外掛說明
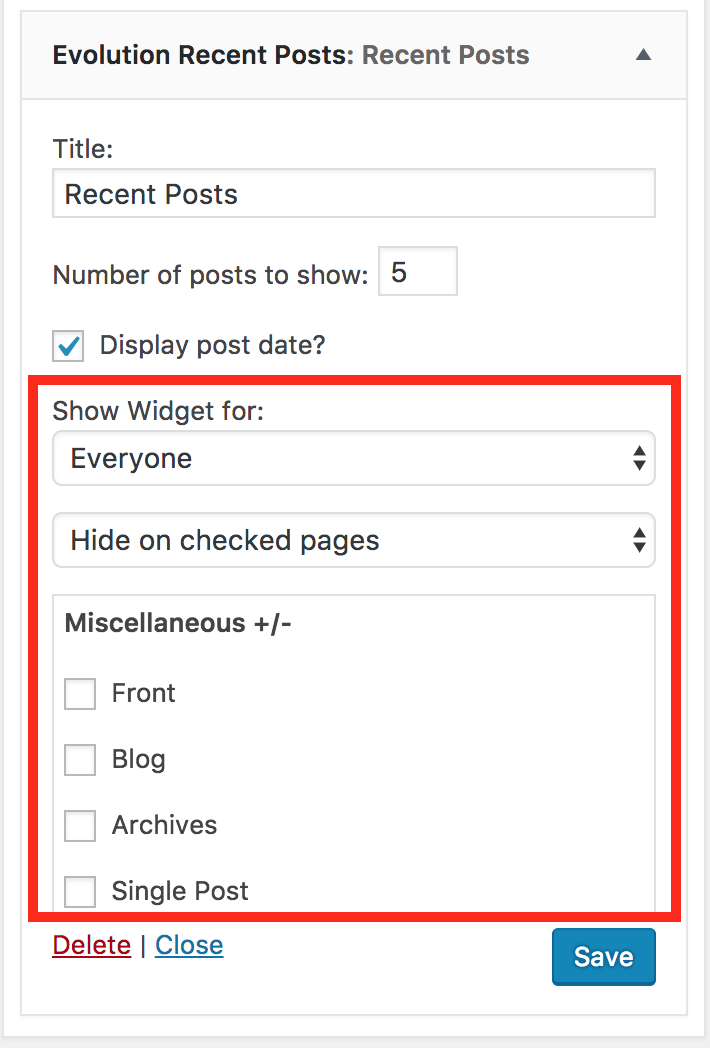
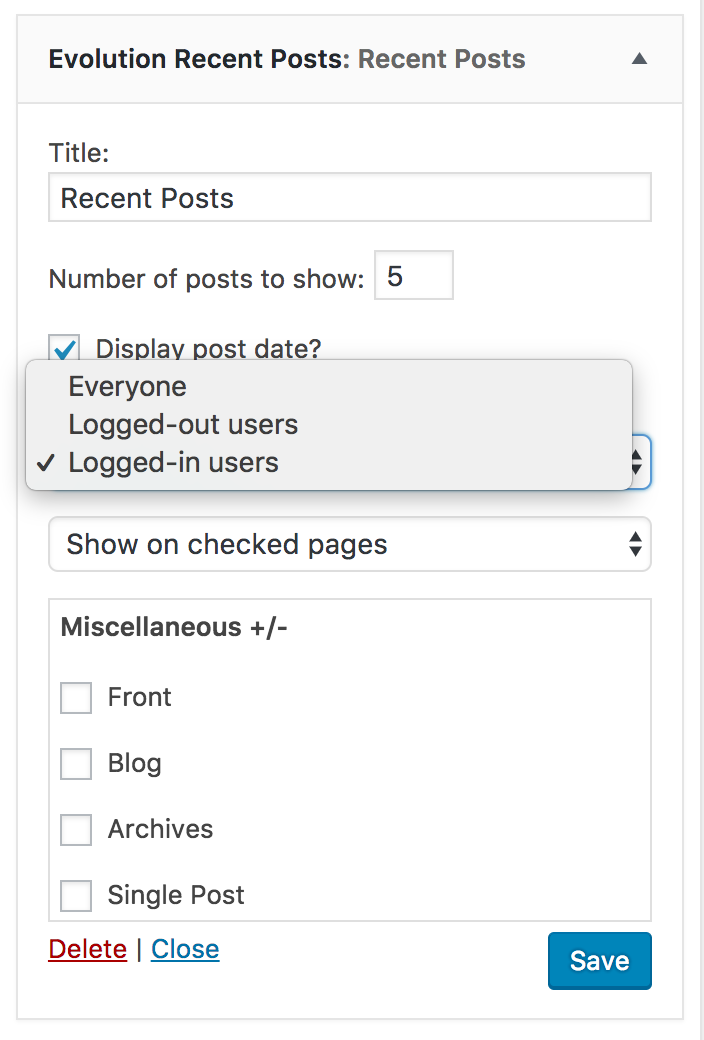
Simply hide widgets on specified pages. Adds checkboxes to each widget to either show or hide it on every site page.
