外掛說明
Download Now Popup Anything and make popups on page load or on click & optin forms to get more email newsletter subscribers, leads, and sales.
✅ #1 most popular popup builder plugin!
✅ Checkout demo for better understanding
✅ Popup plugin is best to to increase your conversion rates
You all must have seen those popups appearing after a certain time when you are on some website. Those popups are there to communicate with you through your email.
It can be a form or a reminder. If you are interested in such a website then you do respond to the popup.
Popup Anything plugin is useful so that your customer doesn’t leave your site without responding to your product.
Popup Anything – is the best popup builder and marketing plugin that helps you get more email subscribers, increase sales, and grow your business. It is the key for high rate conversions and helps businesses to grow potentially.
Then why not use it! Download Now We are here to offer you this Popup Anything so take advantage of it for your website and business.
✅ Features and benefits of using our Popup Anything Plugin:
✅ Features
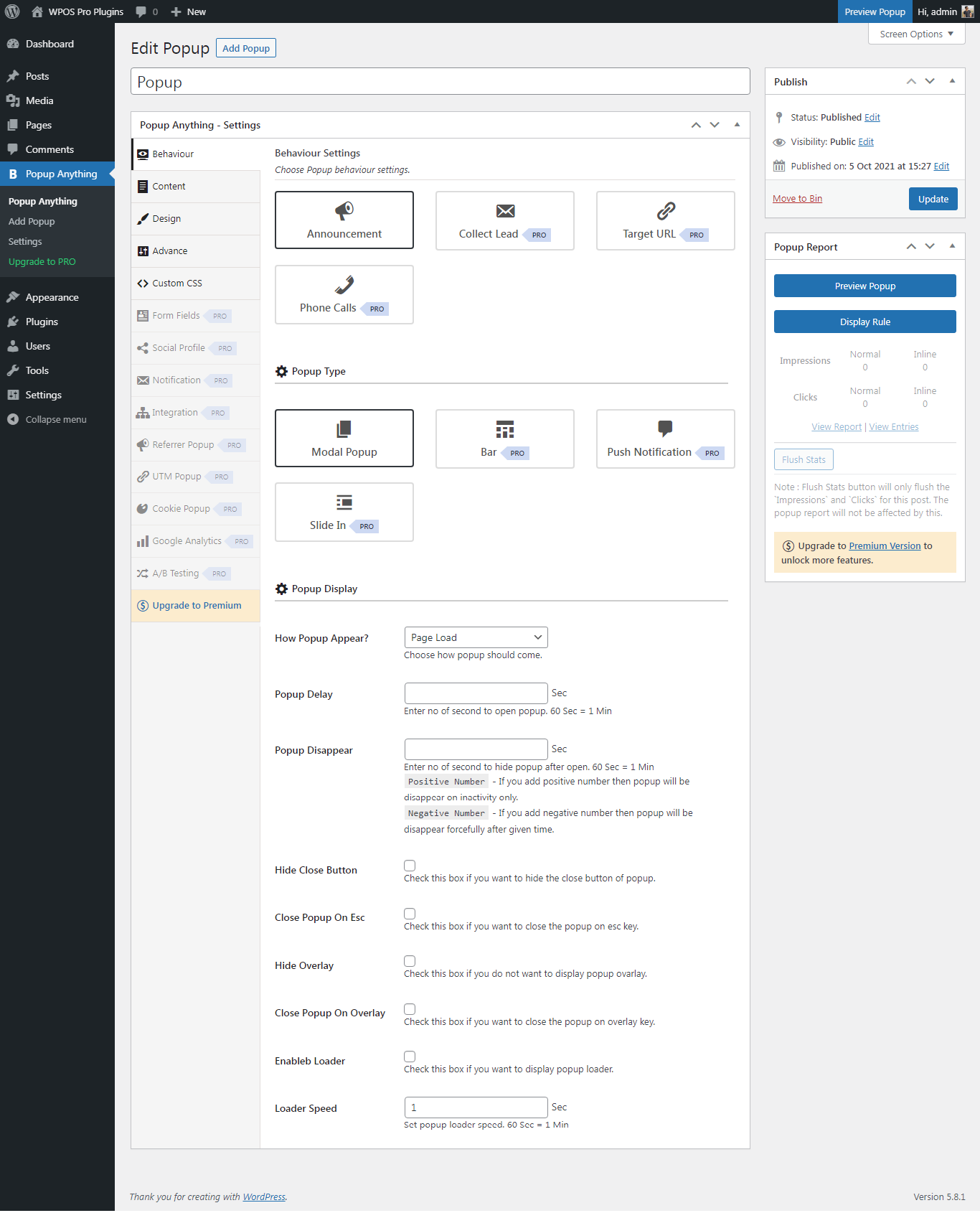
- Popup on Page Load
- Popup on Link Click
- Popup on Image Click
- Popup on Button Click
- Element Click Popup
- Inactivity Popup
- Scroll Up & Down Popup
- Exit Intent Popup
- Bar Popup
- Inline Popup
- Schedule Popup
- Push Notification Popup
- Slide In Popup
- A/B Testing
- Referrer, UTM & Cookies Based Popup
- Ad blocker Popup and many more
✅ Benefits
- Create and manage as many popups as you want
