外掛說明
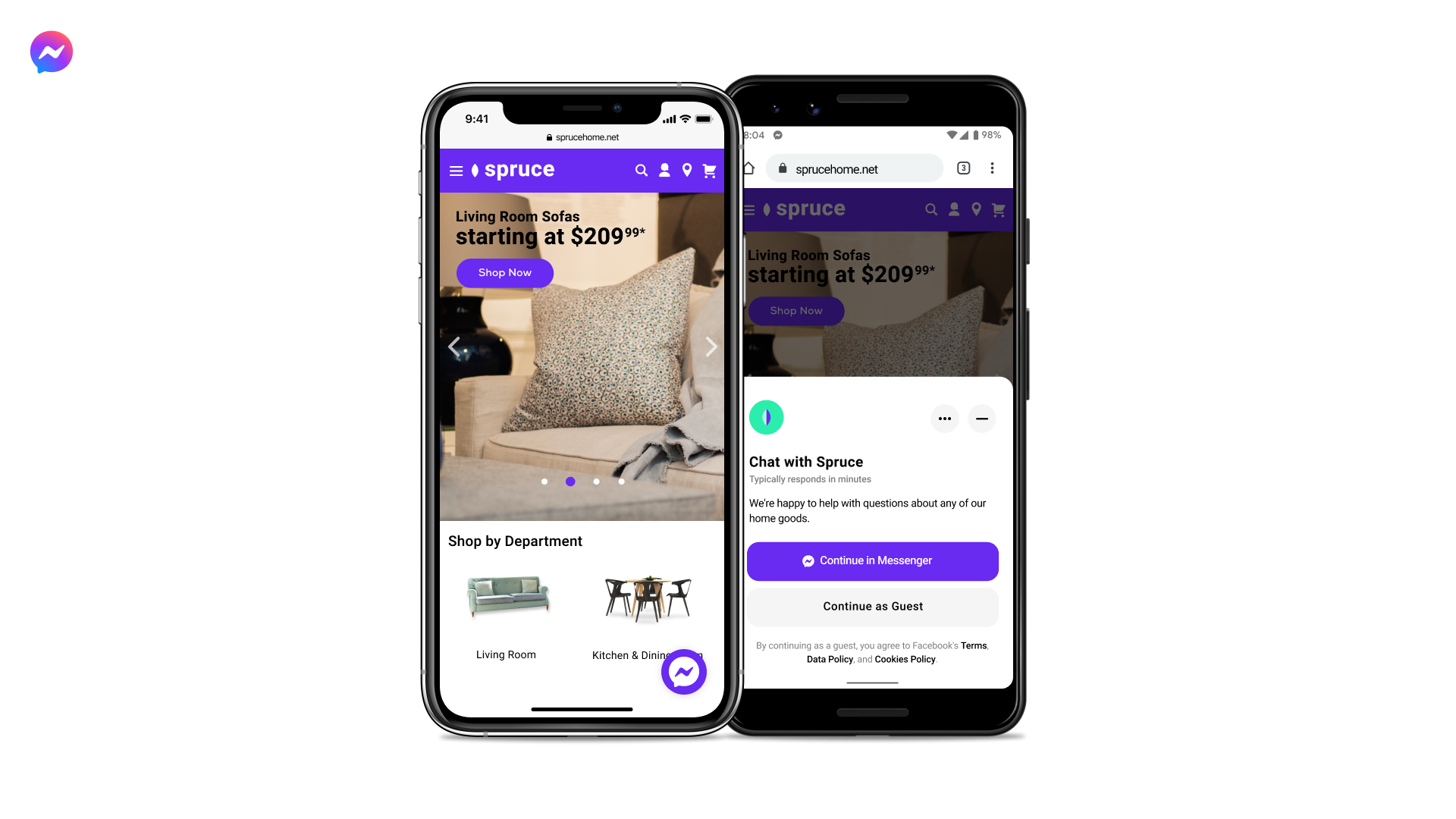
Communicate with customers on your website with Messenger-powered chat. Chat Plugin is a chat widget maintained by the Meta Business that enables live chat on your website.
