外掛說明
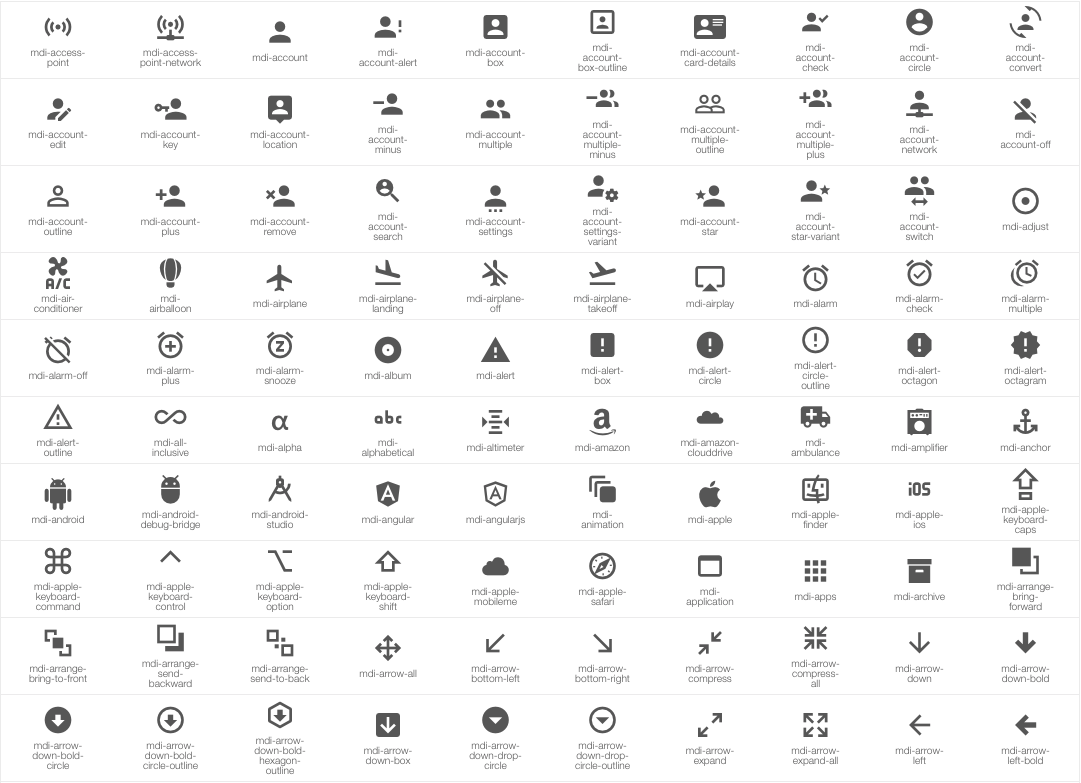
WP-Iconics provides an easy access to 1800 MaterialDesign Font-Icons. Insert them in your page with simple short codes.
Our code is minified and doesn’t impact your site’s performance.
Visit our documentation to get all icons available listed.
Features
- 1800+ MaterialDesign Icons
- Icons can be colorised
- Display an animation when hovered
- Tested on WP-4.7.3
- 100% stable, 100% free, no scam
安裝方式
- Upload the plugin files to the
/wp-content/plugins/wp-iconicsdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Use a short code to display a icon
常見問題集
- Is it stable?
-
Of course!
使用者評論
這個外掛目前沒有任何使用者評論。