- Customize the look and feel of the popup
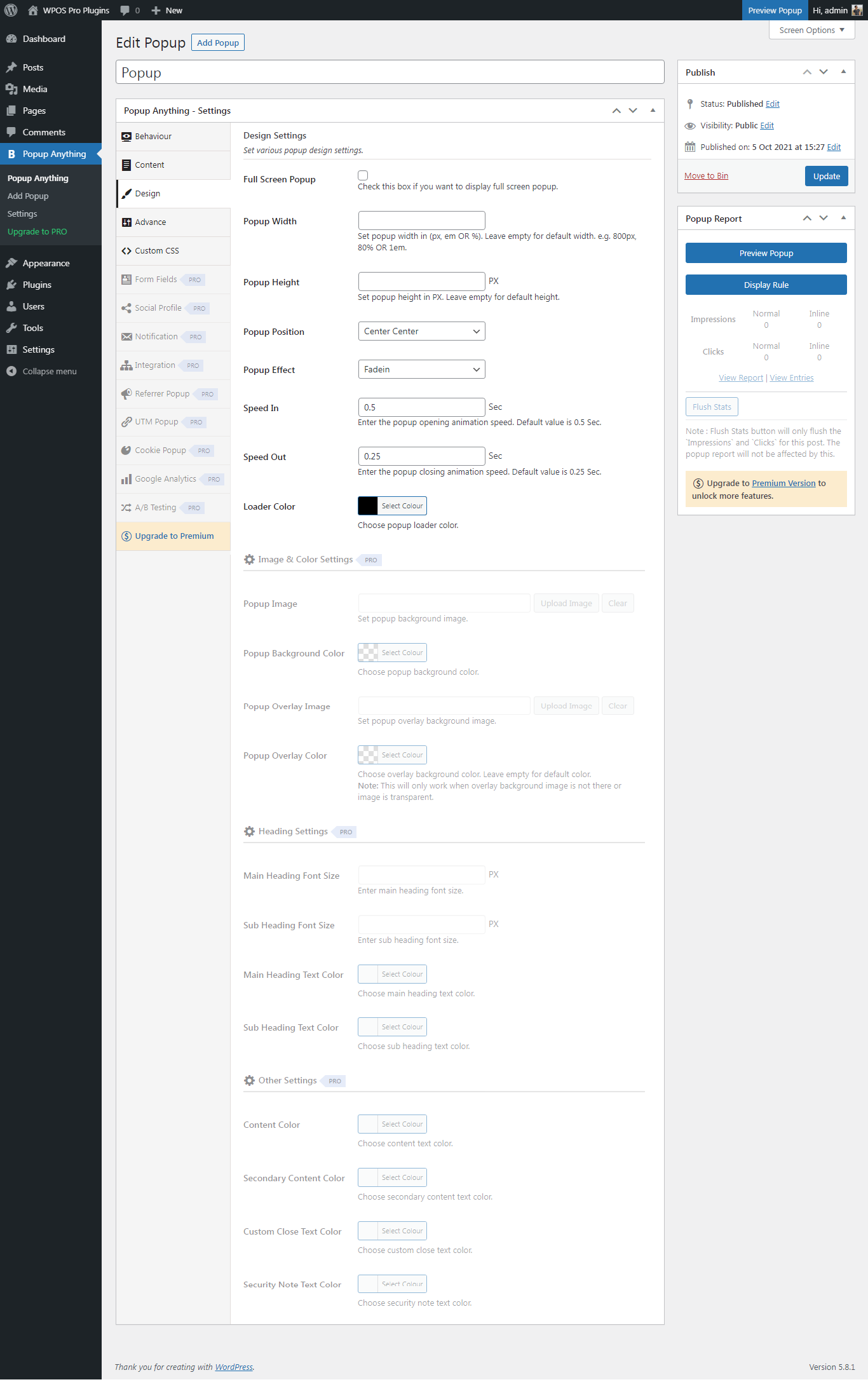
- Set custom animation effects (Fade in, Slide, Newspaper, Super Scaled, Corner, Scale, Slide Together)
- Popup Live Preview
- 9 types of popup position
- Full-screen popup
- Popup shortcode
- Page load popup
- Button click popup
- HTML popup
- Image popup
- Popup width & height
- Responsive popup
On the front end, the free version of Popup Anything provides 7 main popup positions eg : center, top left, top right, bottom left, bottom right, center-left, and center-right.
With Popup Anything on click plugin, you can insert any type of content into your Popup (HTML, Image, Shortcodes, etc). Insert your popup into any page or a post, easily and fast.
Download Now Popup Anything because with many such features and designs you can easily construct your own website popup very easily and enjoy the journey.
Your visitor’s experience is our #1 priority. Popup Anything’s campaigns won’t annoy your visitors like other WordPress popup plugins do. Our smart targeting and personalization features let you show the right message, to the right user, at the right time…no unwanted interruptions necessary.
Download Now – Popup Anything because its a best popup builder and marketing plugin that helps you get more email subscribers, increase sales and grow your business.
Then why wait, grab this today so that you and your website can be benefited with our popup because-
✅ NO POPUP PLUGIN = NO CONVERSION RATES
Don’t leave your money on the table and start using this plugin!