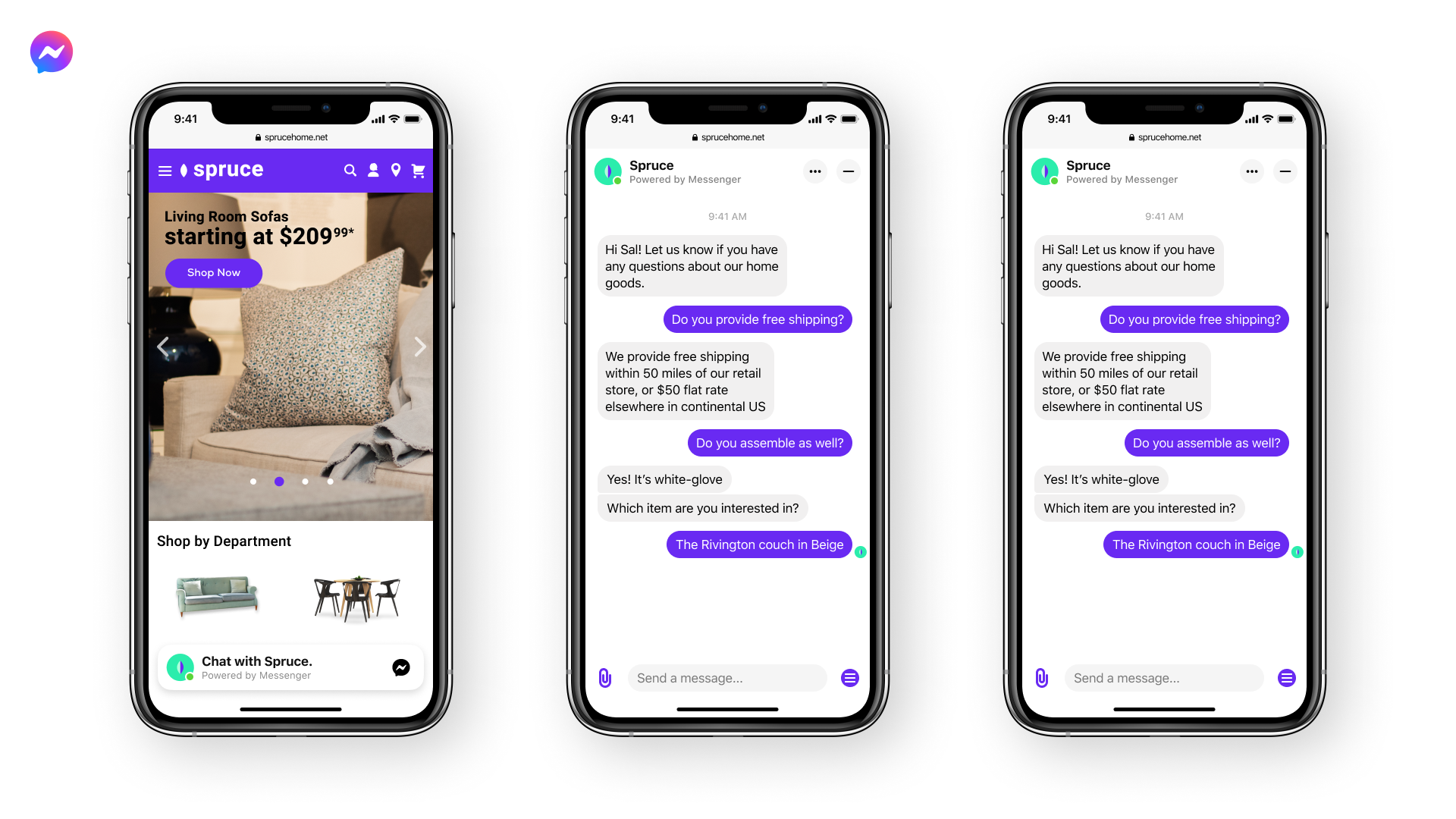
Whether they’re on their computer or their phone, website visitors will be able to message you anytime by clicking on a small Messenger chat bubble in the lower right corner of your site.
