外掛說明
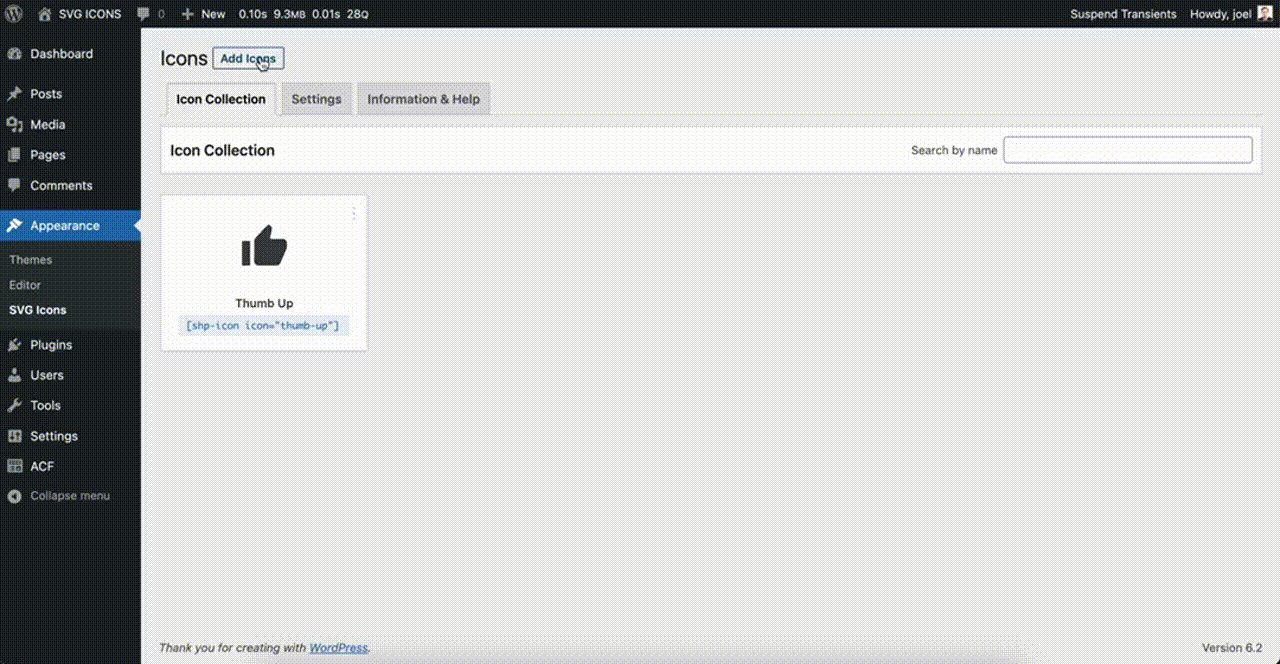
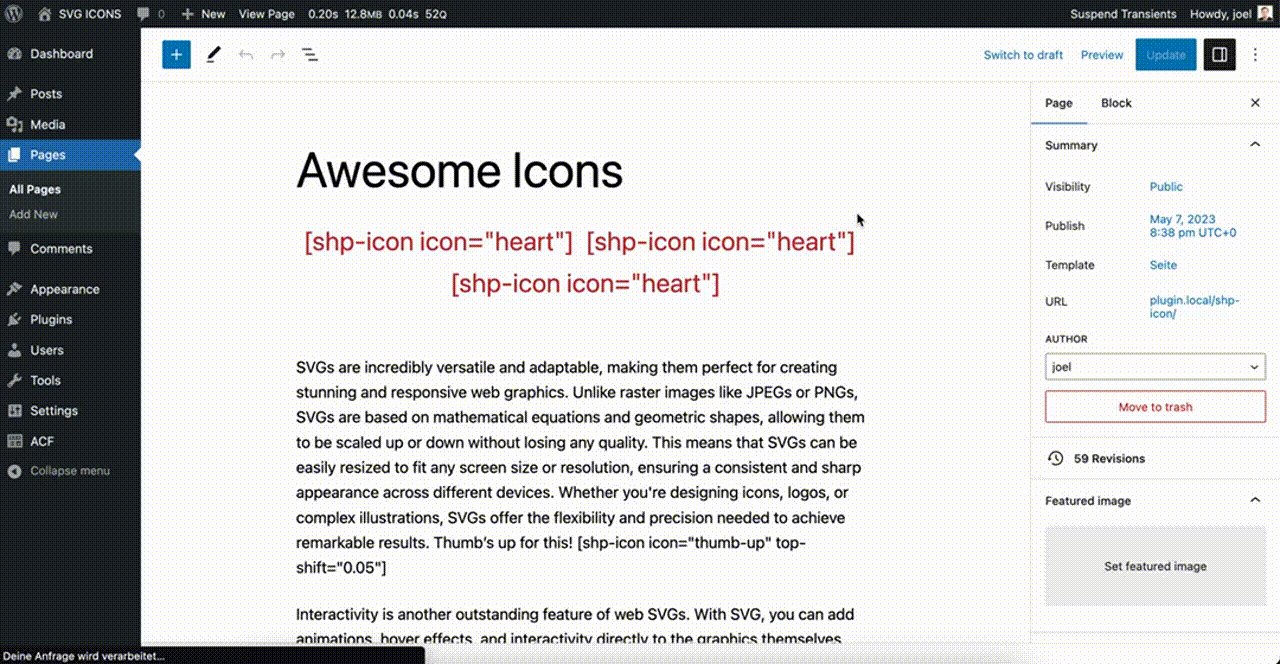
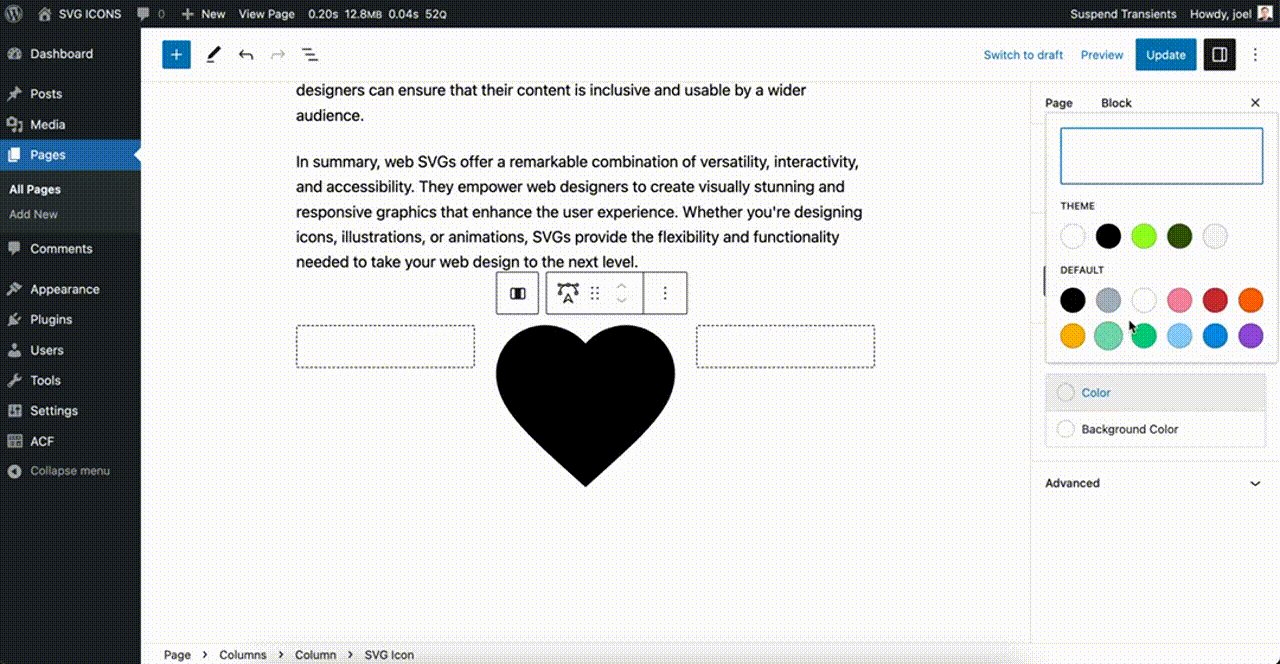
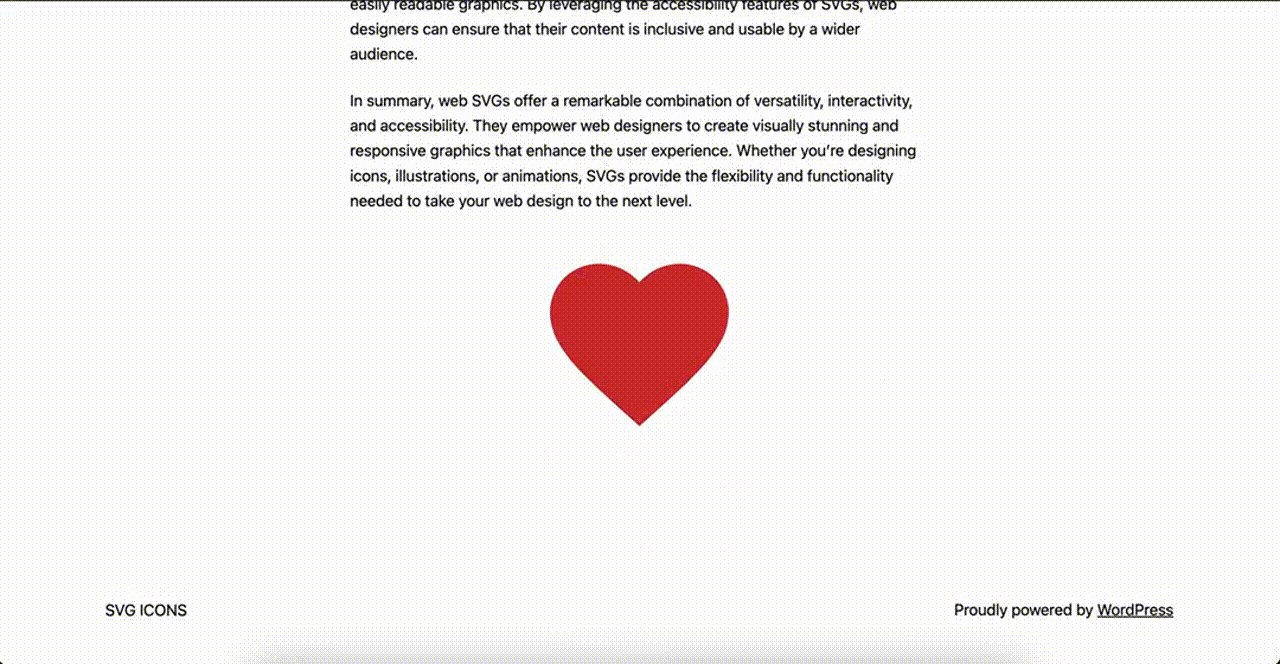
This plugin allows you to use SVG icons within WordPress as shortcode and/or as Gutenberg Block. In addition the plugin adds SVG support for WordPress with the SVG-Sanitizer library.
License
Use this code freely, widely and for free. Provision of this code provides and implies no guarantee.
Please respect the GPL v3 licence, which is available via http://www.gnu.org/licenses/gpl-3.0.html
安裝方式
- Upload the
svg-icons-for-wordpressfolder to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Read the plugins help page how to prepare your icons the right way.
使用者評論
這個外掛目前沒有任何使用者評論。
參與者及開發者
變更記錄
1.1.1
- Minor style fixes in Gutenberg block
- Compatibility check.
1.1.0
- Added the possibility to set class names and anchors
- Remove block align support => wrap it
1.0.9
- Compatibility check.
1.0.8
- Add
permission_callbackto rest route registration.
1.0.7
- Compatibility check.
1.0.6
- Fixes PHP error caused by incorrect use of “static” function declaration.
1.0.5
- PHP Compatibility check.
1.0.4
- Compatibility check.
1.0.3
- Update Plugin Initialization.
1.0.2
- Sanitize SVG on upload.
1.0.1
- Update Plugin i18n.
1.0.0
- Initial version.