Compatible with the major form plugins that submit the form with help of Ajax
- Contact form 7
- Ninja Forms
- Gravity Forms
- Any generic form that submits the form with help of Ajax.
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
PRO Features Include :
Premium Version
- Create and manage as many popups as you want
- Customize the look and feel of the popup
- Set custom animation effects (Fade in, Slide, Newspaper, Super Scaled, Corner, Scale, Slide Together)
- Exit Intent Popup
- Inactivity Popup
- Scroll Down and Scroll Up Popup
- Referrer Popup
- UTM Popup
- Cookie Popup
- Inline Popup
- Integration with MailChimp
- Export Collect Lead
- Display Collect Lead Entries
- Popup Reports(Clicks & Views)
- Popup Live Preview
- A/B Testing
- 10 Popup Designs
- 9 types of popup position
- 4 types of Popup goals (Collect Lead, Target URL, Announcement, Phone Calls)
- 4 types of popup types (Bar, Modal Popup, Push Notification, Slide In)
- Full-screen popup
- Responsive popup
- On click popup
- HTML popup
- Image popup
- Google Analytics
- WP Templating Features
- Popup Width & Height
- Popup background image, color and font-size
Popup overlay image and background color
Privacy & Policy
- We have also an opt-in e-mail selection, once you download the plugin so that we can inform you and nurture you about products and their features.
安裝方式
- Upload the ‘popup-anything-on-click’ folder to the ‘/wp-content/plugins/’ directory.
- Activate the “popup-anything-on-click” list plugin through the ‘Plugins’ menu in WordPress.