Key features:
- Website visitors can message you while browsing your site.
- Set up auto-replies and answers to common questions to serve customers when you’re not available.
- Continue the conversation with customers on Messenger even after they leave your website.
- Visitors without a Facebook Messenger account can ask you questions anonymously in Guest mode.
- Messenger’s familiar interface builds trust.
- No need to switch between apps to answer questions you get on the website.
螢幕擷圖
安裝方式
必要條件
Requires WordPress Version: 3.9 or higher
Requires PHP Version: 5.2.4 or higher
Facebook Page
In order to use the Chat Plugin, you will need to have a published Facebook Page. If you do not have a Facebook Page, you can create one for free here.
Once you have your Facebook Page ready, you will be asked to login to Facebook. You can then follow the directions below.
安裝方式
To install the Chat Plugin:
- Log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
- In the search field, type ‘Facebook Chat Plugin’ and click ‘Search Plugins’. Select the plugin authored by ‘Meta’. You can install it by clicking ‘Install Now’.
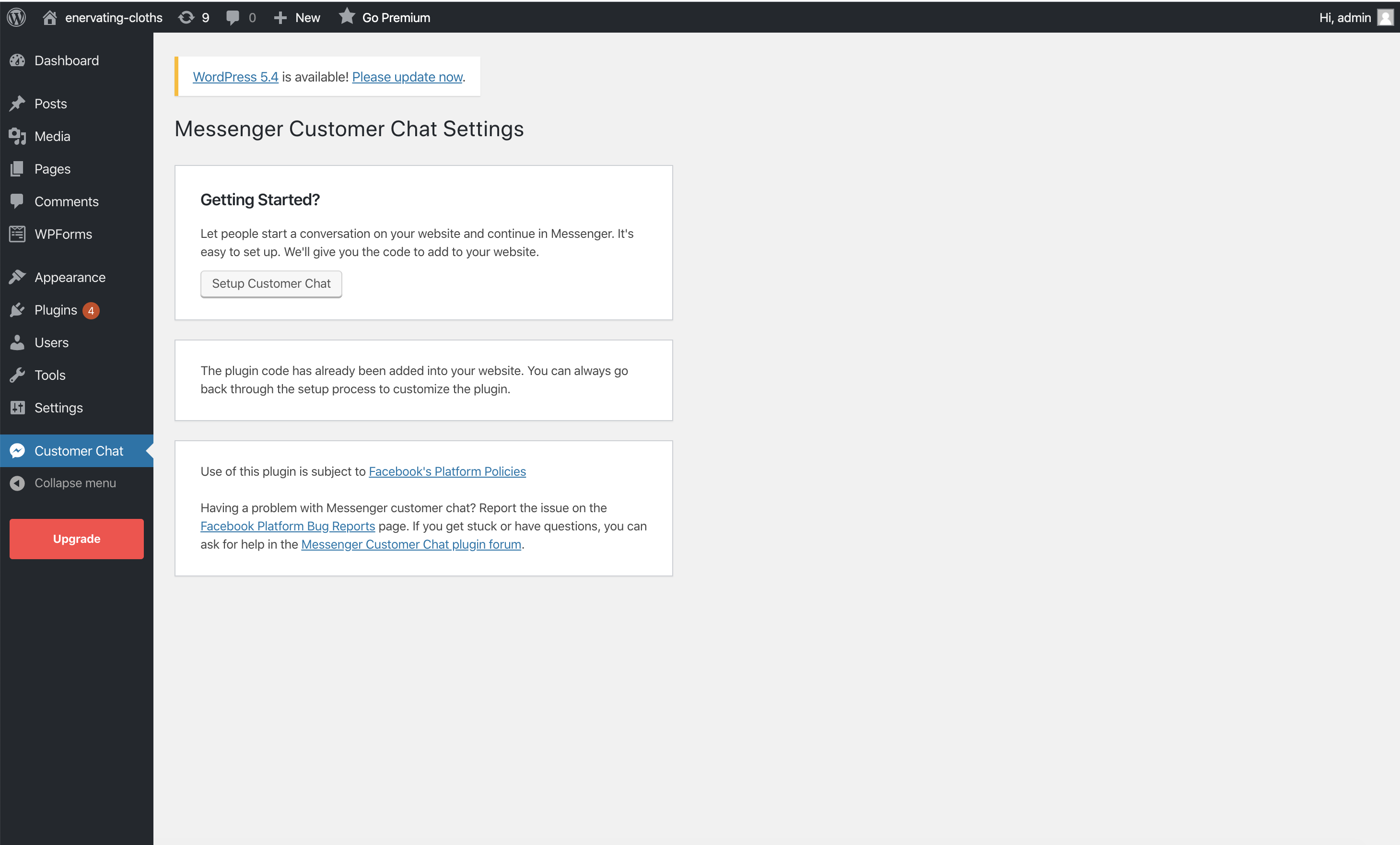
為首次使用設定外掛
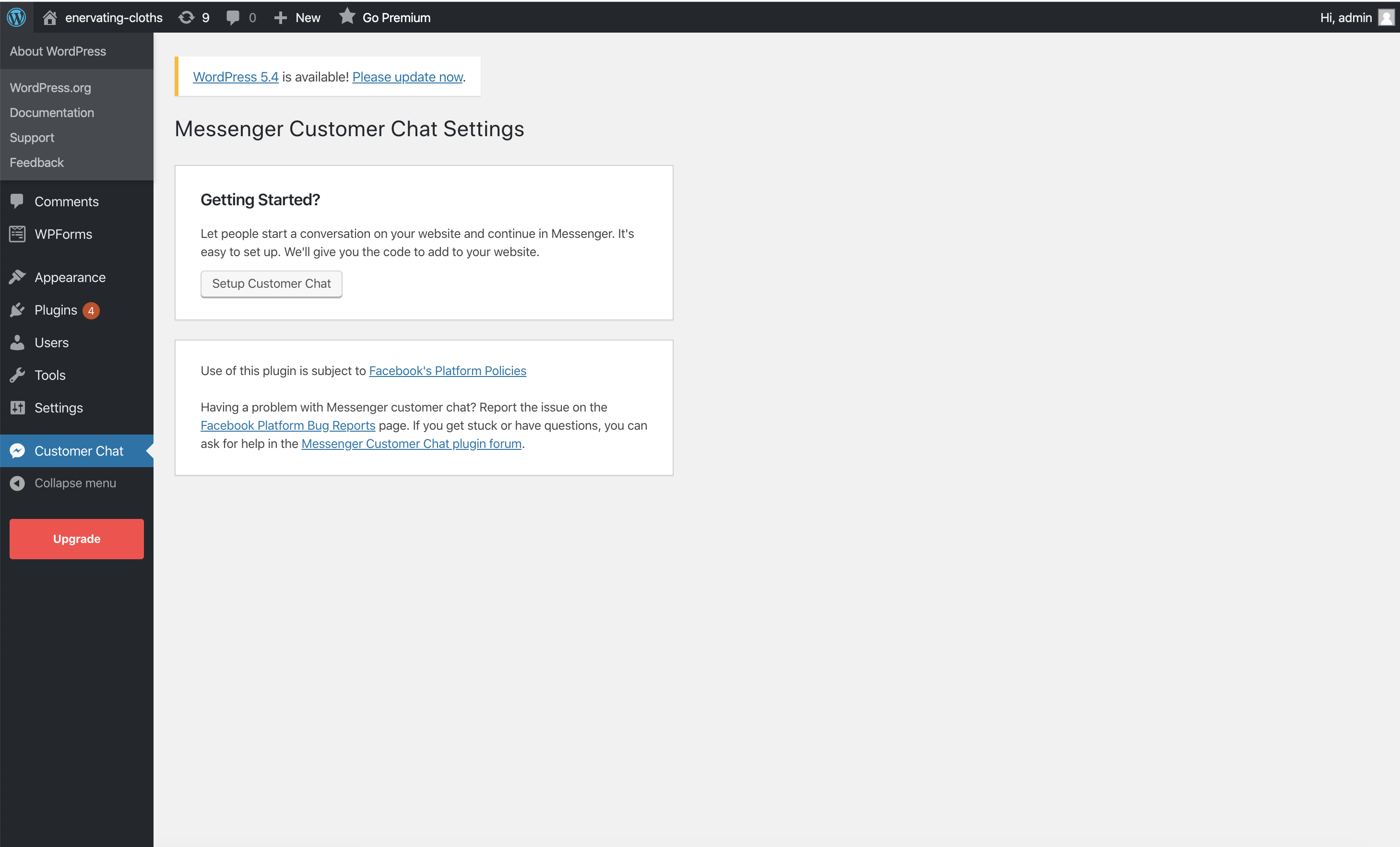
After navigating to the Chat Plugin settings page, click on ‘Setup Customer Chat.’ A new window will appear for setting up the plugin and you will be asked to select the Facebook Page you want to use. Next, you will go through the plugin setup with the following steps:
- After installing the plugin, navigate to Settings in your WordPress dashboard menu and click Facebook Chat.
- This will open the Chat Plugin settings page. Click Setup Chat Plugin.
- A new window will appear and you will be asked to select the Facebook Page you want to use.
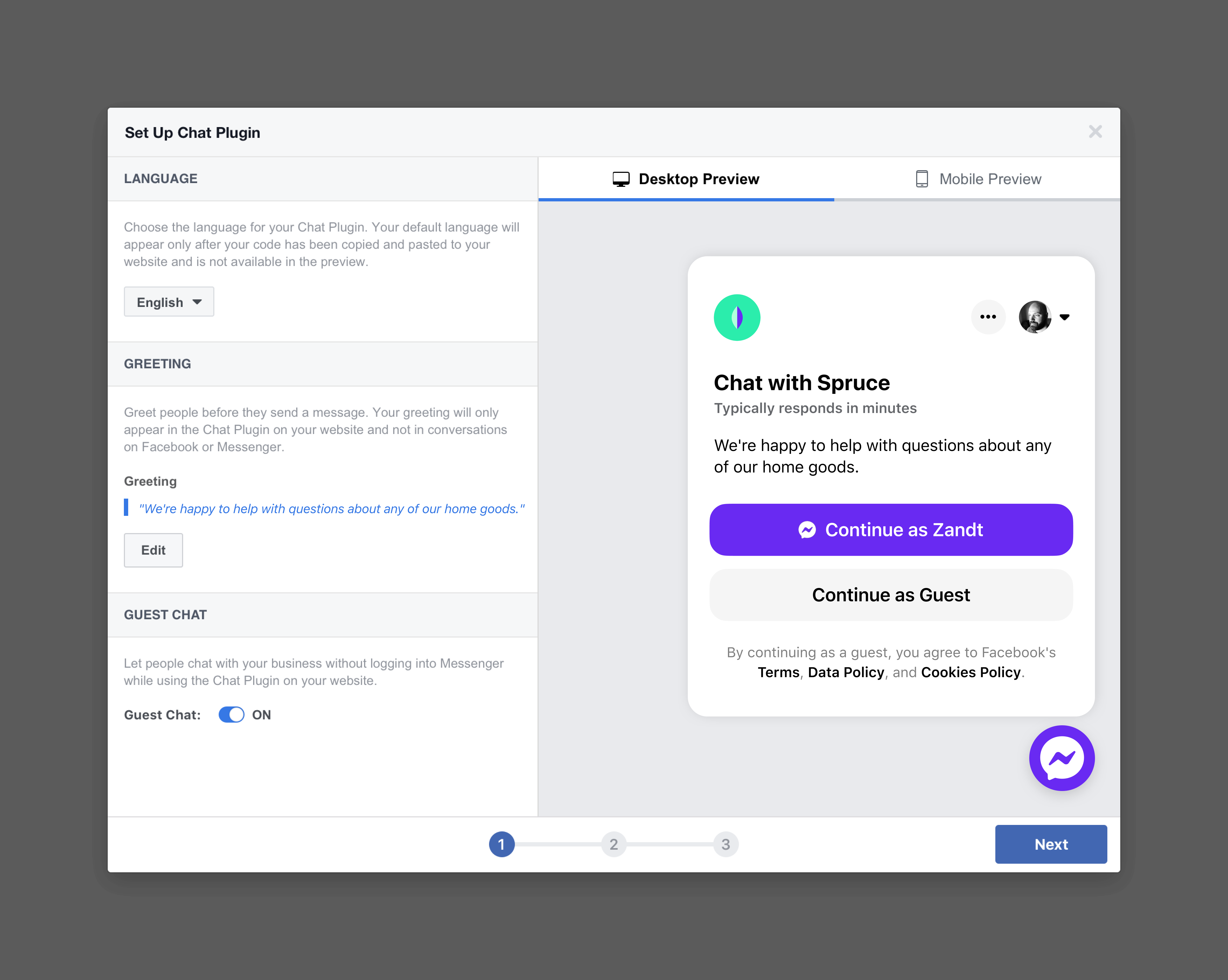
- You can now customize the welcome message, color, and language of the chat, as well as provide answers to frequently asked questions.
- On the right side of the screen, you can preview what desktop and mobile visitors will see. Once you’re pleased, click Publish.
