外掛說明
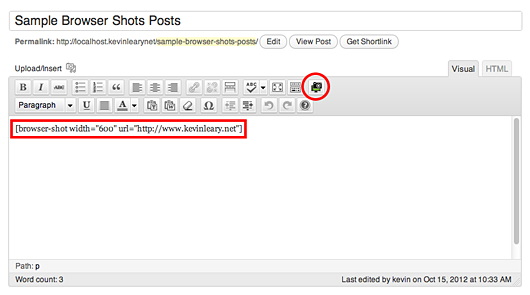
使用 [browser-shot] 短代碼便能自動完成擷取網站螢幕擷圖的程序。如果使用的是 TinyMCE 編輯器 (傳統編輯器),會在編輯器工具列上顯示對應圖示按鈕,簡化使用短代碼建立螢幕擷圖的程序。
這個外掛使用 WordPress.com 的 mshots 功能,它能自動擷取網站的螢幕擷圖。這個功能可免費使用於非商業用途。
擷取的網站螢幕擷圖會儲存於 WordPress.com,而不會儲存於使用這個外掛的網站。在再次產生網站螢幕擷圖前,現有的螢幕擷圖會快取保留大約 24 個小時。
短代碼使用範例
// basic shot 600px wide
[browser-shot url="https://link-to-website" width="600"]
// shot with link to other website
[browser-shot url="https://link-to-website" width="700" link="https://www.binarymoon.co.uk/"]
// shot with caption (uses default WordPress caption styles)
[browser-shot url="https://link-to-website" width="700"]Add Caption[/browser-shot]
可用參數
url(必要參數):擷取螢幕擷圖的目標網址。width:螢幕擷圖圖片寬度。height:螢幕擷圖圖片高度。alt:螢幕擷圖圖片替代文字。link:螢幕擷圖圖片連結。如不設定這項參數,螢幕擷圖圖片會連結至擷取螢幕擷圖的網站網址。target:連結開啟方式。設定為_blank便會在新視窗開啟連結。class:為 browsershots 新增包裝函式類別。