- Check the Popup Anything Menu button and start adding the popup.
常見問題集
-
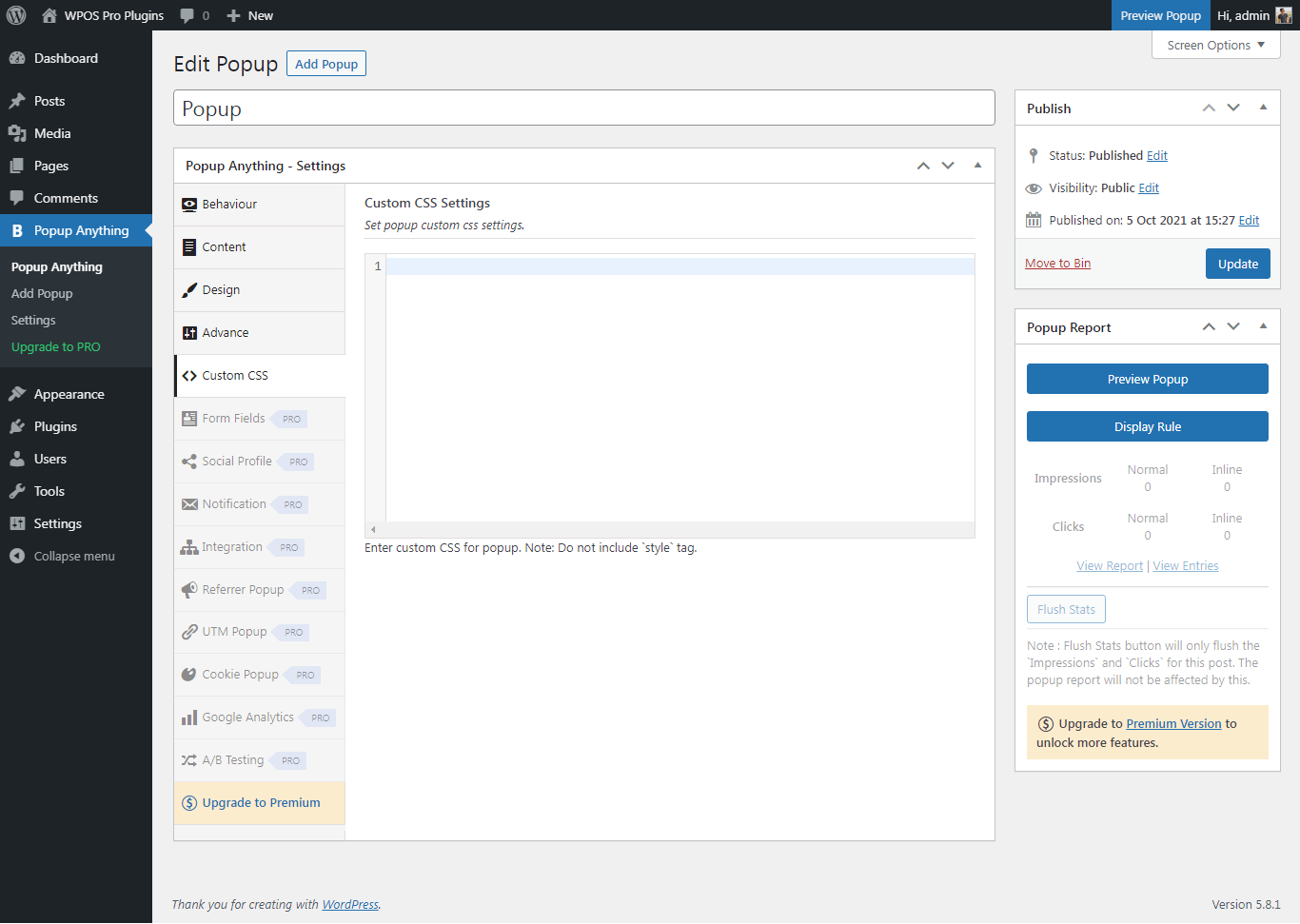
You can use
.paoc-popup-btnclass to change the button design as per your theme. Add the bellow custom CSS under custom CSS section of your theme and change the color and other values as per your need. e.g:.paoc-popup-btn { padding: 10px 20px; background: #e91e63; border-radius: 5px; color: #fff; text-decoration: none !important; }
使用者評論
參與者及開發者
以下人員參與了開源軟體〈Popup Anything – Popup for opt-ins and Lead Generation Conversions〉的開發相關工作。
參與者變更記錄
2.8.1 (12, March 2024)
- [*] Fixed preview screen security-related issue.
