外掛說明
這個外掛能協助網站管理員,將 Adobe 提供的網頁字型輕鬆嵌入 WordPress 網站的內容中。
這個外掛目前相容於以下項目:
如何使用這個外掛?
- 安裝外掛。
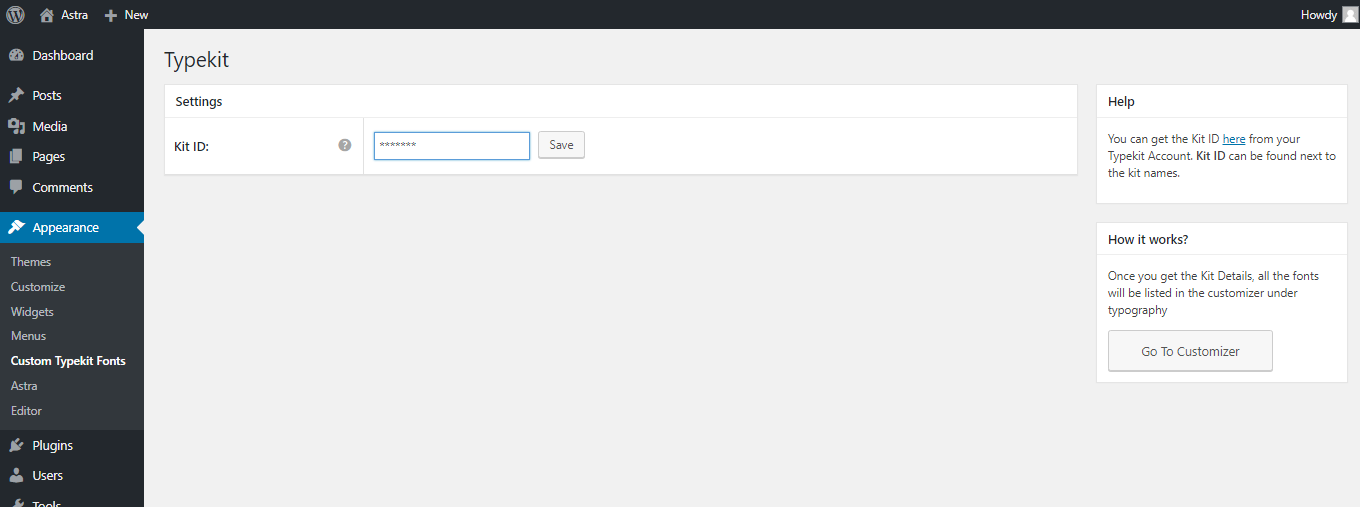
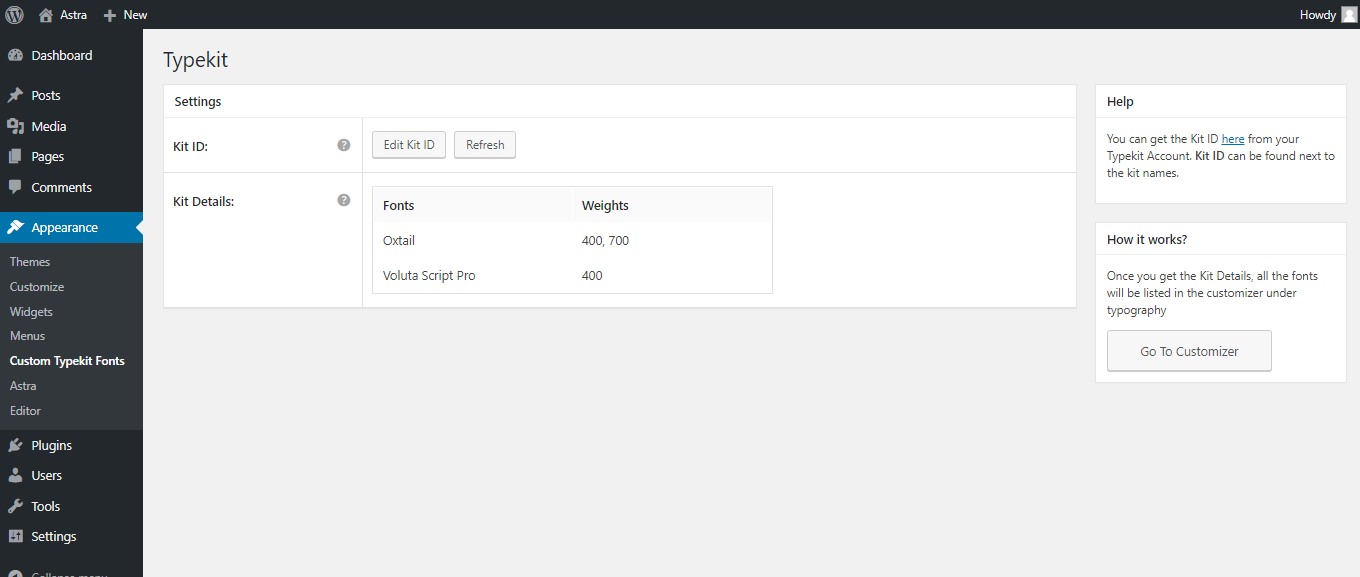
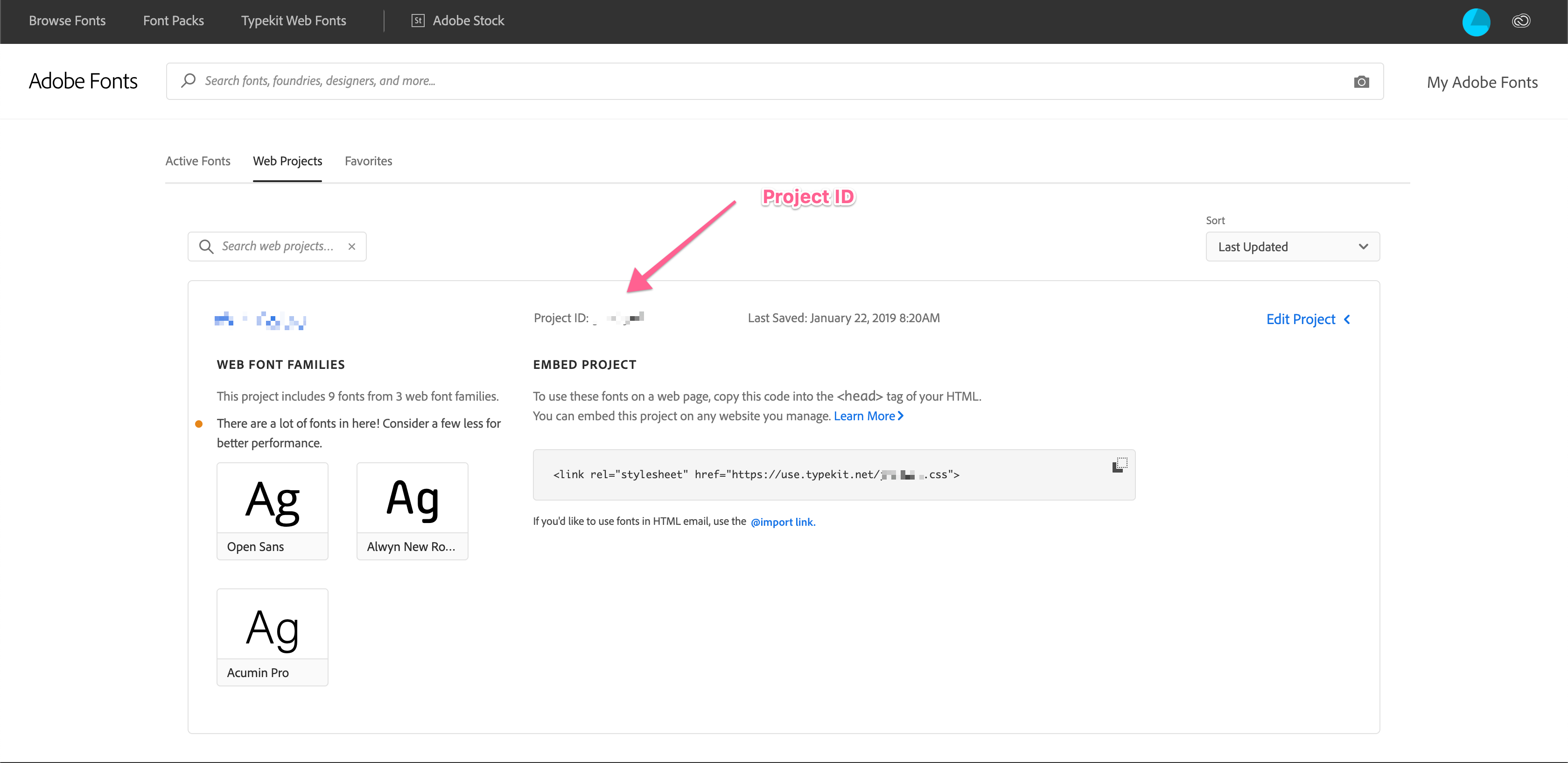
- 輸入在 Adobe Fonts 服務中建立的 Project ID (專案 ID)。
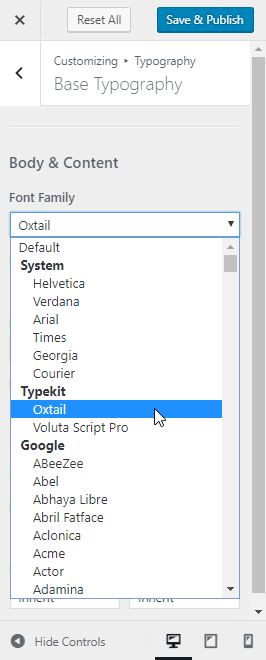
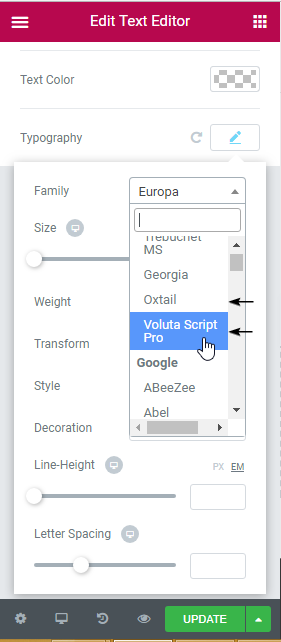