image_class:將 browsershots 圖片類別從預設的 alignnone 變更為自選類別。display_link:參數值為true或false,預設值為 true,用於在螢幕擷圖中顯示連結。post_links:參數值為true或false,預設值為 false,用於將螢幕擷圖連結至文章的永久連結。
使用程式碼產生螢幕擷圖
使用外掛提供的 BrowserShots::get_shot 方法,便可以在佈景主題中使用這個外掛建立網站螢幕擷圖。
程式碼片段範例:
<img src="<?php echo BrowserShots::get_shot( 'https://prothemedesign.com', 600, 450 ); ?>" />
請注意,如果要達成這個目的,必須安裝外掛並完成啟用。
get_shot 方法有 3 個參數:
urlwidthheight
短代碼的其他參數,可以在外掛輸出 HTML 程式碼時手動輸入。
多站網路相容性
Browser Shots 與 WordPress 多站網路相容,請使用 [於多站網路中啟用] 功能為全部網站啟用外掛的短代碼。如果僅需要為特定的網站啟用外掛短代碼,請在個別網站啟用外掛。
相關資訊
- 如需取得外掛程式碼,可以前往 GitHub 存放庫取得。
- 如果有任何使用上的問題,請前往 Twitter 詢問。
適用於區塊編輯器
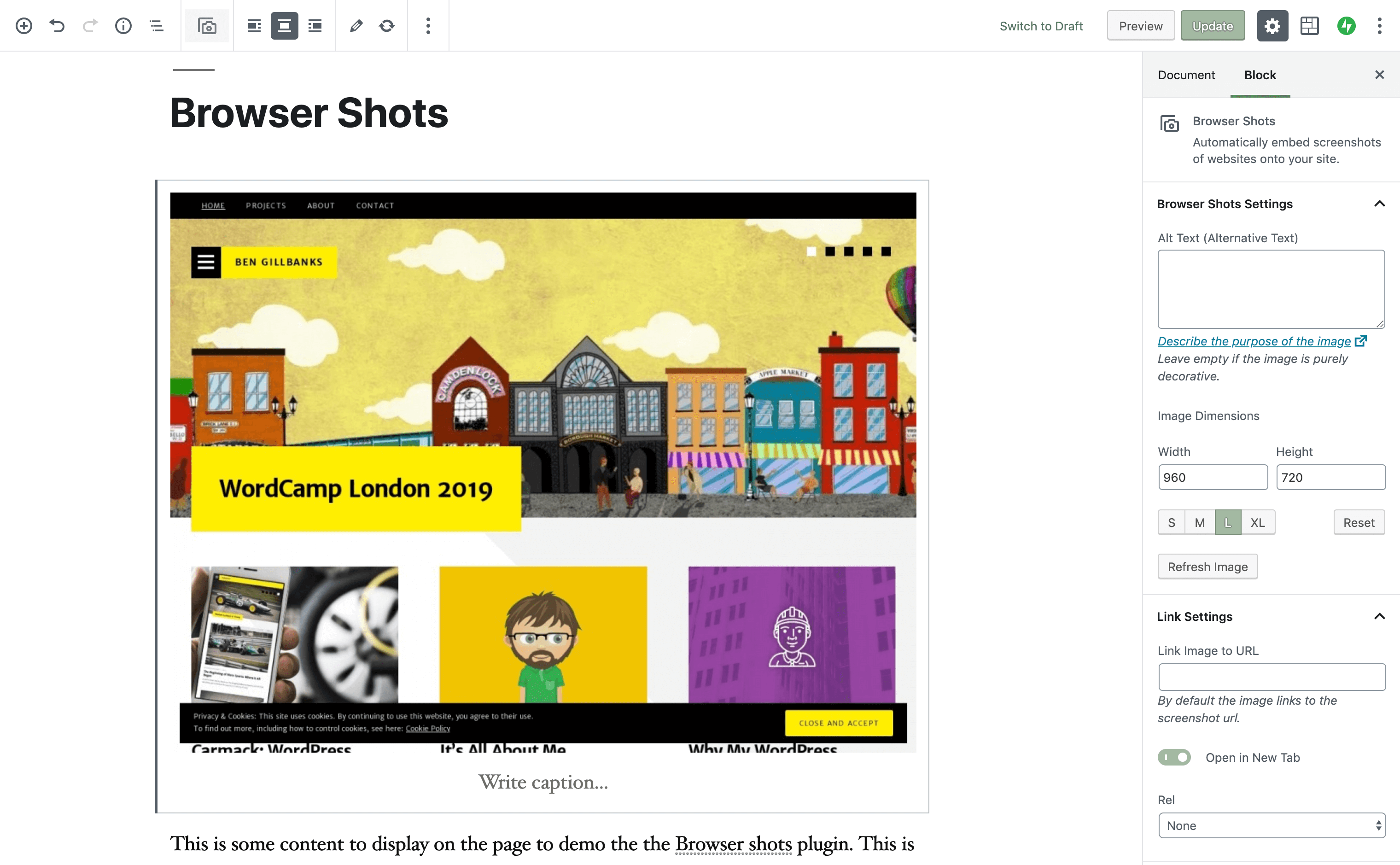
這個外掛提供 1 個可供 Gutenberg/區塊編輯器使用的區塊。
- Browser Shots
安裝方式
- 在 WordPress 管理後台的 [外掛] 頁面自動安裝,或下載外掛安裝套件並解壓縮檔案,將解壓縮所得的
browser-shots資料夾及其全部檔案上傳至/wp-content/plugins/目錄。 - 在 WordPress 管理後台的 [外掛] 選單中啟用外掛。
常見問題集
-
How does Browser Shots Work?