- [*] Check compatibility with WordPress version 6.4.3
2.8 (24, Nov 2023)
- [*] Updated analytics SDK.
- [*] Check compatibility with WordPress version 6.4.1
2.7 (18, Aug 2023)
- [*] Tested up to: 6.3
- [*] Tested with leading pagebuilder and themes.
2.6.2 (27, July 2023)
- [*] Fixed popup content issues.
2.6.1 (27, July 2023)
- [*] Tested up to: 6.2.2
- [*] Fixed all security related issues.
2.6 (16, May 2023)
- [*] Tested up to: 6.2
2.5 (30, March 2023)
- [*] Fixed – Fixed some issues like design, UI of admin side, optin screen.
- [*] Update – Improve escaping functions for better security.
- [*] Update – Update optin screen.
2.4.1 (09, March 2023)
- [*] Fixed – Fixed some issues like design, UI of admin side, optin screen.
2.4 (03, March 2023)
- [*] Fixed – Fixed one undefined PHP variable warning.
- [*] Update – Improve escaping functions for better security.
2.3 (13, Feb 2023)
- [*] Fixed – Fixed one undefined PHP variable warning.
- [*] Update – Improve escaping functions for better security.
2.2.4 (13, Dec 2022)
- [*] Fixed – Fixed one undefined PHP variable warning when we preview a ‘draft’ popup.
2.2.3 (09, Dec 2022)
- [*] Tested up to: 6.1.1
2.2.2 (23, Nov 2022)
- [*] Update – Improve escaping functions for better security.
- [*] Update – Prevent CSRF attack for Popup reset settings.
2.2.1 (03, Nov 2022)
- [*] Tested up to: 6.1
2.2 (12, July 2022)
- [*] Fixed – Fixed Popup Custom CSS setting is not going to be save.
2.1.9 (07, July 2022)
- [*] Update – Taken care of data sanitization & escaping while Popup Preview.
- [*] Update – Make embedded Wistia video responsive within popup content.
- [*] Update – Removed some unused functions.
2.1.8 (05, July 2022)
- [*] Update – Taken care of data sanitization & escaping.
2.1.7 (29, June 2022)
- [*] Fixed – Fixed security issue in [paoc_details] shortcode.
2.1.6 (17, May 2022)
- [*] Tested up to: 6.0
2.1.5 (21, April 2022)
- [*] Removed unwanted images. Improve some code and functions
2.1.4 (14, April 2022)
- [*] Tested up to: 5.9.3
- [*] Improve some code and functions
2.1.3 (29, March 2022)
- [+] Tested up to: 5.9.2
2.1.2 (08, March 2022)
- [-] Removed unwanted code and functions.
2.1.1 (01, March 2022)
- [*] Fixed – Fixed the body scroll top issue on popup open.
- [*] Fixed – Fixed custombox legacy issue from shortcode.
- [*] Tested up to: 5.9.1
2.1 (22, Feb 2022)
- [*] Improve some code and functions.
- [+] Added welcome screen.
- [-] Removed some unwanted code and files.
2.0.10 (11, Feb 2022)
- [-] Removed some unwanted code and files.
2.0.9.1 (3, Feb 2022)
- [*] Update – Minor changes in HTML files.
2.0.9 (27, Jan 2022)
- [*] Tested with WordPress 5.9
- [*] Update – Allowed HTML tags in Popup Main Heading and Sub Heading.
- [*] Update – We have changed one animation name fadeIn to paoc-fadeIn due to generic name conflict.