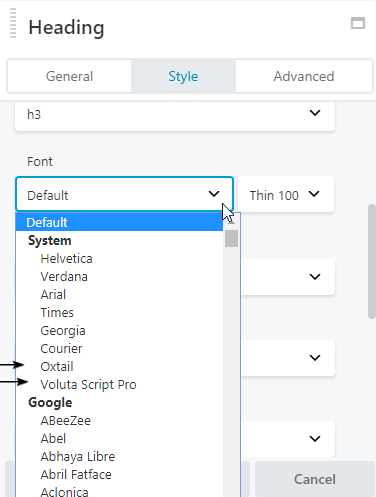
- 大功告成。網站管理員這樣便能在 Astra、Beaver Builder 及 Elementor 的設定中看到這些字型。請參考螢幕擷圖的畫面。
如果網站使用的不是上述這些提供直接支援的外掛或佈景主題,網站管理員可以撰寫自訂 CSS 樣式以套用字型。
螢幕擷圖
安裝方式
- 將外掛安裝套件解壓縮所得的
custom-typekit-fonts資料夾上傳至網站的/wp-content/plugins/目錄中,或在 WordPress 管理後台的 [外掛] 畫面中直接安裝外掛。 - 在 WordPress 管理後台的 [外掛] 頁面啟用外掛。
- 在 [外觀]→[Adobe Fonts] 中輸入 Project ID (專案 ID)並取得全部字型清單。
- 如果網站使用的佈景主題是 Astra,請在外觀自訂器中設定字型。
- 網站管理員也可以將 [外觀]→[Adobe Fonts] 中所列的字型系列,使用於網站的自訂 CSS 樣式中。
使用者評論
2024 年 4 月 2 日
Why does it keep telling me "Please enter the valid Project ID to get the kit details." when I literally enter the ID, it doesn't want to use it, I keep fighting against it for hours now...
