外掛說明
If you’re a WordPress designer who wants to spend more time doing what you love – writing CSS and playing with pixels – and less time doing the tedious chore of creating child themes, this plugin is for you.
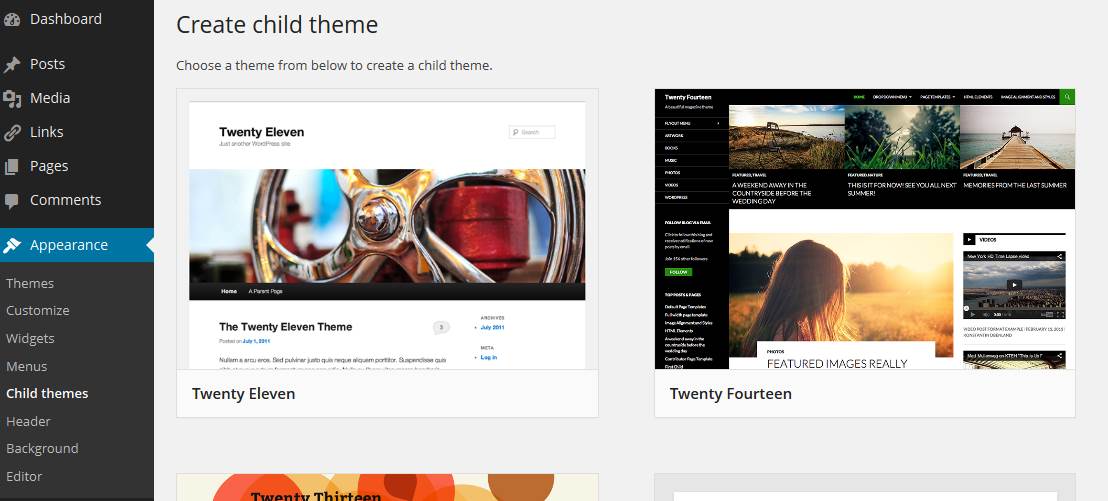
Just install, visit the “Child Themes” menu option under “Appearance” and create a child theme from any installed theme using a simple form. Your new child theme will be created immediately and you can activate it straight away.
How’d you like them apples?
螢幕擷圖
安裝方式
Just install in the normal way.
常見問題集
Why did you write this plugin?
Simple; I thought it was a good idea.
- Installation Instructions
-
Just install in the normal way.
參與者及開發者
變更記錄
Version 1.0.1: Tested with 4.8.3
Version 1.0: Initial commit