外掛說明
Magni Image Flip adds a flip effect on your woocommerce product thumbnail images. It takes the first image from the gallery and uses it as a second image for the product.
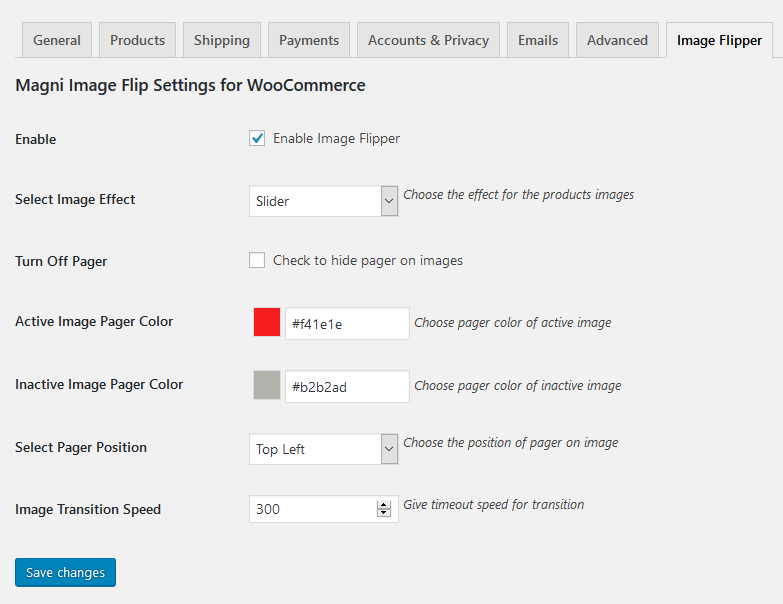
The plugin allows you to have different types of animations for image hover effect. It will allow you to customize the plugin to as per your needs.
Just make sure add a second image to your WooCommerce Gallery and it will automatically display the image on your site.
Check plugin in action
安裝方式
- Upload “magni-image-flip.zip” file to your “/wp-content/plugins/” directory.
- Once uploaded go to your WordPress admin and navigate to plugins.
- Once you are on plugins screen then you can see Magni Image Flip For WooCommerce listed there.
- Just activate and start playing with the plugin configurations.
常見問題集
-
Why should I use this plugin?
-
This plugin would help you to engage more customers by creating nice looking image flip effect.
使用者評論
2024 年 1 月 26 日
Same issue as others have reported.The image does not stop switching while the cursor is hovering over it. It goes on and on without stopping.
2022 年 10 月 11 日
The image does not stop switching while the cursor is hovering over it. It goes on and on without stopping.
2022 年 1 月 13 日
Great plugin. Very helpful.
2020 年 11 月 22 日
Very easy and it works with Elementor archive templates too; thank you very much
2020 年 2 月 3 日
I have been testing this plugin and it replaced a lot of unneeded plugins. At least for now. If it keeps doing what it's doing, I'm keeping it.
參與者及開發者
變更記錄
1.2
- Fixed: Deprecated issue resolved on 1.1 version.
1.1
- Added: bottom left and bottom right Pager position.
- Added: Correct .pot file added.
1.0
- Initial release.