外掛說明
Google Maps for Gutenberg is a simple, lightweight flexible google map plugin which allows you to create a map with one click. It has tons of features such as full width map, 17 different custom map styles, custom width and height attributes. Easy and Flexible !!
Gutenberg is now a core feature so please update to WordPress v5, or install the Gutenberg plugin.
This plugin requires WordPress 5.0 or greater.
Plugin Features
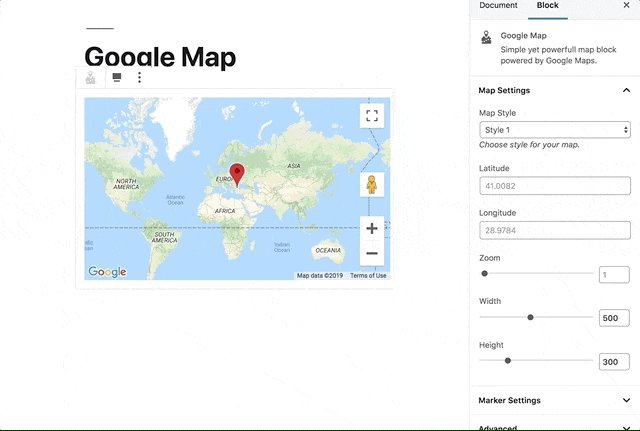
Works as any other Gutenberg block with the following settings:
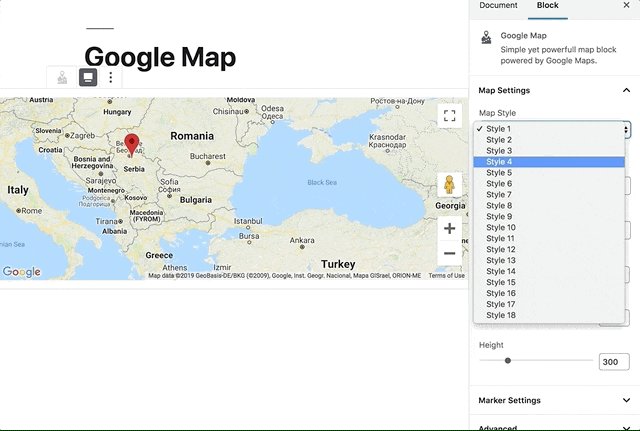
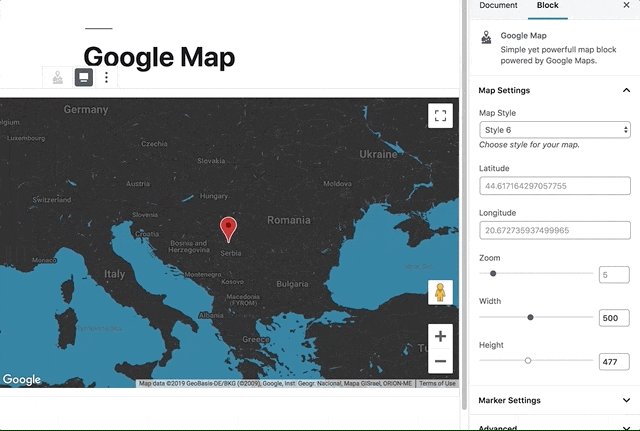
* 17 Different Map Styles
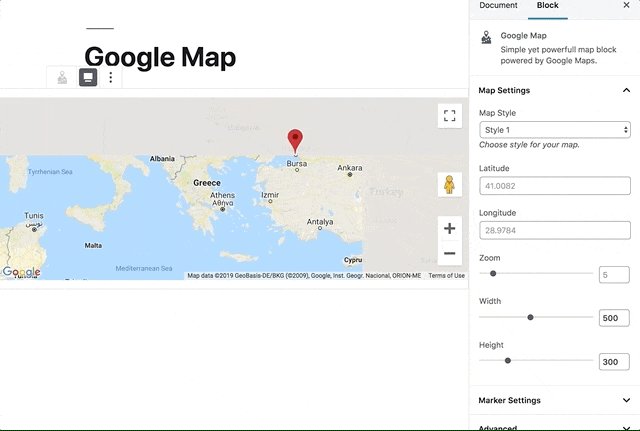
* Scroll Zoom
* Map Width and Height Features
* Full Width Map Styles (Entire Screen)
* Upload Custom Marker for your map
* Easy and Flexible
* Customize Everything
* And many more..
API Key
This plugin requires an API key to interact with Google Maps. Without an API key maps will not be displayed.
To obtain an API key follow these steps:
1. Create a new project in the Google Developer’s console by clicking here and selecting Create new project
2. Name your project
3. Select HTTP referrers (web sites) for the Key restriction type
4. Enter the domains where your API key will be used
– Example: *.mysite.com
5. Click the Create button
6. Write your API key down in a safe place
7. Enter the API key into the plugin settings
Note: The API key will be exposed publicly to generate the map. It is important to restrict your API key so others do not abuse it. The API key will be used, and displayed, in both the WordPress editor and the front end of the site.
安裝方式
This plugin can be installed just like you would install any other WordPress plugin. Because Google Map embed require an API key you’ll need to provide a valid API key in plugin settings as well. See the detailed steps below.
- Install and activate the Gutenberg plugin if you are on a WordPress version <=
5.0 - Upload the plugin to the
/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Obtain a Google Map embed API key (instructions below)
- Visit the plugin settings from Tools > Google Map and enter/save your Google Map embed API key
- Search for Google Map when adding a new content block
- Drag the marker to your preferred location
- Optionally edit the advanced block settings
使用者評論
這個外掛目前沒有任何使用者評論。
參與者及開發者
變更記錄
1.0
- 2019-02-12
- initial release