That’s it! You’re all set. Customers can now message you from your website, and you can access their messages in your Business Page Inbox.
To rerun the setup, go to your WordPress dashboard and click Facebook Chat. This will open the Chat Plugin settings page. Click Edit Chat Plugin Configuration.
To remove the plugin, you can deactivate the plugin or uninstall it.
更新方式
依據 Facebook 平台版本控制頁面的說明,所有版本於發佈後均能得到 2 年的技術支援,因此更新外掛既安全又簡單。
技術支援
If you get stuck, or have any questions, you can ask for help in the Messenger Platform Developer Community.
常見問題集
-
What do I need to set up the Chat Plugin on my website?
-
You will need to be an administrator of a Facebook Page and be logged into Facebook.
If you don’t have one, you can create a business Page in minutes.
-
Will website visitors need a Facebook account to contact me?
-
No, they can message you as a guest user.
If people are logged in to their Facebook accounts, the conversations will be saved in Messenger and they’ll be able to continue the conversation even after leaving your website.
-
What will website visitors see when I’m not online?
-
Serve customers when you’re not available by setting up auto-replies and answers to common questions.
We recommend setting response times so customers can know when they will receive a response.
For auto-replies, you can thank customers for reaching out, provide average response times, and include relevant links.
Common questions can include inquiries around return policies, ingredients, locations, memberships, etc.
-
Can I chat to multiple customers at the same time?
-
Yes, all messages will be shown in your Business Page Inbox.
-
I don’t want the chat window to show up on every page. Can I choose where it displays?
-
- Once you’ve set up the plugin, click Facebook Chat in your WordPress admin dashboard.
- You should see a tab that says Setup status, where you can select to display the chat window on custom pages.
- Select the pages or posts where you want to display the chat window.
-
Can I change the appearance of the chat window?
-
Yes! You can customize the color, greeting message, button display, alignment, etc. You can also set your desired language and turn guest mode on or off.
