外掛說明
Add CodePen to the available oEmbed providers
If you’re blogging in Markdown via the WP-Markdown plugin, oEmbed doesn’t work, but Jetpack now enabled Markdown blogging and it does work through that.
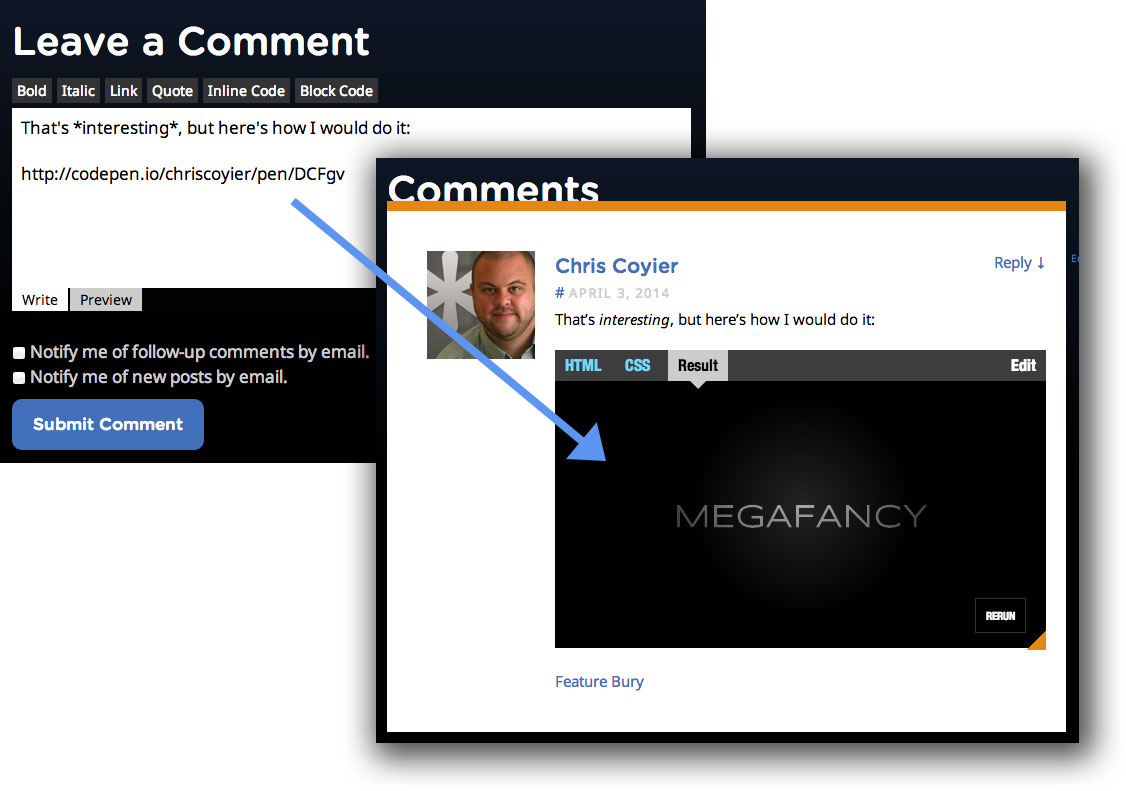
oEmbed only works through post/page content in WordPress, but you can bring it to comments as well:
You can read more about it here for additional information
安裝方式
- Upload
codepen-oembedto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- That’s it
常見問題集
- What is CodePen?
-
The answer to all your problems. All of them.
使用者評論
這個外掛目前沒有任何使用者評論。
參與者及開發者
變更記錄
1.0.0
- Initial release