-
Browser Shots is based on the MShots functionality built and used by WordPress.com. It is used with permission from Matt Mullenweg.
-
Is Browser Shots Free?
-
Yes. Since this service is run by Automattic this could change at any time.
-
Why don’t the images display until I refresh the page?
-
The images are generated on an external server and take a little while to be created. There is no way for the site to know if they have been created and so a loading image is shown.
To reload the image you can press the ‘refresh’ button that appears in the toolbar when the shots block is selected. If the image is displayed on your website then reloading the page is the only option.
-
Can the images be saved to my server?
-
No. The images are generated by a third party servive and stored on their servers. As such they control the images.
-
Can I see the MShots code?
-
Yep. The code for MShots id on Github. Keep in mind that this is an Automattic project so, whilst you can look at the code and post bugs, it’s unlikely they will answer support questions. However, if you have the techinical know-how you can fork the repository and make your own version.
使用者評論
參與者及開發者
變更記錄
1.7.7 – 22nd November 2021
- Fix broken images (the image url moved – thanks @idanka for finding the fix).
- Small tweaks and improvements to the UX
- Update scripts and packages to the latest version.
1.7.6 – 18th June 2021
- Fix possible XSS vulnerability as reported by WPScan.
1.7.5 – 27th January 2021
- Fix variable comparison that could cause errors in some situations.
- Add missing text domain for translations.
1.7.4 – 15th July 2019
- Add a $shortcode parameter to the shortcode_atts function call so that the shortcode properties can be filtered.
- Added option to allow screenshot to link to the post’s URL.
- Make get_shots static so it can be used outside of the shortcode/ gutenberg block.
1.7.3 – 12th June 2019
- Add PERMALINK as a link property. If you set the link url to PERMALINK then the url will point to the currrent page or post.
- Improve the default alt text. Previously it would display the url for the screenshot, but this could be messy, and is not actually useful. Now displays “Screenshot from domain-name”.
1.7.2 – 11th June 2019
- Ensuring display_link is a boolean in the shortcode.
- Code formatting and cleanup.
1.7.1 – 11th June 2019
- Add a new parameter display_link that allows you to disable the link around the screenshot. Defaults to true. Set to false to remove the link.
- Add some placeholder text to the input fields to make it clearer what is expected.
- Change the rel link property to a toggle for one click changes.
1.7 – 8th June 2019
- Add Gutenberg block for including Browser Shots.
- Fix image alignment so that it works properly :).
1.6 – 30th May 2019
- Add rel property to shortcode so that links can include rel=”nofollow” or similar.
- Fix output of target attribute.
- Tidy codes.
1.5.2 – 7th January 2017
- Improve output html to reduce likelihood of html being modified by a plugin
- Swap urlencode for rawurlencode
- Switch to yoda conditions
1.5.1
- add two new class properties. One for the container, one for the image
- lots of code tidying, and refactoring. Simpler, faster, and more secure
- new tinymce icon that fits the style of the editor much better 🙂
1.5
- update localisation strings so that things can be translated more easily
1.4
- Update the website screen capture path. This ensures the code will work properly on secure domains
- Add some additional value escaping for extra security
1.3.2
- Fix a couple of small javascript bugs (thanks again to Ciprian Dracea)
1.3.1
- Fix a couple of small bugs with the visual editor and add support for all shortcode parameters
1.3
- Make the visual editor work again (thanks to Ciprian Dracea for the report and the code help!)
- add a new pop up box for the shortcode properties in visual editor mode
1.2
- Add ‘link’ attribute. Allows you to change the url that the screenshot links to
- Sanitize the height attribute and fix a small height related PHP error
- Add support for captions
- Add target attribute for opening links in new windows
1.1
- Add ‘height’ attribute to the TinyMCE prompts
- Allow users to override ‘height’ attribute in [browser-shot] shortcode
1.0
- Initial public release to the WordPress plugin repository