2.0.8 (28, Dec 2021)
- [*] Fixed – Multiple Popup render in DOM.
- [*] Fixed – Fixed the body scroll issue on popup close when div:empty CSS is apply.
2.0.7 (17, Nov 2021)
- [*] Fix – Resolve Gutenberg WP-Editor script related issue.
- [*] Update – Add some text and links in Readme file.
- [*] Update – Minor changes in JS files.
2.0.6 (25, Oct 2021)
- [*] Updated – Updated some important links.
2.0.5 (22, Oct 2021)
- [*] Fixed – Nested popup (Popup within popup) are not working.
- [*] Fixed – Fixed some CSS issue.
- [*] Fixed – Fixed popup width issue in percentage for mobile device.
2.0.4 (14, Oct 2021)
- [*] Update – Removed WP_Query loop so popup can use global post data along with other third party plugins like ‘Shortcode Ultimate’ and etc.
- [*] Fixed – Authenticated Cross Site Scripting Vulnerability in admin area. This vulnerability was discovered by Vishnupriya Ilango of Fortinet’s FortiGuard Labs with CVE ID CVE-2021-24883.
2.0.3 (08, Oct 2021)
- [*] Update – Minor fix.
2.0.2 (07, Oct 2021)
- [*] Update – Fixed some designing issues.
- [*] Fixed – Fixed some issues with migration.
2.0.1 (06, Oct 2021)
- [*] Fixed – Fixed some issues with migration.
2.0 (05, Oct 2021)
- This is a major update and will give you a whole new experience of Popup Anything on Click Pro plugin
- [+] New – Added page load popup feature.
- [+] New – Added popup cookie expiry time feature.
- [+] New – Added popup disappear time setting.
- [+] New – Custom CSS feature for an individual popup.
- [+] New – Added popup live preview. Now you can see a popup in action while creating or modifying it.
- [+] New – Added popup close on ESC key feature.
- [+] New – Added popup hide close button feature.
- [+] New – Added popup secondary content feature.
- [+] New – Added popup custom height feature.
- [+] Update – Removed some legacy popup effect due to inconsistency.
- [+] Update – Only published popup will be displayed on the front side.
1.9.2.1 (23, Aug 2021)
- [*] Updated all external links
- [*] Tweak – Code optimization and performance improvements.
- [*] Fixed – Blocks initialize Issue.
- [*] Updated language file and JSON.
1.9.2 (31, May 2021)
- [*] Tested up to: 5.7.2
- [*] Added – https link in our analytics code to avoid browser security warning.
1.9.1 (14, May 2021)
- [*] Fix – Resolve issue related to numeric value.
1.9 (15, March 2021)
- [*] Tested up to: 5.7
1.8 (21, Oct 2020)
- [*] Fixed button text-align center issue.
- [+] Added – Added our other Popular Plugins under Popup Anything –> Install Popular Plugins From WPOS. This will help you to save time during creating a website.
- [*] Updated FAQ section: I want to change the button design as per my theme.
1.7.7 (14, July 2020)
- [*] Follow WordPress Detailed Plugin Guidelines for Offload Media and Analytics Code.
1.7.6 (06, July 2020)
- [*] Added a 5px border-radius for the button for better look.
- [*] Regular plugin maintenance. Updated readme file. Tested plugin some more popular themes.
1.7.5 (22, May 2020)
- [*] Regular plugin maintenance. Updated readme file. Tested plugin some more popular themes.
1.7.4 (02, March 2020)
- [*] Fix – Resolved some PHP warning when popup image not chosen for link type ‘Image’.
1.7.3 (25, Feb 2020)
- [*] Fixed popup width issue in mobile (screen size < 480px).
- [*] Fixed popup full width issue in mobile (screen size < 480px).
1.7.1 (12, Feb 2020)
- [*] Fixed Template Code display issue on the right side during creating a popup.
1.7 (21, Jan 2020)
- [+] New : Added popup width option.
- [+] New: Added image title and image caption option.
