Wolforg)
2.00
- added 10 different color styles
- added “Animation on hover” option
1.01
- added “Image align” option
- css fixes
1.00
- first version