Change your sidebar content for different pages, categories, custom taxonomies, and WPML languages. Avoid creating multiple sidebars and duplicating widgets by adding check boxes to each widget in the admin which will either show or hide the widgets on every site page. Great for avoiding extra coding and keeping your sidebars clean.
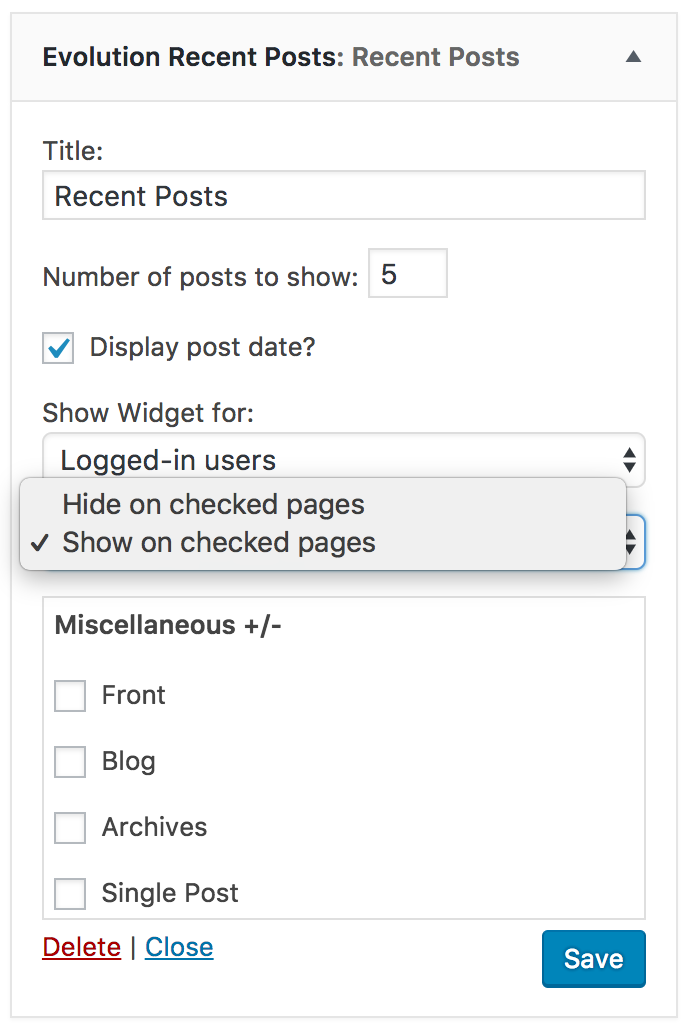
By default, ‘Hide on checked pages’ is selected with no boxes checked, so all current widgets will continue to display on all pages.
If you’d like to contribute, you can find a development version on (GitHub).
Check out my other plugins, AH Code Highlighter – extreme simple to use Code Highlighting with 7 Highlighting-Themes, and AH Twitter Timeline Widget to show the new and shiny Twitter Timeline from your Twitter-Account.
Translations
- Arabic
- Danish
- German
- Spanish
- Finnish
- Italian
- Japanese
- Dutch
- Polish
- Romanian
- Russian
- Albanian
- Swedish
- Chinese
安裝方式
- Upload
ah-display-widgets.phpto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Go to the ‘Widgets’ menu and show the options panel for the widget you would like to hide.
- Select either ‘Show on Checked’ or ‘Hide on Checked’ from the drop-down and check the boxes.
常見問題集
None at this time.
使用者評論
參與者及開發者
變更記錄
1.0.2
- Fixing category bug
1.0.1
- Adding translations
1.0.0
- First release – stable version