2020 年 2 月 23 日
1 則留言
I messed around for way too long before I decided to search for a plugin.
Wish I woulda done this from the get-go! Yay Brainstorm Force!
Nice easy way to add Adobe Typekit fonts to Beaver Builder modules.
2019 年 11 月 7 日
1 則留言
When i look the waterfall chart, i always see my the url of typekit is canceled. The status is 412. What i did for the plugin is only input my Project ID. IDK why it showed canceled status and slowed my website.
2019 年 7 月 18 日
1 則留言
This plugin allows me to use Adobe Fonts in my Beaver Builder setups. Such a nice thing to have.
2019 年 4 月 17 日
1 則留言
Thanks for creating this plugin. It is a great timesaver. Easy to use and implement.
2017 年 9 月 10 日
There was a time when I didn't put much thought into the topography I used, but now I realize that it's one of the most important parts of web design. The free plugin makes it so easy to use Typekit fonts in the Astra Theme, something that most themes don't have any integration with. Hopefully, more theme developers will add support.
參與者及開發者
變更記錄
1.0.18
- Fix: Fixed compatibility with other plugins with respect to the admin notice.
1.0.17
- New: Users can now share non-personal usage data to help us test and develop better products. ( https://store.brainstormforce.com/usage-tracking/?utm_source=wp_dashboard&utm_medium=general_settings&utm_campaign=usage_tracking )
- Fix: “PHP Notice: Trying to access array offset on value of type bool” when user is migrating from 1.0.8 or lower version.
1.0.16
- Improvement: Updated warning strings incase of wrong project ID.
1.0.15
- Fix: Settings page’s sections showing markup instead of content.
1.0.14
- Improvement: Hardened the security of plugin
- Improvement: Compatibility with latest WordPress PHP_CodeSniffer rules
1.0.13
- Fix: Console errors in customizer & frontend on adobe font(TypeKit) selection.
1.0.12
- Fix: Load Custom Adobe Fonts (Typekit) menu after Astra Options.
- Fix: Console errors in customizer while selecting font.
1.0.11
- Improvement: Allow whitelabel settings to be setup from using constants when using Astra Pro.
1.0.10
- Fix: Remove typekit font from the Astra Theme’s google fonts URL.
1.0.9
- Improvement: Use CSS embed method for enqueueing TypeKit fonts. This should remove the slight delay in displaying the TypeKit fonts on the page,
- Fix: Post URL in the Block Editor goes behind the Editor Top Bar.
1.0.8
- Fixed: A few TypeKit fonts not being rendered correctly.
1.0.7
- Improvement: Enqueue typekit fonts in the block editor.
1.0.6
- Fixed: Update font name to correct font family to be rendered correctly for all the fonts.
- Fixed: Typekit fonts not rendered ccorrectly in Beaver Builder and Elementor settings.
1.0.5
- Fixed: Fatal error: Uncaught Error: Class ‘Bsf_Custom_Fonts_Taxonomy’ not found
1.0.4
- Fixed: Added Fonts in separate group for Elementor fonts & global fonts selection.
1.0.3
- New: Added compatibility with Beaver Builder Theme, Beaver Builder Plugin and Elementor.
1.0.2
- Typekit fonts support added for all themes.
- White Label support added from the Astra Pro plugin.
1.0.1
- Custom Typekit Fonts wp admin menu renamed to Typekit Fonts.
- Empty Kit notice added if there is not fonts in the Kit.
- Php waring if there is no font list handled.
1.0.0
- Initial release