Most customizations (theme color, greeting, language, guest mode, alignment and automatically expand) can be set directly via the plugin setup tool: Facebook page settings –> Messaging –> Add Messenger to your website –> Get Started.
You can customize other features via Customization API.
-
How can I set automatic replies?
-
You can set up to 3 automatic replies by customizing the Chat Plugin settings in your Facebook page inbox. Open your Facebook Page -> Open Manage Page panel on the left -> Meta Business Suite -> Inbox -> Chat Plugin -> Start the conversation -> Frequently asked questions
Please note that the “Automated Responses” feature in Inbox only applies to conversations started on your Facebook Page and does not work on the Chat Plugin. -
I have installed the Facebook Chat Plugin on my website but it doesnt show. What can I do?
-
If you are having trouble loading Chat Plugin, you can use the Diagnostic Tool to check for errors.
-
How can I grow my business through live chat?
-
Live chat lets you answer questions about price or delivery in the moment, provide personalized assistance so you can help customers buy with confidence, and build stronger relationships.
By using the Facebook Chat Plugin, ROYBI, the educational robot maker, improved customer service response times and saw a 50% increase in leads.
You can also check out our other case studies to see how businesses similar to yours are growing with Facebook marketing.
使用者評論
參與者及開發者
變更記錄
2.5 – Jul 5, 2022
- Added an admin notice for any service outages or important status updates.
- Added a link to configure availability and automated responses in Meta Business Suite.
2.4 – Mar 28, 2022
- Changed the prompt for plugin reviews to only appear on fewer screens and only display if the plugin is in active use.
2.3 – Mar 2, 2022
- Tested up to WordPress 5.9.
- Added a dismissible notice to configure the plugin when activated.
- Added a filter,
fbmcc_options_capabilityto support changing the capability required to manage plugin settings. - Added a filter,
fbmcc_should_displayto support more control over where the chat plugin appears. - Moved the admin menu item for the plugin’s settings into the Settings menu.
- Updated the plugin’s PHP code to adhere to the WordPress coding standards.
- Updated the main plugin class to use the Singleton pattern.
- Adjusted some wording in the plugin to improve clarity.
- Fixed an issue where multiple chat windows might appear.
2.2 – Jun 30, 2021
- Tested up to WordPress 5.7.2
- Product rename! (“Facebook Chat Plugin”)
- Fixed PHP8 issues
- Fixed issue with initialisation of ajax_object (Github issue #10)
- Improvements and fixes to the Advanced Configuration page deployment selector
- Added review prompt card to solicit feedback from users
2.1 – May 1, 2021
- Tested up to WordPress 5.7.1
- Added new configuration options for admin to specify which pages to deploy the plugin on
2.0 – Dec 1, 2020
- Tested up to WordPress 5.5.3
- Added translations for strings on admin panel settings and css fix
1.9 – Nov 3, 2020
- Tested up to WordPress 5.5.3
- Added troubleshooting links in plugin settings page and faq’s
1.8 – Sept 28, 2020
- Tested up to WordPress 5.5.1
- Added instruction links in plugin install page
1.7 – Aug 5, 2020
- Tested up to WordPress 5.4.2
- Added Plugin versioning
1.6 – July 27, 2020
- Fix security issue
1.5 – April 29, 2020
- Fix undefined variable error message
1.4 – April 13, 2020
- Tested up to WordPress 5.3.2
- Simplify installation flow
1.3 – June 17, 2019
- Tested up to WordPress 5.2.1
- Fixed security issue
1.2 – February 28, 2019
- Tested up to WordPress 5.1
- Fixed issues with Safari
- Fix: Edge case where multiple SDK loaded on the page resulting with plugin not loading
1.1 – October 31, 2018
- Updated plugin to use new Facebook JS SDK
- Fix: Error message in code snippet
1.0 – September 24, 2018
- Plugin released for all users