外掛說明
By installing this plugin and configuring it to connect with your Rebrandly account,
you will be able to create branded links using the same domain as of your WordPress website/app.
Unlock the opportunity for your team to freely create branded links via Rebrandly,
while still safely serving your own content from your WordPress application.
Here are a few steps necessary to use this:
- Install the plugin in your WordPress
- Connect the domain to Rebrandly as Alias Domain, and take note of the autogenerated value for the alias
- Set the alias name in the Admin menu (Settings > Rebrandly) and Save your settings
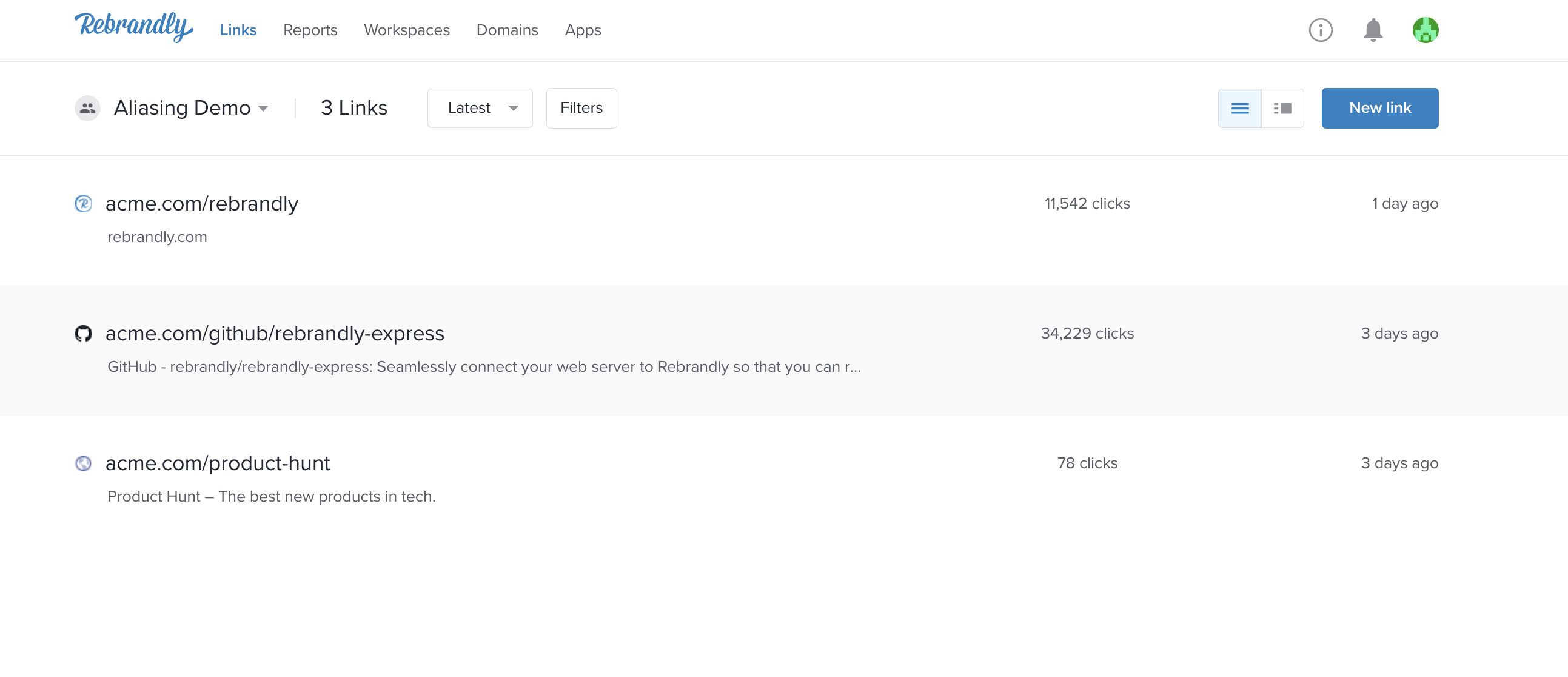
螢幕擷圖
常見問題集
-
Do I need a Rebrandly account in order to use this plugin?
-
Yes, you will need to register a Rebrandly account and connect a domain via plugin/aliasing.
-
Does this plugin represent any risk for the uptime of my website?
-
No, the plugin will only manage your 404 traffic and with not interfere at all with the content on your website.
使用者評論
這個外掛目前沒有任何使用者評論。
參與者及開發者
變更記錄
1.0.2
- Use of undefined constant REQUEST_URI fixed
1.0.1
- README updated
1.0
- minimum viable plugin to support aliasing feature
0.1
- An empty plugin to verify plugin framework is up to date with latest php versions