- [+] New : Added 3 new functions : popupaoc_clean() – Clean variables using sanitize_text_field. Arrays are cleaned recursively, popupaoc_clean_numeric() – Sanitize numeric value and return fallback value if it is blank and popupaoc_clean_url() – Sanitize URL
- [*] New: If Full Screen: True then taken care with Popup Width.
1.6.2 (16, Jan 2020)
- [+] Added new setting page (Popup Anything –> Settings) to manage “babel-polyfill” js. Under this setting page, you can manage babel-polyfill disable to load from Popup anything plugin or add babel-polyfill on the header to remove conflict with WordPress default “wp-polyfill” js.
- [+] Added shortcode view meta box.
- [-] Removed some unwanted files.
- [*] Tweak – fixed js loading issue.
1.6.1 (09, Jan 2020)
- [+] Added new setting page (Popup Anything –> Settings) to manage “babel-polyfill” js. Under this setting page, you can manage babel-polyfill disable to load from Popup anything plugin or add babel-polyfill on the header to remove conflict with WordPress default “wp-polyfill” js.
- [*] Tweak – Code optimization and performance improvements.
1.6 (06, Jan 2020)
- [*] Due to Uncaught Error: only one instance of babel-polyfill is allowed reported by some users we have added jquery- prefix with custombox.legacy.min.js and custombox.min.js to avoid the conflict with custom box jQuery library already Registred in a theme or in any third-party plugin.
- [*] Renamed: We have Renamed popupaoc-popup.min.js file to custombox.min.js.
- [*] Important Note: Please clear your website cache (if you are using it) after updating the plugin.
1.5.1 (06, Jan 2020)
- [*] Fixed z-index issue with Divi theme.
1.5 (26, Dec 2019)
- [*] Tested: Tested with Gutenberg blocks.
- [*] Updated features list.
- [*] Taken care for custombox.legacy.js jQuery library if already Registered in a theme or in any third-party plugin. Handle name is: jquery-custombox-legacy
- [*] If Popup anything plugin is not working with TablePress plugin then please use TablePress shortcode parameter cache_table_output=”0″ with TablePress shortcode [table id=ID]. So here is complete shortcode : [table id=ID cache_table_output=”0″ /]
1.4.3 (21, Aug 2019)
- [*] Tested: Tested with Gutenberg blocks.
- [*] To enable/disable Gutenberg editor support for popup anything plugin, please check the “FAQ” section of the plugin under the “Details” Tab: How to enable/disable Gutenberg editor support for Popup Anything?
1.4.2 (12, Feb 2019)
- [*] Minor change in Opt-in flow.
1.4.1 (25, Dec 2018)
- [*] Update Opt-in flow.
1.4 (06, Dec 2018)
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Tested with Twenty Nineteen theme.
- [*] Fixed some CSS issues.
1.3 (24, Sep 2018)
- [+] Added alt tag for Link type image.
- [*] Fixed issue when uploaded a large size image for Link type image.
1.2.2 (07, June 2018)
- [*] Follow some WordPress Detailed Plugin Guidelines.
1.2.1 (08-05-2018)
- Fixed : Fixed some CSS issues.
1.2 (10-3-2018)
- Fixed : Fixed some CSS issues
1.1.6 (28-2-2018)
- Fixed: Popup display issue if large content is added in the popup.
- Fixed: Aligning the button or simple text to appear next to a word or sentence, rather than it appearing on the next line.
- Changed: Change close button image
- Fixed: Some issues have been fixed
- Fixed: Work with any third-party plugin shortcode.
1.1.5 (24-1-2018)
- Thanks to @amugereki for showing us all the bugs. Fixed popup display issue if large content added in the popup (Updated)
1.1.4 (22-1-2018)
- Fixed popup display issue if large content added in the popup
1.1.3 (12-7-2017)
- Fixed popup overlay and loader TRUE and FALSE issue
1.1.2 (12-7-2017)
- Fixed close button issue
1.1.1
- Fixed popup close issue on full screen.
1.0
- Initial release.